Читайте как добавить в документ Microsoft Word ссылку на внешнюю веб-страницу, адрес электронной почты или другое место в этом документе. А также, как изменить или удалить её. Всемирная международная компьютерная сеть «Интернет» разработана для соединения пользователей по всему миру в единую информационную сеть с прямой возможностью хранения и обмена разнообразной информацией. Она хранит необычайно большой объем данных и предоставляет всем пользователям мгновенный доступ к ним в любое время. Благодаря «Интернету» пользователи могут получать свежие новости, приобретать различные знания, хранить и обмениваться любыми данными, получать и отправлять электронную почту, совместно разрабатывать удаленные проекты, обрабатывать и обмениваться любыми видами документов и многое другое.

- Microsoft Word
- Вставка в документ гиперссылки на внешнюю веб-страницу
- Вставка гиперссылки, ссылающейся на другое место в том же документе
- Вставка гиперссылки на адрес электронной почты
- Вставить гиперссылку, которая создает новый документ
- Создание гиперссылок
- Что такое гиперссылка?
- Анатомия ссылки
- Добавляем информацию через атрибут title
- Создаём собственную ссылку
- Ссылки-блоки
- Краткое руководство по URL-адресам и путям
- Фрагменты документа
- Абсолютные и относительные URL-адреса
- Используйте относительные ссылки, где это возможно
- Создавая ссылки на не HTML ресурсы — добавляйте описание
- Используйте атрибут download, когда создаёте ссылку
- Ссылки электронной почты
- Особенности и детали
- Заключение
- В этом модуле
- Что такое активная ссылка?
- Почему активная ссылка лучше неактивной?
- Как сделать активную ссылку в HTML
- Внутри веб-страницы
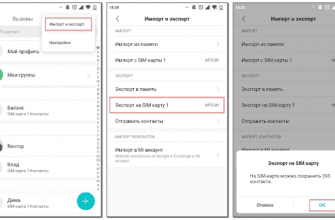
- На Ватсап
- Как сделать активную ссылку в визуальном редакторе
- На форуме
- В CMS (на примере WordPress)
Microsoft Word
«Интернет» играет большую роль в повседневной жизни и позволяет использовать весь свой потенциал для удобства пользователей. Имея упорядоченную структуру, он присваивает любой информации сетевые ссылки, которые пользователи могут применять по своему усмотрению без обязательного скачивания интересных или необходимых данных на свое устройство. Пользователи могут использовать ссылки различными способами: просматривать их напрямую в веб-браузерах, скачивать по ссылкам любую информацию для последующего просмотра и обработки, обмениваться ссылками посредством различных приложений, делиться различной информацией в документах и т.
Корпорация «Microsoft», разработавшая пакет прикладных офисных программ «Microsoft Office 2016», наделила свой продукт возможностью применять ссылки в создаваемых документах. Если говорить об «Microsoft Word» – текстовом редакторе, разработанном для создания и редактирования текста, то добавление гиперссылок в итоговый документ «Word» – это простой способ дать читателям быстрый доступ к информации из «Интернета» или из другой части документа без необходимости включать это содержимое прямо на страницу. Давайте рассмотрим, как вставлять, управлять и удалять различные гиперссылки в документах «Microsoft Word», в случае возникновения такой необходимости.
Вставка в документ гиперссылки на внешнюю веб-страницу
Вы можете связать слово или фразу в документе «Microsoft Word» с внешней веб-страницей, и она будет работать по тому же принципу, что и ссылки, которые вы найдете в Интернете. Сначала, в любом веб-браузере, загрузите веб-страницу, на которую вы хотите установить ссылку в своем документе. Затем в адресной строке скопируйте «URL-адрес» выбранной веб-страницы.
В документе «Microsoft Word» выделите курсором текст, который вы хотите связать с открытой веб-страницей. Вы также можете использовать эту технику для добавления ссылки к имеющемуся в тексте изображению.

