- Как вставить ссылку в HTML
- Как оформлять текст ссылки
- Как удалить все ссылки в Word
- Как отредактировать ссылку в Word
- Как создать гиперссылку
- Специальные гиперссылки
- Быстро создаем гиперссылку на другой файл
- Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
- Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
- Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
- Как создать гиперссылку в Word на другой документ
- Дополнительные настройки
- Абсолютный URL-адрес
- Пример HTML
- Создание ссылок в пределах одного каталога
- Бонус №4 — как задать заголовок для ссылки
- Как сделать имя человека ссылкой
- Рекомендуемый способ
- С помощью BB-кода
- Ссылка на адрес электронной почты
- Как вставить картинку с ссылкой или ссылку на картинку
- БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
- Виды ссылок
- Обычная ссылка
- Посещённая ссылка
- Активная ссылка
- Как сделать ссылку на страницу сайта
- Правила написания URL
- Создаем гиперссылку на место в стороннем документе или созданной веб-странице
- Отмечаем место назначения гиперссылки
- Добавляем ссылку
- Открытие ссылок в новом окне
- Как создать гиперссылку в Word на пустое сообщение электронной почты
- Открытие в новом окне
- Ссылки на внешние сайты
- Абсолютные и относительные ссылки
- Какие атрибуты для ссылок бывают
- Ссылка открывается в новом окне
- Отношения между документами
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов АНКОР. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Как оформлять текст ссылки

Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как удалить все ссылки в Word
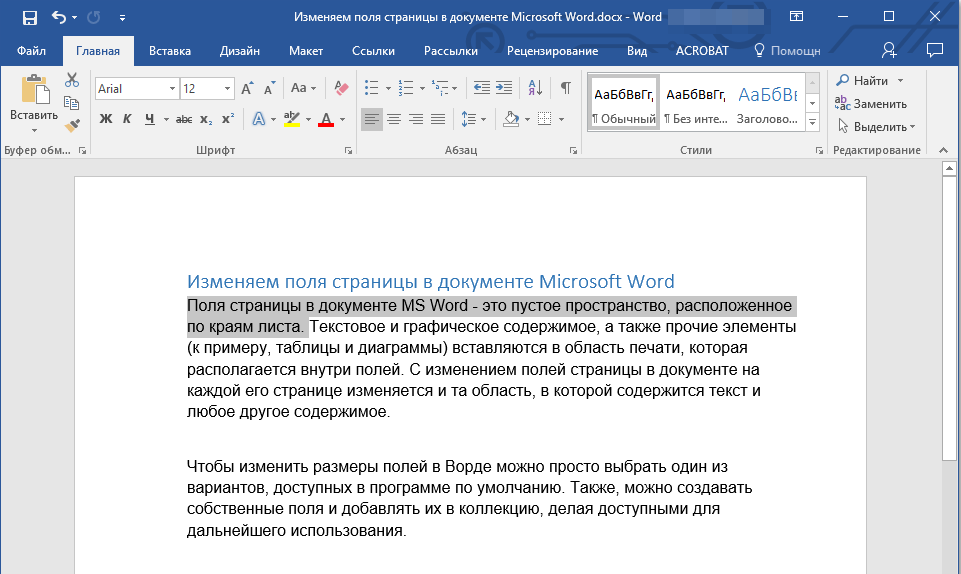
При копировании текста с какого-либо веб-ресурса Ворд вставляет его с исходным форматированием, в том числе и со всеми ссылками. Да, можно воспользоваться сразу после вставкой появляющейся кнопкой и в ней выбрать «Сохранить только текст».

Но что если весь текст вставляется именно с тем форматированием, которое нам нужно, вот только ссылки мешают? В этом случае поможет все то же сочетание клавиш Ctrl+Shift+F9, только предварительно надо выделить ту часть текста, в которой вы хотите избавиться от ссылок.
Как отредактировать ссылку в Word
Правка гиперссылок в Ворде происходит все в том же диалоговом окне, что и при создании ссылок. Вызывается оно через контекстное меню на требуемой отредактировать гиперссылке.

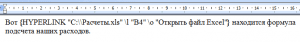
Есть еще один интересный способ редактирование гиперссылок — текстовый. Для его вызова требуется поставить курсор на ссылку и нажать сочетание клавиш Shift+F9, после чего ссылка приобретет вид условного кода, а сам текст гиперссылки станет невидим.

