Аппаратное ускорение в жизни верстальщика. Семинар в Яндексе
Привет! Меня зовут Александр Завьялов. В Яндексе я занимаюсь разработкой интерфейсов. Недавно я выступил перед коллегами с докладом об аппаратном ускорении в жизни верстальщика, где также коснулся смежных тем. Рассказал о производительности веб-страниц, о том, как она измеряется и к чему она может стремиться.
Ссылка, если видео не отображается
На основе доклада я подготовил этот пост. Я расскажу о том, как браузеры оптимизировали процесс отрисовки: с чего начинали и до чего докатились. Что сейчас можно сделать, чтобы жизнь верстальщиков и пользователей стала немного лучше. Я надеюсь, что кого-нибудь натолкну на какие-нибудь улучшения. Мне бы это было приятно.
Начну я с примера: одной из промо-страниц Яндекс. Браузера. На этом сайте мы видим слайдер на всю страницу. Сейчас ее уже переделали, но если посмотреть сохраненную копию, там не все так гладко. Заходим в таймлайн, включаем запись и начинаем прокликивать слайды. Видим, что все не очень хорошо — даже в 30 fps мы укладываемся не всегда. Достаточно добавить одно CSS свойство — знаменитый среди верстальщиков «нулевой хак» transform: translateZ(0), чтобы ускорить отрисовку в два раза.
На этом можно было бы остановиться, но я увидел у слайда CSS свойство background-size: cover. Это свойство растягивает картинку на всю площадь блока. Зачем это было сделано остается тайной, т. высота блока фиксирована. Так что свойство не делало ничего, кроме ресайза картинки с 600 до 540 px по высоте. Ресайз картинки — это очень дорогостоящая операция, поэтому я отключил это CSS свойство и все стало совсем хорошо. Вот так буквально за пару минут мы в 4 раза увеличили fps. Все эти изменения вошли в новую версию страницы.
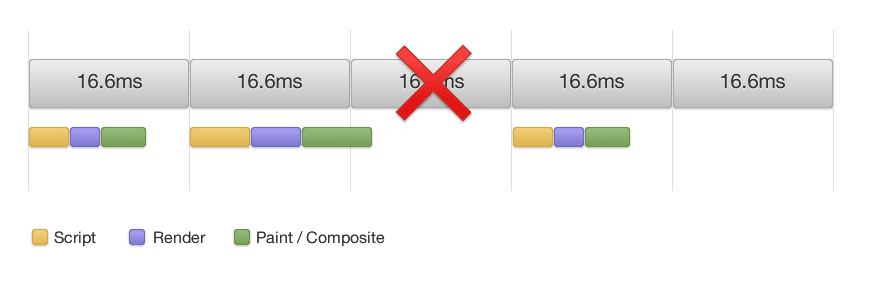
Я уже несколько раз упомянул fps — frames per second. Это частота, с которой меняется изображение на дисплее. На большинстве экранов она равна 60 Гц, т. картинка меняется за секунду 60 раз. Путем сложных математических вычислений приходим к выводу, что каждый фрейм у нас создается раз в 16. 6 миллисекунд. Если у нас на странице есть какая-нибудь анимация, нам нужно, чтобы браузер успел создать и отдать новый фрейм за 16 мс. Если он перестает это делать (а мы виртуозно умеем мешать ему в этом), браузер начинает фреймы пропускать. Количество fps падает, плавность уменьшается.
Вот примеры из таймлайна. Каждому цвету здесь соответствует свой процесс. Думаю, они многим знакомы: script, render, paint/composite. Виновник проблем у нас чаще всего последний, который отвечает за отрисовку и составление страницы.

Прежде чем говорить об этом подробнее, бегло вспомним, что делает браузер, чтобы отрисовать сайт.
От разметки к изображению
Допустим у нас есть простая страничка с вот таким html-кодом:
Выглядеть она будет следующим образом:

Первое, что делает браузер — выделяет теги и строит из них дерево DOM:

Паралельно парсится CSS, накладывается на DOM, получается RenderTree. Это дерево отображения, содержащее Render Objects — объекты, которые нам надо показать пользователю. Дерево рендера для этой страницы выглядит так:

Оно похоже на дерево DOM с некоторыми отличиями. В нем могут быть псевдоэлементы, которых нет в дереве DOM. Здесь также отсутствуют некоторые узлы из DOM: секция head, тэги link, script, элементы с display: none — все, что нам не надо показывать. Мы можем добавить в CSS некоторый код, от которого DOM не изменится, а в Render Tree появятся новые элементы.
После этого начинается компоновка (layout/reflow). Когда браузер скомпоновал элементы по странице, ему осталось заполнить все это пикселями. Тут нужно немного рассказать про растеризацию: перевод изображения из вектора в конечную сетку пикселей, которую браузер покажет пользователю. В Хроме этим занимается графическая библиотека Skia.

В процессе работы сайта может потребоваться как-то взаимодействовать с пользователем. Допустим, нам надо переместить картинку. Браузер создает грязную область и начинает растеризовывать и отрисовывать все, с чем она пересекается.