Теперь для вставки гиперссылки вы можете воспользоваться тремя возможными способами, которые представлены в приложении «Microsoft Word», в зависимости от ваших предпочтений.
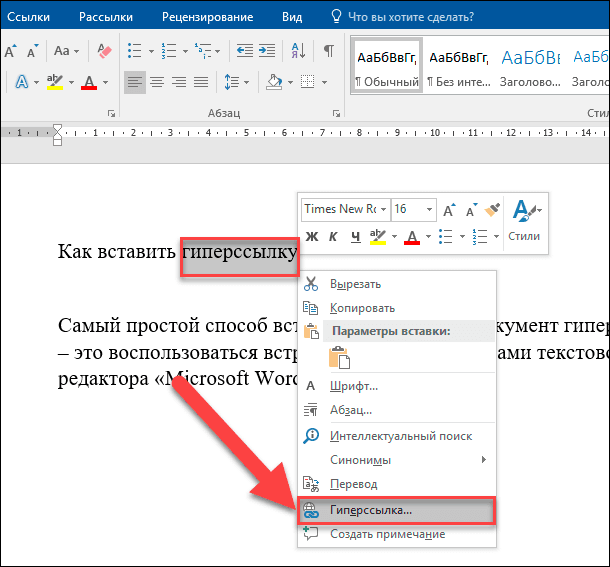
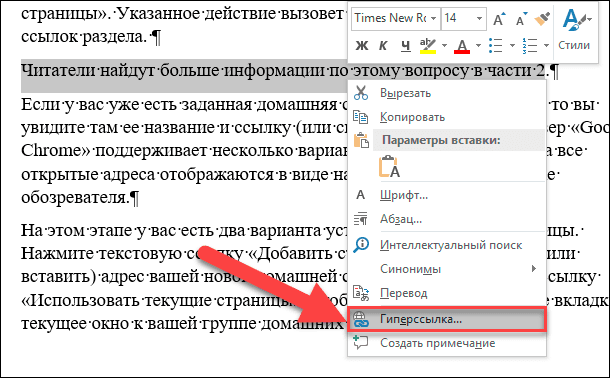
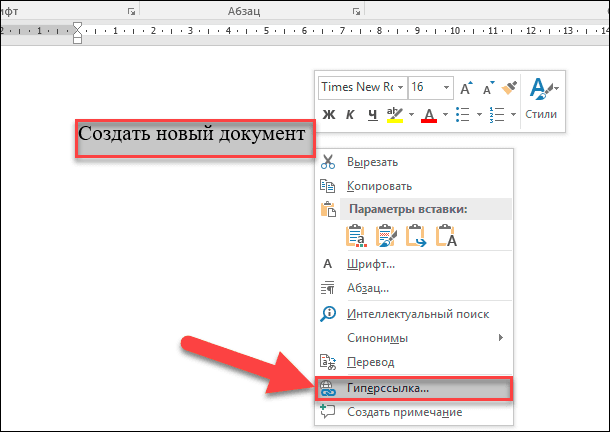
В первом случае, щелкните правой кнопкой мыши выделенный текст и откройте всплывающее контекстное меню. В списке, среди предложенных вариантов, возможных действий выберите раздел «Гиперссылка».

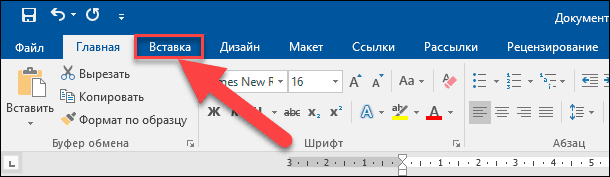
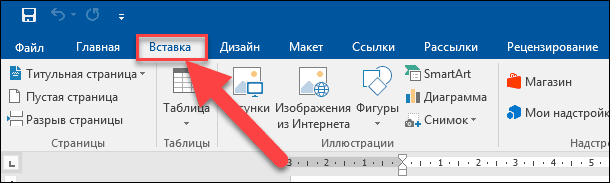
Второй способ предоставляет доступ к инструменту управления гиперссылками через главное меню приложения «Microsoft Word». В ленте главного меню перейдите на вкладку «Вставка».