Здесь в кавычках после тэга «HYPERLINK» идет адрес ссылки. Потом идут параметры. Первым параметром l «B4», как правило, выступает диапазон или закладка в документе, который будет открыт. Параметр o «Открыть файл Excel» — не что иное, как подсказка ссылки. После того, как вы отредактируете в гиперссылке нужную вам часть, следует снова нажать сочетание клавиш Shift+F9 и ссылка приобретет прежний вид.
Как создать гиперссылку
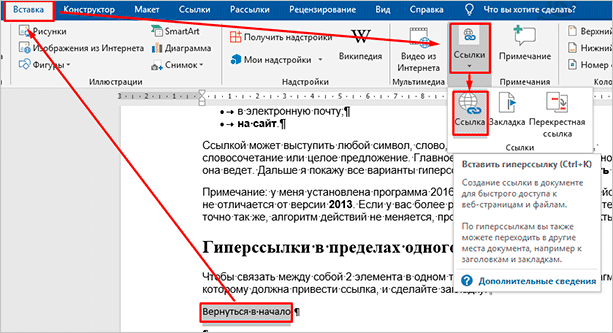
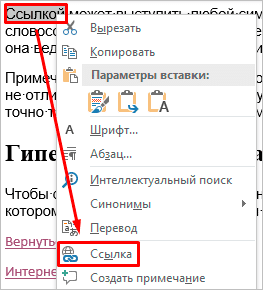
Чтобы найти нужную опцию в текстовом редакторе, выделите фрагмент материала, который выступит ссылкой, нажмите в меню на слово “Вставка” и выберите нужную опцию.

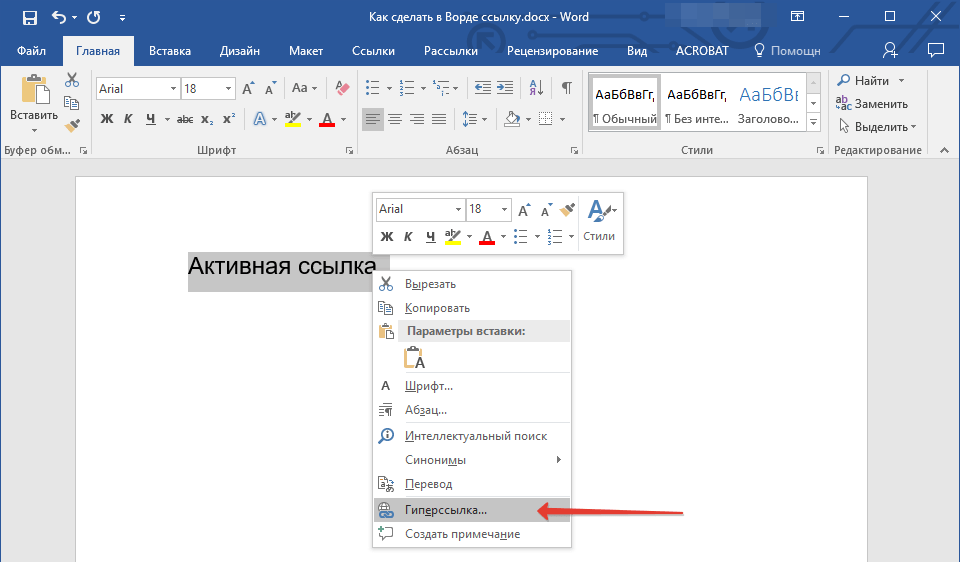
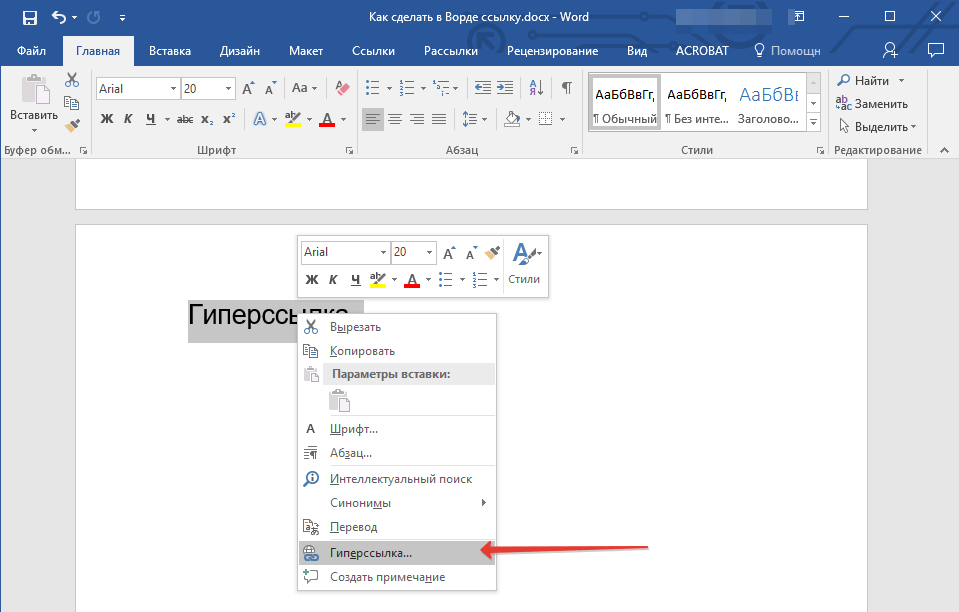
Того же результата можно достигнуть, если нажать правой кнопкой мыши на выделенный элемент и в контекстном меню выбрать соответствующий пункт. Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.