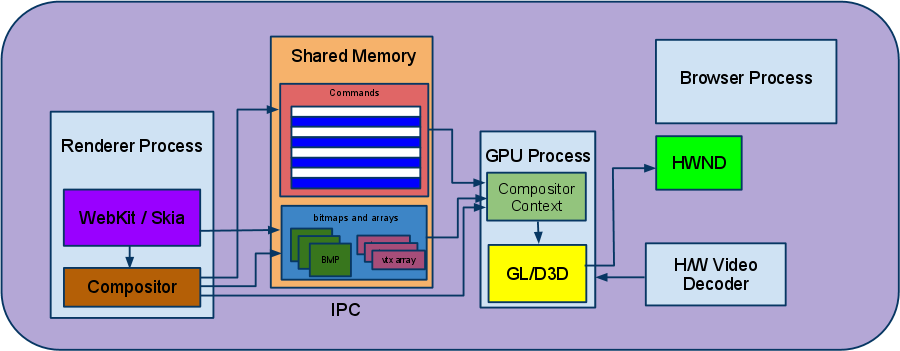
Весь процесс отображения страницы браузером выглядит так: парсинг HTML, парсинг CSS, DOM Tree, Render Tree, компоновка и отрисовка. Причем, изначально viewport представлял собой один растр. Вот так иллюстрируют этот процесс разработчики Chromium:

В разделяемой памяти лежал конечный битмап страницы. C помощью оконного API данный битмап отрисовывался в нужное окно браузера. В процессе скроллинга страницы появлялись ранее невидимые Render Objects, которые нужно показать. Браузер создавал и отрисовывал новый растр вьюпорта. Это неоптимально, т. при скроллинге не хочется ждать пока все новое будет растеризовано. Хочется двигаться по уже готовой странице. Разработчики браузеров подумали об этом раньше, чем я, и ввели новый процесс — compositing.
Теперь страница делится на слои. Изначально это был один слой, соответствовавший всему документу. Этот слой растеризовывался, сохранялся в памяти и выводился на экран. В этом случае при скроллинге браузеру не нужно было заниматься растеризацией, он оперировал уже готовым изображением. Процесс размещения на экране готового растра называется compositing (композитинг). Этот процесс выполнялся силами CPU. Производительность заметно улучшилась, но разработчики решили еще немного оптимизировать процесс, перенеся композитинг на GPU.
И они это сделали. Первыми об этом начали говорить Microsoft, они пообещали эту функцию в IE9. По факту же первым выстрелил Firefox в четвертой версии. Потом вышел IE9, а в течение года подтянулись и все остальные браузеры. На текущий момент все основные браузеры, включая мобильные, отображают страницы с ускоренным при помощи GPU композитингом. Что происходит в этом случае? Страница точно так же делится на слои, которые растризуются в текстуры и отправляются в GPU, где они хранятся в видеопамяти. Тут в дело вступает новая часть системы — compositor. Она инструктирует GPU о том, как собрать конечное изображение.

Слои
Слой (композитный слой) — это часть страницы, поддерево DOM. Он отрисовывается независимо и компонуется в GPU. Он может растягиваться, перемещаться, скрываться (через прозрачность) без отрисовки.
Слои создаются не просто так. Существуют условия, встречая которые браузер выносит элемент в новый композитный слой.
- Элементы с 3D-трансформацией.
- С включенным аппаратным ускорением.
- 3D (или 2D с включенным аппаратным ускорением).
- Плагины (flash, silverlight).
- CSS анимации opacity/transform.
- CSS фильтры.
- Элементы, вынесенные над композитным слоем.
Теперь разберемся, как это все можно дебажить. На десктопных версиях Webkit можно показывать границы композитных слоев. В мобильных браузерах это тоже возможно. По этой ссылке все достаточно подробно расписано.
Если сайт большой и требует более серьезного подхода, подойдет отладка при помощи Chrome Canary. Для этого нам понадобится инструмент tracing и запуск браузера с несколькими флагами:
- —enable-thereaded-compositing
- —force-compositing-mode
- —enable-impl-side-painting
- —enable-skia-benchmarking
- —allow-webui-compositing
Я уже говорил, что слой может перемещаться, скрываться и растягиваться без отрисовки. Есть CSS свойства, которые очень хорошо сочетаются с аппаратным ускорением: opacity, transform, filter. При их анимации (речь идет о CSS анимациях) достаточно просто создать слои и загрузить их в GPU. Все дальнейшие действия происходят там, CPU при этом свободен. Другие CSS свойства могут вызвать обновление текстур.
Я подготовил пару примеров оптимизации при помощи аппаратного ускорения, но их все же лучше смотреть на видео. В записи доклада они начинаются примерно с тринадцатой минуты.
Что нужно помнить при использовании аппаратно ускоренного композитинга
Текстуры могут занимать достаточно много места в памяти, что на мобильных устройствах становится проблемой. Кроме того, можно легко забить шину между CPU и GPU. К GPU нужно относиться как к кэшу. Старайтесь подготавливать текстуры заранее и по возможности переиспользовать имеющиеся. Не стоит создавать лишних слоев.