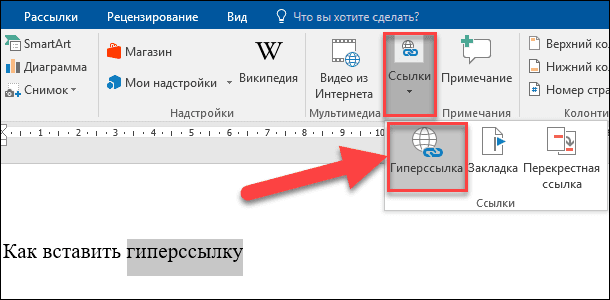
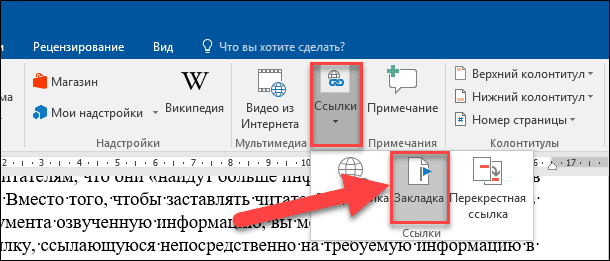
Найдите среди доступных вариантов действий, расположенных на вкладке, раздел «Ссылки» и откройте вложенное меню. В открывшемся меню нажмите кнопку «Гиперссылка».

Третий способ позволяет выполнить доступ к меню управления гиперссылками напрямую. Нажмите вместе сочетание клавиш «Ctrl + K» и сразу откройте окно «Вставка гиперссылки».

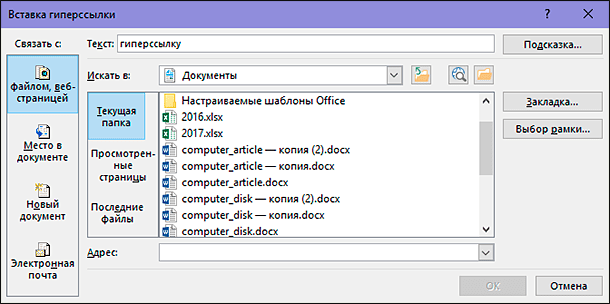
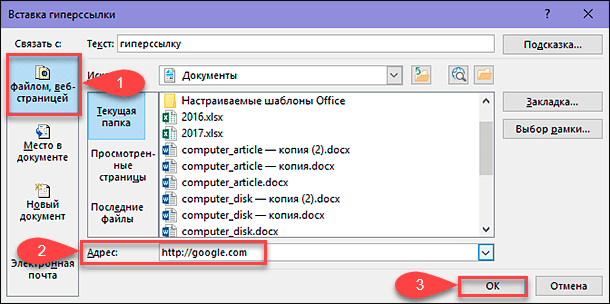
В открывшемся окне «Вставка гиперссылки» в левой боковой панели выберите кнопку «файлом, веб-страницей». Вставьте ранее скопированную ссылку «URL-адреса» веб-страницы или введите ее самостоятельно в текстовое поле «Адрес». Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре для сохранения параметров гиперссылки.

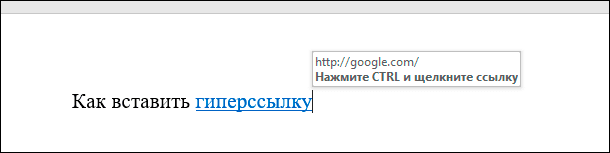
Теперь выделенное слово или фраза в вашем документе будет подчеркнуто и выделено синим цветом. При наведении курсора на текстовую гиперссылку появится всплывающее окно, содержащее информацию о том, на какую веб-страницу ссылается данное слово (фраза). Именно так вы смогли превратить этот текст в гиперссылку, ссылающуюся на конкретную веб-страницу.

Вставка гиперссылки, ссылающейся на другое место в том же документе
Чтобы задать гиперссылку на определенное место в тексте документа, вы должны сначала настроить закладку в том месте, на которое вы планируете ссылаться.
Поместите курсор в конкретный участок в тексте документа, в который вы хотите вставить закладку.