Специальные гиперссылки
К объектам, которые являются интерактивными, применяется несколько другое окно для работы с гиперссылками.
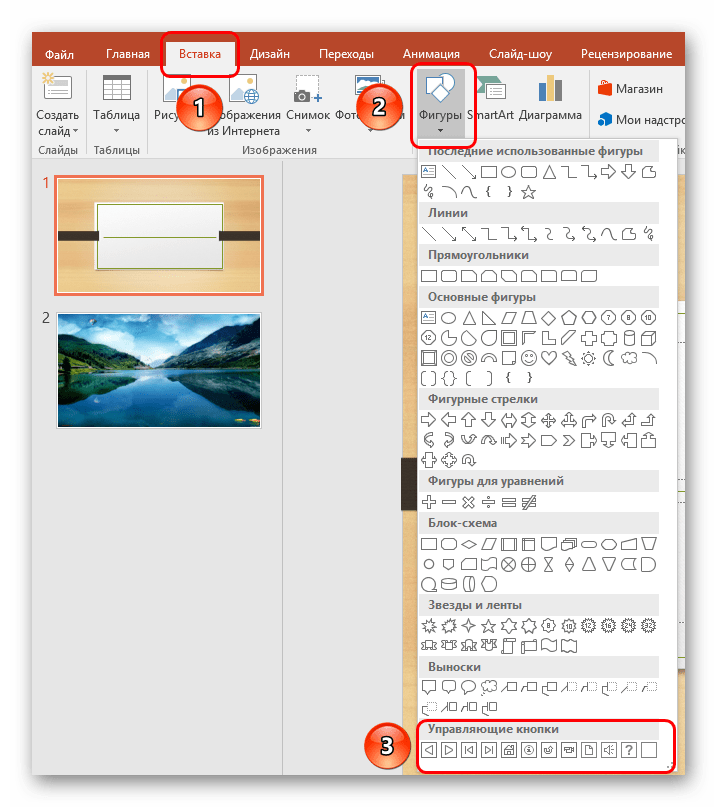
Например, это относится к управляющим кнопкам. Найти их можно во вкладке «Вставка» под кнопкой «Фигуры» в самом низу, в одноименном разделе.

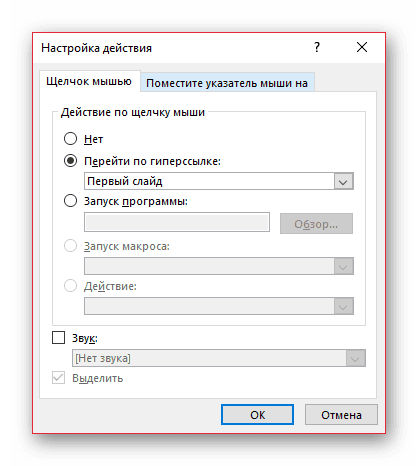
У таких объектов окно настройки гиперссылки собственное. Вызывается оно точно так же, через правую кнопку мыши.
Здесь есть две вкладки, содержимое которых полностью идентично. Разница заключается лишь в том, как будет приводиться в работу настроенный триггер. Действие в первой вкладке срабатывает при нажатии на компонент, а во второй – при наведении на него курсора мыши.