Нельзя забывать и о подводных камнях. Если у нас есть родитель с border-radius: 50% и overflow: hidden (круг, в котором мы начинаем анимировать композитные слои), то позиционирование слоев не всегда срабатывает корректно: нижние слои выносятся над верхним, несмотря на то, что это дети. Тут нужно жестко прописать, что родитель тоже должен быть вынесен в композитный слой. Сделать это можно, просто добавив ему z-index.
Если текст попадает в композитный слой, то мы теряем антиалиасинг. Обычно это происходит не специально, при попытке анимировать другой элемент, который находится в том же контексте. Тут правило одно: нужно выносить композитный элемент над другими. Если мы добавим ему z-index, он перестанет влиять на соседние элементы.
Есть также проблема с ресайзом SVG в Safari. Если мы выносим картинку с SVG в композитный слой, а потом начинаем ее ресайзить, SVG становится пиксельно-квадратным (как видео при плохом качестве). Выход тут один — не выносить SVG в отдельный слой в Safari.
Если вам стало интересно, по этой теме можно почитать и посмотреть следующие материалы:
Одной из характеристик, по который браузеры сравнивались в прошлом обзоре, была скорость работы с графикой. Тогда это был всего лишь один показатель среди прочих, сегодня же ему будет уделено основное внимание, и вот почему. Контент веб-страниц постепенно становится сложнее и насыщеннее. С одной стороны, этому способствует развитие и продвижение HTML5, который напрямую поддерживает видео () и графику (), а с другой — постепенное наступление облачных вычислений.
Хорошим примером является Chrome OS — работать в ней можно только с веб-приложениями, которые в идеале должны заменить все привычные нам программы. При этом должна быть обеспечена и возможность их локальной работы, для чего большая часть функциональности реализуется непосредственно в браузере (в противном случае ее можно было бы переложить на серверную сторону, что сняло бы часть проблем). Среди таких приложений если не сегодня, то завтра, очевидно, появятся и достаточно сложные игры (казуальные уже прочно укрепились в вебе), и фоторедакторы, и другие графические программы. Естественно, чтобы завоевать признание пользователей, они должны работать сравнимо с обычным ПО, в том числе и в вопросах производительности — обратное поставит под сомнение саму идею облачных вычислений, что, похоже, сегодня уже никого не устраивает. Именно для этой цели совершенствуются JavaScript-машины и, что особенно важно в контексте данной статьи, обеспечивается аппаратное ускорение вывода графики.
К тому же, браузер становится системообразующим компонентом, и не только в Chrome OS: его роль, к примеру, расширяется и в более традиционной Windows. Так, новый интерфейс Metro в Windows 8 визуализируется именно ядром Internet Explorer 10, и потому аппаратное ускорение в этом браузере играет особенно важную роль. При этом Metro-вариант Internet Explorer 10 не поддерживает никаких плагинов, включая Adobe Flash и Microsoft Silverlight, и соответственно, использующие графику и анимацию приложения для него должны создаваться исключительно средствами HTML5.
Постепенно снижающееся значение Adobe Flash-плеера — еще одна современная тенденция. До недавнего времени стандарт де-факто для анимационных интерактивных веб-приложений, сегодня он постепенно вытесняется из этой сферы, хотя, по оценкам самой Adobe, по крайней мере 70% онлайновых игр реализуется именно на Flash. Однако и Apple, и теперь Microsoft подают однозначные сигналы. Google, вроде бы, более лояльна, раз включила поддержку Flash в Chrome OS, однако именно Google (а даже не сам пользователь) контролирует обновление плеера, и компания в любой момент может пойти на попятную, т. очевидным приоритетом все же является HTML5. Тем не менее Adobe продолжает развитие своих технологий, и Flash Player 11 также обещает повысить эффективность вывода графики. Поэтому, хотя в контексте статьи основной интерес представляют именно браузеры, они будут, где это возможно, сравниваться с Flash. Тем более, что было бы полезно не только сопоставить между собой сами браузеры, но и понять, насколько серьезное оборудование уже в ближайшем будущем потребуется для комфортной работы с вебом.
Итак, под аппаратным ускорением понимается переложение части операций с центрального процессора на GPU, который, в отличие от x86 CPU, адаптирован для специфических вычислений — кстати, не только для обработки графики, но и, скажем, для криптографии. Впрочем, лучше всего эффект от использования GPU известен на примере компьютерных 3D-игр: сегодня уже невозможно представить, чтобы в них использовался программный рендеринг. Веб-приложениям, конечно, еще долго выходить на подобный уровень, но уже сейчас аппаратное ускорение в браузерах может касаться сразу нескольких аспектов:
- воспроизведения видео;
- рендеринга страниц, использующих , CSS3 и пр.;
- 3D-графики, создаваемой с помощью WebGL.