В верхней части окна на ленте главного меню управления настройками приложения «Microsoft Word» перейдите на вкладку «Вставка».

На вкладке «Вставка» нажмите на раздел «Ссылки» для доступа к вложенному меню. Из предложенных вариантов выберите кнопку «Закладка».

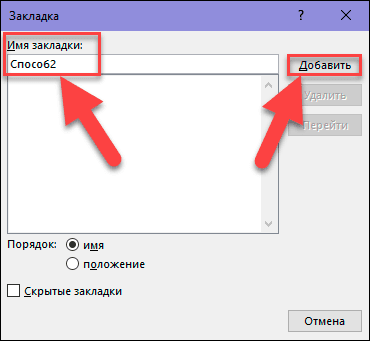
В представленном окне введите имя, которое вы присвоите будущей закладке. Имя должно начинаться с буквы, и может содержать в своем названии буквы и цифры (просто используйте их без разделительных пробелов). По завершению нажмите кнопку «Добавить». Закладка будет создана и вставлена в ранее указанное вами место.

Теперь, когда закладка у вас установлена, вы можете добавить ссылку на нее. Выберите текст, который вы хотите превратить в ссылку.

Щелкните правой кнопкой мыши на выделенном тексте и откройте всплывающее контекстное меню. Среди возможных действий выберите раздел «Гиперссылка». Или воспользуйтесь любым другим, из представленных нами ранее в этой статье, способом для доступа к окну настроек гиперссылок.

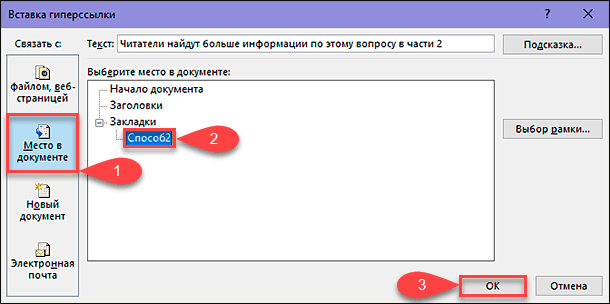
В открывшемся окне «Вставка гиперссылки» в левой боковой панели нажмите кнопку «Место в документе». В центральной панели в разделе «Выберите место в документе» вы увидите список доступных закладок. Выберите ту закладку, которую вы намерены использовать. Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре для подтверждения своего выбора.

Выделенный текст сразу будет обозначен в виде ссылки. Теперь, когда вы нажмете на эту ссылку, «Microsoft Word» выполнит переход к вашей установленной закладке.
Вставка гиперссылки на адрес электронной почты
Если вы включаете в свой документ контактную информацию, то вы можете создать гиперссылку, ссылающуюся на адрес электронной почты.
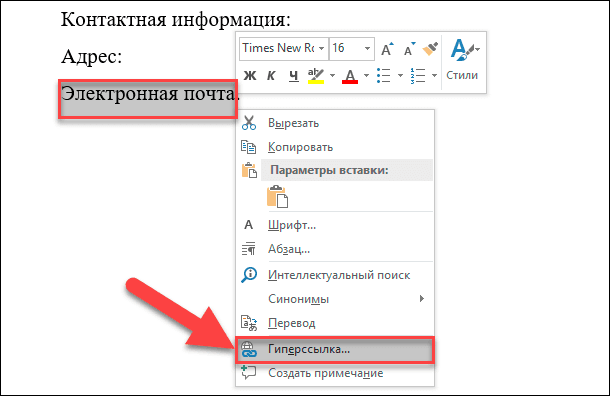
Выделите курсором, а затем щелкните правой кнопкой мыши, текст, который вы хотите превратить в ссылку. Во всплывающем меню выберите раздел «Гиперссылка».