В каждой вкладке существует широкий спектр возможных действий.
- «Нет» — действие отсутствует.
- «Перейти по гиперссылке» — широкий спектр возможностей. Можно как переходить по различным слайдам в презентации, так и открывать ресурсы в интернете и файлы на компьютере.
- «Запуск макроса» — как понятно из названия, предназначено для работы с макрокомандами.
- «Действие» позволяет запускать объект тем или иным образом, если такая функция присутствует.
- Дополнительным параметром ниже идет «Звук». Данный пункт позволяет настроить звуковое сопровождение при активации гиперссылки. В меню звуков можно выбрать как стандартные образцы, так и добавить собственные. Добавленные мелодии должны быть в формате WAV.
После выбора и настроек нужного действия остается нажать «ОК». Гиперссылка будет применена и все будет работать так, как было установлено.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Важное примечание: Текст следует копировать из файла, который был предварительно сохранен.
Примечание: Создавать активные ссылки посредством перетаскивания объектов-рисунков (например, фигур) невозможно. Чтобы сделать гиперссылку для таких графических элементов, следует выделить объект-рисунок, кликнуть по нему правой кнопкой мышки и в контекстном меню выбрать “Гиперссылка”.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
Откройте документ MS Word, в который требуется добавить гиперссылку.
Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.

Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
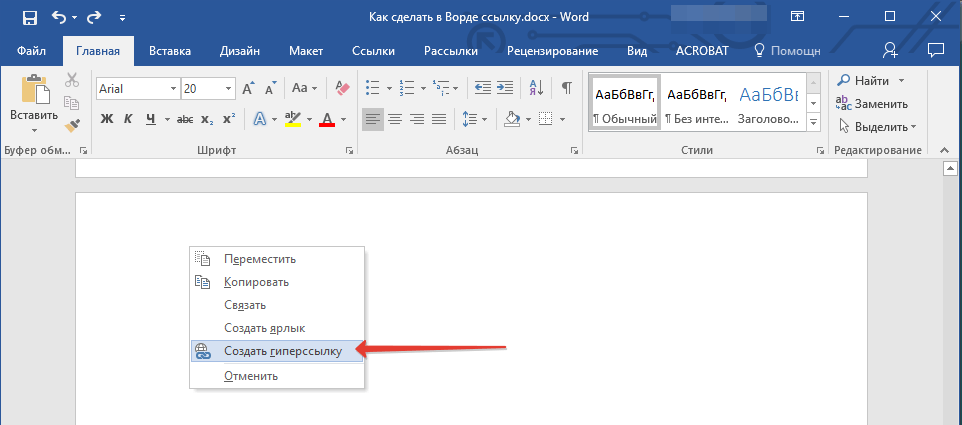
В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.

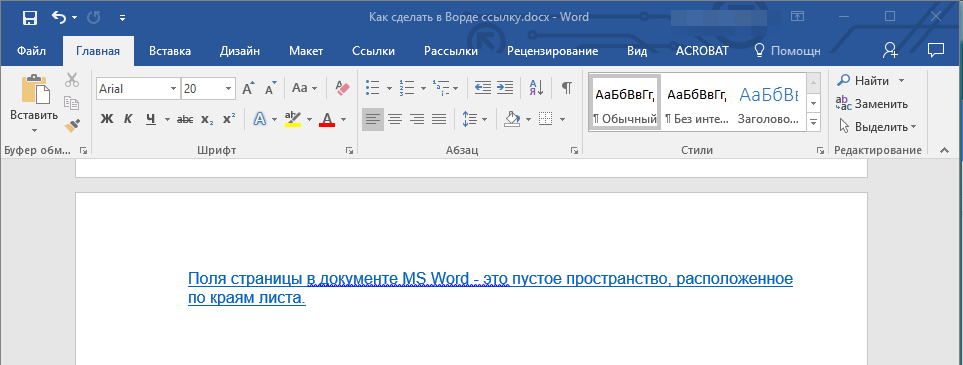
Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.

Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
Откройте текстовый документ, в который необходимо добавить активную ссылку.

Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.

Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.

Кликнув по ссылке с предварительно зажатой клавишей “Ctrl”, вы перейдете непосредственно к выбранному вами объекту в окне браузера.

Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
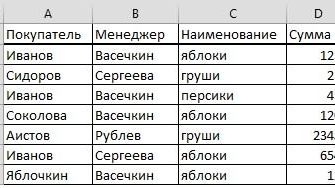
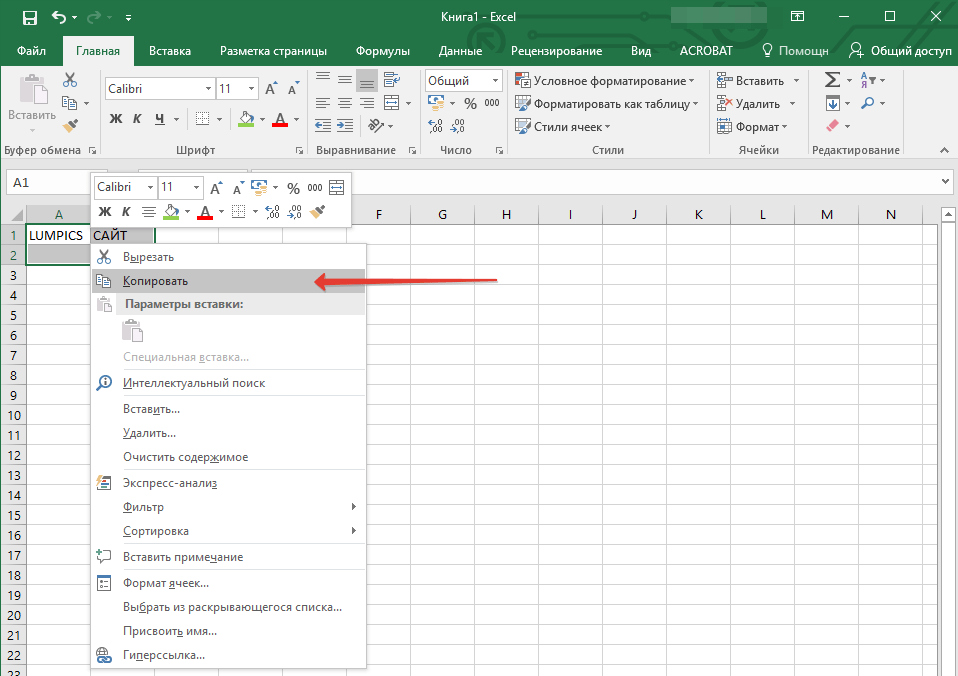
Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.

Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.

Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.

Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.

На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как создать гиперссылку в Word на другой документ
Процесс создания ссылки на другой документ (файл) мало чем отличается от описанных выше способов. Единственное отличие — ссылаться уже будем не на веб-страницу, а на конкретный файл.

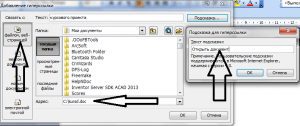
В поле «адрес» можно ввести адрес, по которому находится нужный документ, либо выбрать его с помощью вызываемого нажатием соответствующей кнопки диалогового окна. Все также можно добавить подсказку для гиперссылки.
Дополнительные настройки
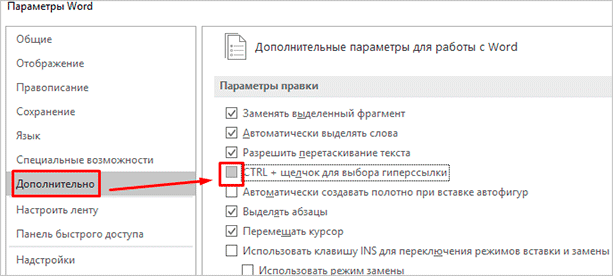
По умолчанию переход по ссылке в Word осуществляется при помощи клавиши Ctrl в сочетании с нажатием левой кнопки мыши. Но эту установку можно изменить, чтобы достаточно было нажатия мышкой.
Для этого заходим в раздел “Файл” основного меню, идем в пункт “Параметры”, “Дополнительно” и убираем одну “птичку”, как это показано на скриншоте.

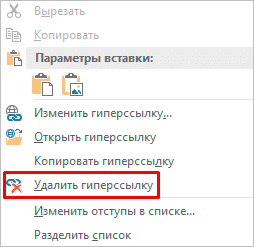
Если вам нужно удалить линк, нажмите правой кнопкой мыши в любой его части и выберите соответствующее действие.