Текущее состояние
Если обращать внимание на номера версий, то за время, прошедшее с момента прошлого теста, два из пяти ведущих браузеров продемонстрировали завидный прогресс. На самом деле, такое частое обновление версий отражает, скорее, особенности процесса разработки, чем уровень реальных усовершенствований, однако изменения есть, и они заметны. Особенно у Chrome, который существенно расширил свою функциональность — к примеру, стал поддерживать исполнение машинного кода (Native Client). В интересующем нас контексте в браузере Google было реализовано графическое ускорение и 3D CSS, ряд экспериментальных функций перекочевали в базовые, так что теперь этот браузер — в одном ряду с Firefox и Internet Explorer. Разработчики Firefox также уделяли внимание совершенствованию (в основном, экстенсивному) производительности. Ну а оптимизацией JavaScript-машин озабочены все — правда, Microsoft это делает уже в контексте будущего Internet Explorer 10. Поскольку JavaScript играет заметную роль в работе с графикой, предварительно имеет смысл обновить результаты прошлых тестов (на том же оборудовании):
Табл. Производительность браузеров в JavaScript
БраузерSunSpider 0. 1, мс(меньше — лучше)V8 Benchmark (v6)(больше — лучше)Kraken v1. 1, мс(меньше — лучше)Futuremark Peacekeeper(больше — лучше)Chrome 14. 835. 186508458083354857Firefox 6. 24922208115842671IE 9. 024201425250052620Opera 11. 515362065260644522Safari 5. 15861638345683584
Прогресс Chrome особенно заметен: в частности, теперь именно он лидирует во Futuremark Peacekeeper, слегка опередив Opera. Этот тест стои́т несколько особняком от прочих, так как учитывает и работу с графикой в , и рендеринг «типичных» элементов веб-страниц. Если признать, что он отражает текущее состояние веба, то понятно, почему Opera воспринимается как «быстрый браузер» — жаль только, что его разработчики не слишком реагируют на современные тенденции.
Оборудование
Тесты проводились в следующей конфигурации:
- CPU Pentium D 3 ГГц;
- 3 ГБ памяти;
- референсные видеокарты AMD Radeon HD 6450, 6670, 6790;
- монитор с разрешением 1680×1050;
- ОС Windows 7 Ultimate SP1 x32;
Выбор видеокарт сделан с целью покрыть нижнюю часть ценового диапазона, поскольку ясно, что топовые модели для веба понадобятся еще нескоро. Кроме того, идея состояла в том, чтобы попытаться оценить масштабируемость графической производительности браузеров, а в рамках одного семейства GPU это должно быть особенно наглядно.
Видео
Воспроизведение видео непосредственно средствами браузера стало возможным благодаря появлению в HTML5 тега. В нем можно описывать различные доступные форматы, а уж браузер выберет тот, который ему больше подходит. На самом же деле реальных претендентов на широкое распространение в вебе всего два: H. 264/MPEG-4 AVC и VP8/WebM. Первый поддерживается исторически, в том числе в Adobe Flash, и сегодня его главными сторонниками являются Microsoft и Apple. Второй продвигается усилиями Google, которая в свое время приобрела разработчика этого формата, а кроме того, поскольку VP8 не требует лицензионных отчислений (хотя пока они и за H. 264 не взимаются), на его стороне также Mozilla и Opera. Впрочем, Microsoft предлагает плагины H. 264 для Chrome и для Firefox на Windows 7, а Google — WebM-плагин для Internet Explorer 9 и для Safari на Mac OS X. Проверить поддержку этих форматов можно, к примеру, на специальной странице сайта Microsoft.
Очевидно, что в данном случае соревнуются не столько браузеры, сколько кодеки. Сравнение их с точки зрения качества изображения — отдельный вопрос. Хотя некоторое преимущество H. 264 зафиксировано в Wikipedia, при прочих равных большинство пользователей вряд ли увидят разницу в картинке. С производительностью проще — за свою более длинную историю H. 264 сумел приобрести дивиденды в виде оптимизации декодирования с помощью GPU фактически всех распространенных марок; сегодня этот бонус автоматически достается большинству пользователей. VP8 пока таким похвастать не может, его декодирование все еще в значительной степени возлагается на CPU, со всеми вытекающими последствиями. Соответственно, главный критерий нашей оценки — именно загрузка CPU.
Для теста воспроизведения видео использовался ролик Wonders of the Solar System — Trailer, доступный в различных разрешениях и форматах. С недавних пор YouTube стал не только поддерживать раздачу видео в HTML5, но и активно кодировать его в WebM (традиционно для этого использовались форматы Flash Video и MPEG-4). Режим этот, впрочем, пока тестовый, с рядом ограничений — в частности, ролики со встроенной рекламой по-прежнему воспроизводятся только через Flash-плеер. Включать режим нужно на особой странице, где заодно будет видна и информация о текущей поддержке форматов. Искать WebM-видео на YouTube можно с помощью расширенных настроек поиска, либо добавляя к URL страницы с результатами поиска параметр &webm=1. Хотя при наличии роликов в обоих форматах все браузеры неизменно выбирают «родной» для них, и повлиять на это поведение невозможно. Естественно, при тестировании канал был достаточно широк, чтобы не накладывать никаких дополнительных ограничений.