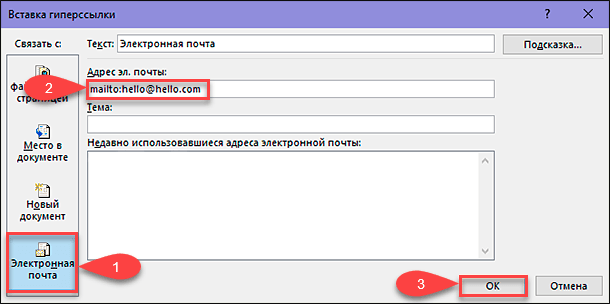
Вы можете воспользоваться другим, понравившимся вам, способом, например, вместе нажать сочетание клавиш «Ctrl + K», и открыть требуемое окно «Вставка гиперссылки» напрямую. В открывшемся окне нажмите в левой панели кнопку «Электронная почта». В центральной панели в разделе «Адрес эл. почты» введите тот адрес электронной почты, на который вы хотите установить ссылку. «Microsoft Word» автоматически добавит текст «mailto:» в начале вашего адреса. Это поможет открыть ссылку в почтовом приложении, установленном по умолчанию конкретным читателем. Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре, чтобы вставить ссылку.

И теперь, всякий раз, когда вы нажимаете на ссылку, бланк сообщения должен открыться в почтовом приложении по умолчанию, уже направленный по указанному конкретному электронному адресу.
Вставить гиперссылку, которая создает новый документ
Вы также можете вставить ссылку, которая при нажатии на нее, создаст новый пустой документ «Microsoft Word». Эта опция может быть полезна при создании целого набора связанных документов.
Выделите текст, который вы хотите задать в виде ссылки, и откройте окно «Вставка гиперссылки». Вы можете воспользоваться любым, ранее описанным, способом. Например, щелкните по выделенному тексту правой кнопкой мыши и в открывшемся меню выберите раздел «Гиперссылка».

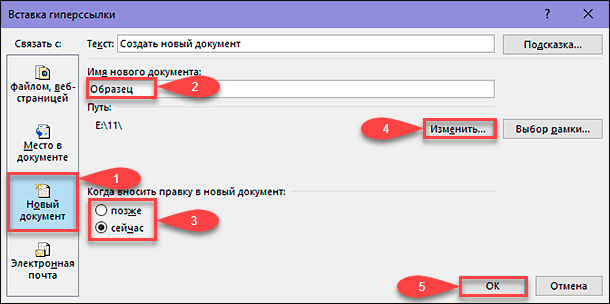
В окне вставки гиперссылки выберите в левой панели кнопку «Новый документ». В разделе «Имя нового документа» введите имя, которое вы хотите использовать для нового документа. Установите в разделе «Когда вносить правку в новый документ» флажок в одной из двух ячеек: «позже» или «сейчас», – ячейки определяют порядок редактирования вновь созданного документа. При выборе варианта редактирования нового документа «сейчас», «Microsoft Word» создаст новый документ и откроет его незамедлительно.
В разделе «Путь» отображено место хранения будущего документа. Вы можете оставить предлагаемый вариант или указать другой путь для хранения вашего нового документа. Нажмите кнопку «Изменить» и выберите новое хранилище.
По окончанию, нажмите клавишу «Ввод» на клавиатуре или кнопку «ОК» для сохранения указанных параметров гиперссылки.

Полную версию статьи со всеми дополнительными видео уроками читайте в нашем блоге.
Данный материал является частной записью члена сообщества Club. CNews. Редакция CNews не несет ответственности за его содержание.
Создание гиперссылок
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL. )Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже). Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент , и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку. Я создал ссылку на
домашнюю страницу Mozilla. Это дало нам следующий результат:Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:Я создал ссылку на
домашнюю страницу Mozilla. Вот что получилось (описание появится, если навести курсор на ссылку):Я создал ссылку на домашнюю страницу Mozilla. Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами. Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели. URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index. html и contacts. html. На настоящем веб-сайте index. html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта). В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief. pdf и index. html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index. html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index. html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри index.html (верхний уровень index.html), указывающую на contacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — contacts.html:Хотите связаться с конкретным сотрудником?
Найдите подробную информацию на нашей
странице контактов. - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри index.html (верхний уровень index.html), указывающую на projects/index.html, вам нужно спуститься ниже в директории projects перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — projects/index.html:Посетите мою
домашнюю страницу проекта. - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри projects/index.html, указывающую на pdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталог pdf. «Подняться вверх на уровень каталога» обозначается двумя точками — .. — так, URL-адрес, который вы используете ../pdfs/project-brief.pdf:Ссылка на
краткое описание моего проекта.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:Почтовый адресЗатем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:Хотите написать мне письмо? Используйте наш
почтовый адрес. Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Почтовый адрес кампании
можно найти в нижней части этой страницы.
Абсолютные и относительные URL-адреса
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Используйте атрибут download, когда создаёте ссылку
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент и mailto: — адрес почты. Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:Отправить письмо для nowhere
В результате получим ссылку вида: Отправить письмо для nowhere. Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса. Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
Send mail with cc, bcc, subject and body
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса. Вот несколько примеров использования mailto URLs:
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
В этом модуле

- Что такое активная ссылка?
- Почему активная ссылка лучше неактивной?
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Добавление ссылки в различных соцсетях
- Добавление активной ссылки в тексте
- Как сделать активную ссылку в пределах одного документа
- Свойства ссылок
- Какие ссылки еще бывают?
Что такое активная ссылка?
Активная ссылка (кликабельная ссылка) – это ссылка, при клике на которую происходит перенаправление на другую страницу, сайт. Она может быть оформлена в виде картинки, любого слова, ключевой фразы. Перенаправление происходит в один клик.
Если в ссылке используется текст (слово или фраза), то такая ссылка называется анкорной, а само слово или фраза — анкором.
По активным ссылкам можно до бесконечности переходить на другие странички сайтов, перелистывать документы.
В этой подробной инструкции расскажем, как ее сделать в любом сервисе и документе.
Почему активная ссылка лучше неактивной?
Использование активных ссылок обладает большими преимуществами, чем неактивные. К основным следует отнести:
- Удобство использования. Не нужно копировать неактивные ссылки, вставлять их в адресную строчку браузера. Чтобы осуществить переход, необходимо раз кликнуть по ссылке, перейдя на другую страницу.
- Рост посещаемости за счет удобства пользования. Простота перехода приводит к улучшению поведенческих факторов и росту посещаемости сайта.
- Рост посещаемости за счет повышения позиций в поисковых системах. Использование анкоров (ключевых фраз) в ссылках, повышает позиции сайта.
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, необходимо прописать на перенаправляющей странице код. Он выглядит следующим образом:
Между тегами заключается не только анкорная фраза или отдельное слово, но и может быть прописан URL.
Внутри веб-страницы
Для удобства пользователей, ссылки внутри веб-страниц размещаются таким образом, чтобы при клике они открывались в новом окне. Для этого используют специальный атрибут target. При его включении, код активной ссылки принимает вид:
В таком варианте прописывания кода, атрибуту target приписывается значение blank. Оно говорит о необходимости открывать ссылку в новом окне (вкладке браузера). Этот вариант кода самый простой и популярный, но есть другие разновидности написания кода. Ими пользуются реже. Например:
При таком варианте тоже будет выполняться перенаправление на другую страницу, но этот тип редко используется из-за специфики открывания в некоторых браузерах – ссылка не везде будет активной. По этой причине данный вариант размещения активной ссылки не применяется.
На Ватсап
В WhatsApp предусмотрена функция прямой связи с человеком, номера которого нет в адресной книге телефона. Эту возможность открывает «прямая связь». Она же позволяет создавать активные ссылки для размещения их на сайтах. Они помогают перемещаться в мессенджер и напрямую общаться.
Чтобы создать активную ссылку, необходимо прописать код:
Если необходимо сделать текстовую ссылку на чат, то используют следующий вид кода:
В этом варианте кода, после каждого слова вместо пробела используется код вида «%20». Текст может быть любым.
При нажатии на ссылку, человек будет перенаправляться сразу в чат. Ему останется только набрать текст и нажать кнопку «отправить».
Как сделать активную ссылку в визуальном редакторе