БраузерФормат360p720p1080pChrome 14. 835. 186WebM19,0/20,543,7/48,669,3/69,9Firefox 6. 2WebM26,0/19,844,6/38,5н/дIE 9. 02 (HTML 5)MPEG-419,2/13,919,8/16,522,1/18,4IE 9. 02 (Flash 11. 129 RC)MPEG-49,5/9,518,6/9,929,9/9,9Opera 11. 51WebM29,6/65,470,7/83,5н/дSafari 5. 1 (QuickTime 7. 7)MPEG-415,2/15,449,5/53,887,5/89,7
БраузерФормат360p720p1080pChrome 14. 835. 186WebM22,2/21,543,7/48,769,5/70,0Firefox 6. 2WebM23,5/21,344,5/41,5н/дIE 9. 02 (HTML 5)MPEG-420,7/14,122,3/18,723,9/19,9IE 9. 02 (Flash 11. 129 RC)MPEG-410,5/10,020,6/10,131,3/9,9Opera 11. 51WebM31,9/67,074,0/84,1н/дSafari 5. 1 (QuickTime 7. 7)MPEG-415,8/16,051,3/55,589,2/90,1
Цифры, в общем-то, говорят сами за себя и подтверждают вышесказанное. Поддержке HTML5-видео еще есть куда развиваться, так как лучшие результаты по-прежнему демонстрирует Flash-плеер, хотя можно сделать вывод, что декодер Adobe лучше оптимизирован именно для небольших разрешений, тогда как Microsoft больше внимания уделила HD. Firefox и Opera даже не предлагают воспроизводить HD 1080p, хотя Firefox выглядит лучше Chrome, и оба, судя по всему, начали оптимизировать свои WebM-декодеры (Google объявляла об этом еще в Chrome 10). У Opera на 720p и Safari на 1080p загрузка центрального процессора периодически зашкаливала, и соответственно, они пропускали кадры. Вероятно, Safari/QuickTime лучше функционирует в Mac OS X, а декодер Apple для Windows, очевидно, не оптимизирован. Масштабирования аппаратного ускорения в зависимости от используемой видеокарты практически не наблюдается, поэтому третья модель видеокарты даже не тестировалась.
HTML
Условно отображение веб-страниц можно разбить на три основных этапа:
- рендеринг отдельных элементов;
- компоновка страницы;
- вывод на экран.
Все три могут полностью или частично обслуживаться GPU. На первом, к примеру, обрабатываются элементы и SVG, на втором применяются преобразования 3D CSS и т. В свое время Microsoft первой объявила о реализации «полного» аппаратного ускорения вывода веб-страниц в Internet Explorer 9. Учитывая, что ее браузер работает только в Windows Vista/7, это, видимо, было сравнительно просто: Direct2D и DirectWrite для рендеринга, Direct3D для компоновки и вывод стандартными средствами ОС, т. также через DirectX. На самом деле остальные «ускоренные» браузеры обеспечивают примерно всё то же самое, с той лишь разницей, что вынуждены использовать средства и API, доступные на каждой конкретной платформе. К примеру, в Windows XP нет Direct2D, чем Microsoft и аргументировала отсутствие для нее Internet Explorer 9. Остальные разработчики решили превратить это в свое конкурентное преимущество, т. половина пользователей и до сих пор не перешла на более новые версии Windows. Соответственно, архитектура аппаратного ускорения в Chrome и Firefox сложнее, чем в Internet Explorer 9:
Табл. Реализация аппаратного ускорения в Firefox на различных платформах.
ОперацияLinuxWindows XPWindows Vista/7Mac OS XРендеринг контентаXRenderнетDirect2DQuartz (CPU)Компоновка страницыOpenGLDirect3DDirect3DOpenGL
Таким образом, Firefox в Windows Vista/7 обеспечивает не менее полное ускорение. Chrome может использовать Direct2D для рендеринга отдельных элементов, в частности , но, к примеру, не для текста. Хотя, учитывая темпы обновления браузера Google, все может поменяться уже к моменту публикации статьи. Safari поддерживает аппаратное ускорение только в Mac OS X (справедливости ради, отметим, что Chrome и Firefox, в свою очередь, пока особо не блещут на платформе Apple), а Opera, кажется, вообще не уделяет внимания данному аспекту.
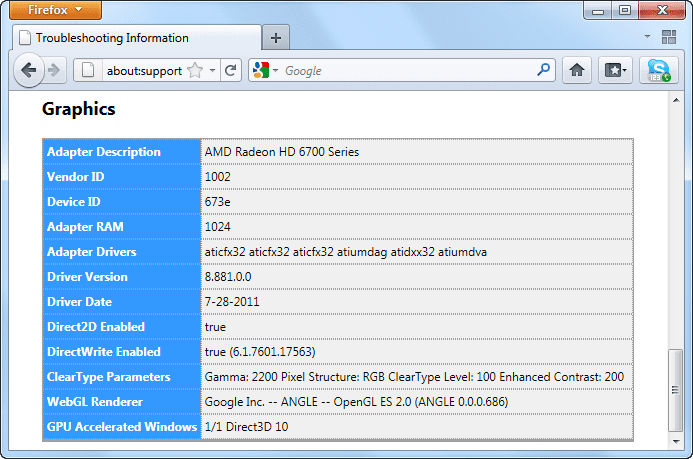
В реальности поддержка аппаратного ускорения также зависит от используемой видеокарты и драйверов (которые в любом случае стоит обновить). Проверить состояние дел можно несколькими способами. В Internet Explorer 9 и Firefox имеются соответствующие параметры в окнах настроек. В Firefox можно получить и более подробную информацию в разделе Graphics страницы about:support:

Рис. Раздел Graphics страницы about:support
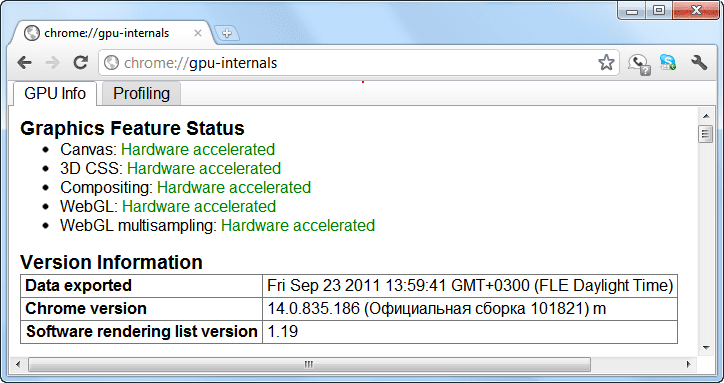
В Chrome похожая информация отображается на странице about:gpu-internals:

Рис. Chrome, страница about:gpu-internals:
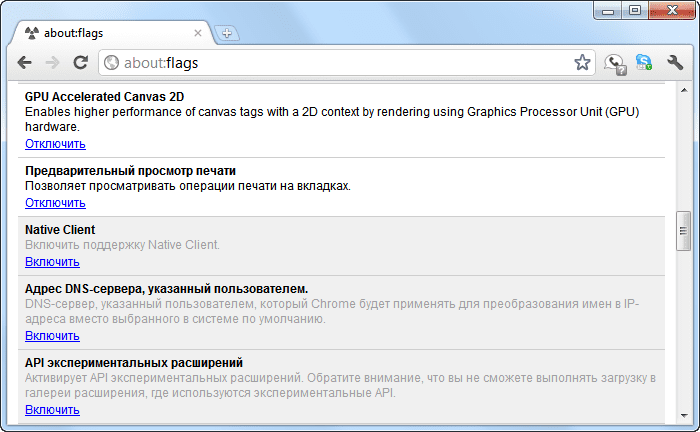
Если что-то здесь будет вызывать ваши сомнения, попробуйте заглянуть в about:flags и включить опции, имеющие отношение к работе с графикой и GPU (имейте в виду, что соответствующие функции относятся к экспериментальным и могут работать нестабильно). В текущей версии Chrome 14 доступна только GPU Accelerated Canvas 2D, в предыдущих были и другие настройки, которые постепенно перекочевали в разряд штатных возможностей.

Рис. Chrome страница about:flags
Итак, перейдем к тестам. Для начала несколько тестов, созданных разработчиками браузеров. Кстати, как видно, они вовсе не обязательно отдают предпочтение «своим» браузерам.
Табл. Результаты ряда тестов не зависят от используемой видеокарты
БраузерMozilla Hardware Acceleration Stress Test, fpsMicrosoft FishIE Tank, fps (20/500 рыбок)Microsoft Psychedelic Browsing (больше — лучше)Chrome 14. 835. 1866060/346048Firefox 6. 26060/447541IE 9. 026060/401815Opera 11. 511320/23Safari 5. 1616/22
Первые два из этих тестов проводились и в прошлый раз, динамика развития Chrome хорошо заметна. Здесь и далее ограничение в 60 fps искусственное, связанное с тем, что именно такова наиболее распространенная частота обновления экрана мониторов — а следовательно, превышение ее может вызывать разве что академический интерес, поскольку пользователь дополнительных кадров просто не увидит. Приведенные результаты получены с видеокартой HD 6790 и оставались такими же (в пределах статистической погрешности) при использовании других видеокарт, за одним исключением: Firefox в Psychedelic Browsing показал 6440 и 2217 баллов для HD 6670 и HD 6450 соответственно (при этом не воспроизводился звук). Вероятно, это связано с какими-то особенностями реализации отдельных функций. Для Chrome в Psychedelic Browsing решающее значение имела упомянутая выше опция GPU Accelerated Canvas 2D — с ее отключением результат опускался до значения 4. Вот наглядная демонстрация преимуществ аппаратного ускорения, отсутствие которого невозможно компенсировать оптимизацией других механизмов браузера.