Визуальный редактор WordPress (классическая версия)
В визуальном редакторе создавать активные ссылки проще, чем в HTML. Чтобы сделать в нем ссылку активной, необходимо выполнить следующие действия:
- Выделить нужный текст, который должен стать кликабельным.
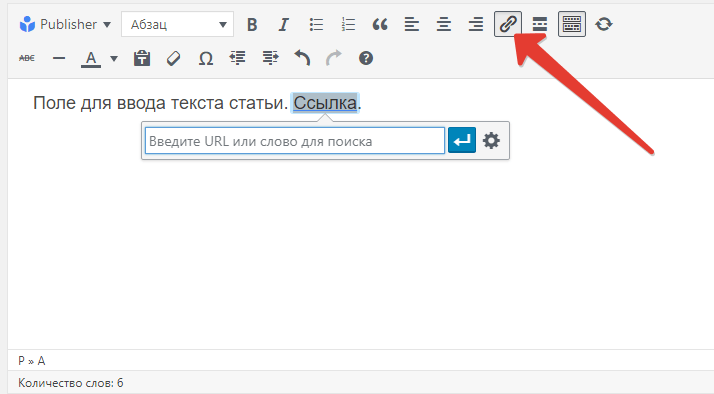
- На панели инструментов находят значок, позволяющий вставить ссылку (выглядит как цепь). Нужно по нему кликнуть.
- В появившемся окне вставляется адрес страницы сайта, куда должна вести ссылка.
После сохранения изменений, заданная фраза становится кликабельной. В тексте она выделяется другим цветом, а при наведении указателя мышки, изменяется стиль оформления. Если кликнуть по фразе, произойдет перенаправление на другую страницу.
На форуме
При необходимости сделать кликабельной ссылку на форуме, используется метод вставки при работе с визуальным редактором. Если в нем нет возможности добавить ссылку, то ее можно вставить в виде готового HTML-кода, который был показан выше.
При размещении активных ссылок на форумах, их часто расценивают как рекламу и не допускают к публикации. Чтобы этого не происходило, на форумах рекомендуется использовать неактивные ссылки.
В CMS (на примере WordPress)

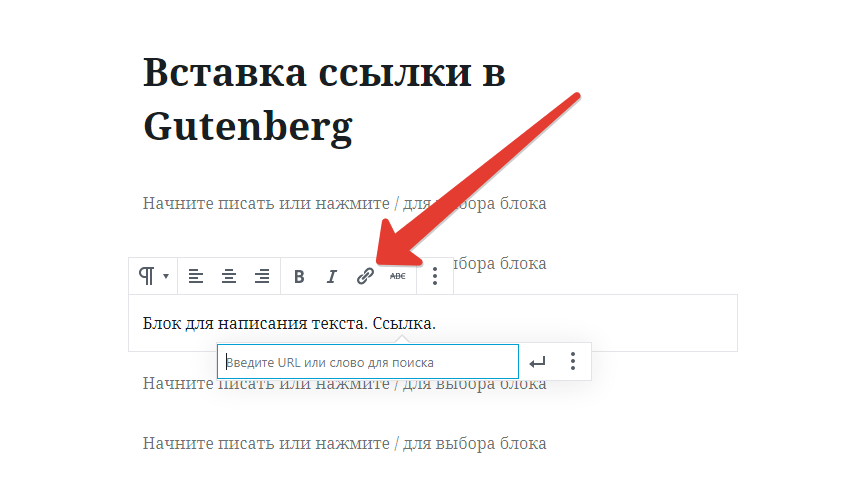
Вставка ссылки в WordPress (редактор Gutenberg)
При работе с любой хорошей CMS, активные ссылки делают по тому же принципу, что и в визуальном редакторе (см. выше). После сохранения изменений, выделенная фраза становится активной.
В CMS есть возможность использовать разные виды кодов. Для этого необходимо переключить визуальный редактор в HTML (работает только если используется классический визуальный редактор). В открывшемся окне вставляется код. Он может быть разного типа: простой или задающий параметры открывания страниц в новом окне браузера (_blank).