Следующий тест также по сути своей относится к предыдущей группе, но в нем уже заметно некоторое масштабирование в зависимости от видеокарты.
Табл. Microsoft FishBowl, fps (10/250 рыбок)
БраузерHD 6790HD 6670HD 6450Chrome 14. 835. 18660/3560/3560/34Firefox 6. 260/1960/338/3IE 9. 0260/6060/6060/22Opera 11. 512/12/12/1Safari 5. 12/02/02/0
В Firefox и Opera, как и раньше, вода красная.
Табл. Независимые «игровые» тесты
БраузерJSGameBench (больше — лучше)Asteroids, баллы/fpsChrome 14. 835. 1867961123/24Firefox 6. 2923434/10IE 9. 027001080/23Opera 11. 5143755/16Safari 5. 11141046/22
Здесь также масштабирование наблюдалось только у FireFox — в JSGameBench его показатели были 910 и 777 на HD 6670 и HD 6450 соответственно. Результаты в Asteroids выглядят очень интересно — хотя в этом тесте и применяется , аппаратное ускорение не имеет решающего значения. Вероятно, здесь сказываются ограничения в каких-то более традиционных частях движка, неплохо реализованных в Opera и Safari. Для сравнения, Chrome с отключенным 2D-ускорением показал 1043/22.
Как уже говорилось, все идет к тому, что Adobe Flash будет постепенно вытесняться из веба. Соответственно, возникает вопрос: насколько оправдана эта тенденция, учитывая предысторию, распространенность и достаточную отлаженность технологии Adobe? Следующий тест, конечно, не может претендовать на полноту, но тем не менее демонстрирует, что по производительности конкурировать с Flash непросто.
Табл. Сравнение различных механизмов анимации, fps
БраузерHTMLCanvasSVGFlashChrome 14. 835. 18621301844Firefox 6. 2938244IE 9. 0216342550Opera 11. 5129281250Safari 5. 123315150
Internet Explorer и Opera в HTML-тесте рисуют частички квадратными. Результат Chrome указан с отключенным 2D-ускорением : с использованием этой настройки частота кадров опускалась до 12-13 fps. Видно также, что в наиболее простых случаях отсутствие аппаратной акселерации можно компенсировать программной оптимизацией; не наблюдалось и масштабирования производительности.
Впрочем, в следующем тесте картина для Flash уже не столь однозначна: реализация растровой графики средствами HTML5 оказывается значительно более быстрой:
Табл. GUIMark 2, fps
БраузерVector, HTML5Vector, FlashBitmap, HTML5Bitmap, FlashChrome 14. 835. 1869183714Firefox 6. 211174814IE 9. 0210204716Opera 11. 511619915Safari 5. 12191215
Здесь хорошо заметно, что для HTML5 принципиальную роль играет аппаратное ускорение, хотя Opera отлично справилась с векторным тестом. Результаты Chrome с отключенным 2D-ускорением были значительно ниже. Однако нагрузка на GPU явно не слишком высока, и результаты совпадают на всех видеокартах.
Наконец, последний HTML5-тест — один из немногих, построенных на основе реального веб-приложения (архив-магазин записей радиостанции). Он комплексный, задействует различные механизмы, в том числе и , в процессе его исполнения заметно, как сильно «плавает» fps в зависимости от ситуации/задачи.
Табл. WebVizBench (баллы/fps)
БраузерБаллы/fpsChrome 14. 835. 1862800/5Firefox 6. 23050/3IE 9. 023970/14Opera 11. 512740/3,5Safari 5. 12650/2
Хороший пример того, насколько «тяжелыми» для браузеров могут быть HTML5-приложения. Результаты не зависели он используемой видеокарты, за исключением Internet Explorer, показавшего 3600/11 на HD 6450. Впрочем, надо иметь в виду, что данный сайт/тест разрабатывался именно с прицелом на браузер Microsoft.
WebGL
В данном контексте не вполне корректно говорить об аппаратном ускорении, поскольку WebGL представляет собой JavaScript API для отображения 3D-графики в. Но он основан на OpenGL и потому в большинстве случаев будет действительно исполняться на GPU. На сегодняшний день WebGL поддерживают Chrome и Firefox, а также Safari на платформе Mac OS X. В стабильной версии Opera поддержки нет, хотя она присутствовала в специальных тестовых сборках. Microsoft выступает против WebGL, аргументируя свою позицию соображениями безопасности: к качеству видеодрайверов имеются определенные претензии, а WebGL позволяет веб-приложениям напрямую взаимодействовать с ними, что может быть использовано для взлома системы. Впрочем, свято место пусто не бывает, и для Internet Explorer разрабатывается WebGL-плагин, хотя приложения для него, похоже, нужно корректировать (во всяком случае, пока ни один тест у нас корректно не запустился).
Табл. WebGL-реализация FishIE (2000/10000 рыбок, fps)
БраузерHD 6790HD 6670HD 6450Chrome 14. 835. 18660/2860/2754/4Firefox 6. 260/2058/1841/4
Трудно сравнивать между собой реализации совершенно различных механизмов, но, видимо, благодаря тому, что WebGL находится «ближе» к железу, он способен существенно поднять производительность графики (обратите внимание на количество рыбок и сравните с HTML5-тестом). В силу этого, наверное, начинает проявляться и масштабирование.
Табл. Полноэкранные WebGL-варианты JSGameBench
БраузерHD 6790HD 6670HD 6450Chrome 14. 835. 18639602080/1810380/440Firefox 6. 232301910410
Результаты Chrome отличаются в WebGL Demo и WebGL Demo 2 (приведены через косую черту). Здесь масштабирование также хорошо заметно, хотя на следующие тесты смена видеокарты влияния уже не оказывала.
Табл. Производительность в WebGL также не всегда масштабируется
БраузерKhronos Particles, fpsGoogle Aquarium (100/1000 рыб), fpsThoughts in Computation Particles, fpsChrome 14. 835. 1866060/3728Firefox 6. 25940/1836
Резюме
Итак, насколько важно аппаратное ускорение в браузерах и должно ли оно волновать пользователя? Текущее состояние веба таково, что новые возможности HTML5 пока не слишком распространены. В пользу этого свидетельствует и неспешное развитие Opera и Safari. Однако ситуация будет меняться. В отношении перспектив HTML5 Google и Microsoft практически единодушны, а одно это уже говорит о многом.
Аппаратное ускорение реально необходимо для воспроизведения сравнительно качественного видео из веба. Судя по всему, именно с его отсутствием или недостаточной эффективностью связаны жалобы пользователей нет- и «хромбуков». Особо мощный GPU в данном случае не нужен, гораздо важнее качественная оптимизация декодера, которой пока очень не хватает для WebM.
C отображением веб-страниц ситуация менее однозначна. Неслучайно большинство тестов являются, по сути, демонстрационными приложениями: веб достаточно консервативен, создатели сайтов обычно стараются поддерживать все распространенные браузеры, а HTML5 пока даже не принят W3C. Однако новые возможности слишком заманчивы, и тройка ведущих браузеров делает их доступными для большинства пользователей. Соответственно, массового появления насыщенных сложным контентом сайтов можно ожидать уже в ближайшее время. В большинстве HTML-тестов аппаратное ускорение позволяет кардинально улучшить производительность, хотя реальная нагрузка на GPU, видимо, не слишком высока, раз не наблюдается масштабирования результатов при смене видеокарты на более мощную. Скажем, непонятно, как добиться большей частоты кадров в тесте WebVizBench.
Производительность WebGL масштабируется заметно лучше — судя по всему, данный API позволяет довольно эффективно задействовать GPU. Следовательно, появятся и по-настоящему тяжелые веб-приложения, работа которых будет существенно зависеть от видеокарты. Это, кстати, могут быть не только игры, хотя им уделяется внимание в первую очередь — вот, к примеру, Quake 2. Не менее перспективно выглядит и визуализация научных и инженерных расчетов. Если WebGL действительно сможет завоевать популярность, то значение GPU для веба существенно вырастет.
Еще один общий момент, на который стоит обратить внимание: аппаратное ускорение не только повышает производительность, но и снижает энергопотребление. Задачи, для которых не хватает даже 100% ресурсов CPU (к примеру, декодирование HD-видео), GPU нередко решает с минимальной нагрузкой, порядка нескольких процентов. Это, конечно, особенно важно для мобильных систем.
Ситуация же с самими браузерами достаточно ясна. Аппаратное ускорение дает последним версиям Chrome, Firefox и Internet Explorer ощутимое преимущество. На платформе Windows производительность этих браузеров существенно подровнялась, хотя у Chrome часть возможностей еще находится в экспериментальном состоянии. Дополнительными плюсами в пользу Chrome и Firefox являются их кроссплатформенность и поддержка WebGL, хотя не следует ожидать одинаковых результатов на всех платформах. Safari, по понятным причинам, в первую очередь развивается на Mac OS X, а вот позиция Opera откровенно разочаровывает, особенно если учесть популярность этого браузера в СНГ.
Аппаратное ускорение предполагает распределение выполняемых компьютером специфических задач для снятия нагрузки с центрального процессора. Ярким примером является работа с 3D-графикой. Задачи, связанные с пространственной обработкой изображений, выполняет графический ускоритель, известный пользователям как видеокарта. GPU специально адаптирован для выполнения операций с «плавающей точкой», которые лежат в основе 3D-графики. Аналогичные вычисления требуются и при майнинге. Именно поэтому для него используются видеокарты, а не процессорные мощности.
- 1 Аппаратное ускорение в Windows
- 2 Состояние аппаратного ускорения
- 3 Отключение аппаратного ускорения
- 4 Ошибки аппаратного ускорения4.1 Ошибка в играх4.2 Конфликт виртуальных машин
- 4.1 Ошибка в играх
- 4.2 Конфликт виртуальных машин
- 5 В заключение