Абсолютный URL-адрес
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».
- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».
После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Важно! Стандартно для открытия интернет-страницы требуется одновременно нажать Ctrl и левую кнопку мыши. Однако не всегда удобно. В настройках программы можно изменить эту систему.
Создание ссылок в пределах одного каталога
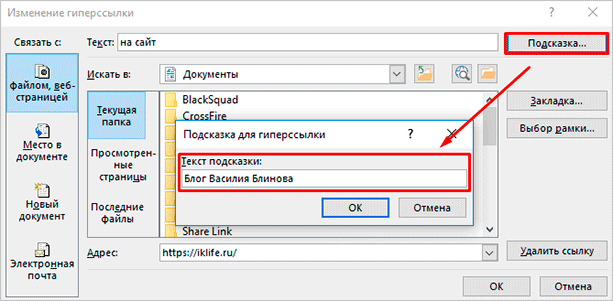
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.

В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.

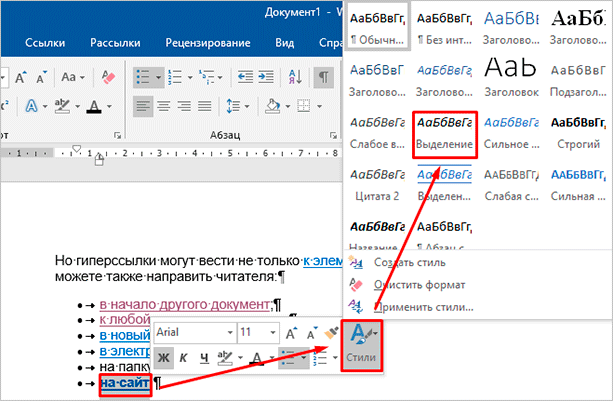
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.

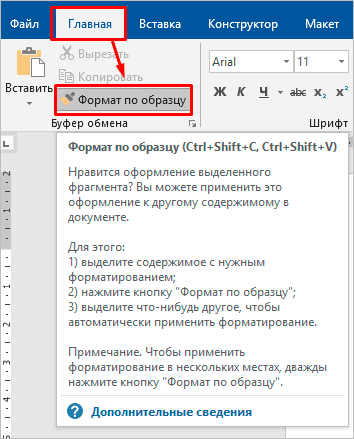
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.

Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Как сделать имя человека ссылкой
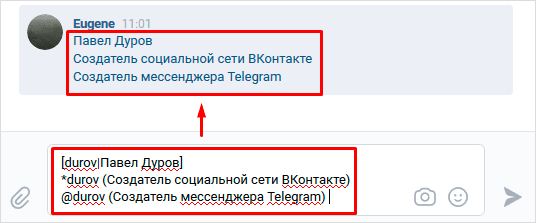
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
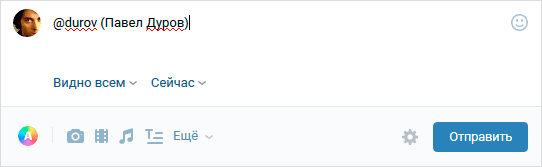
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.

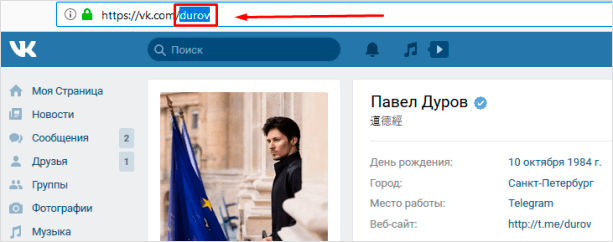
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.


При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.

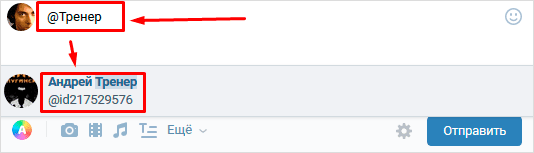
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
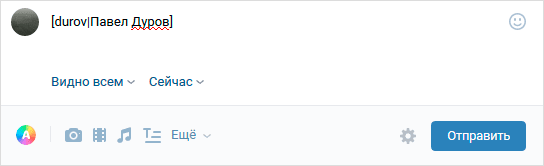
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.


Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега
Да, вставить ссылку в картинку очень просто:

Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка H2 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
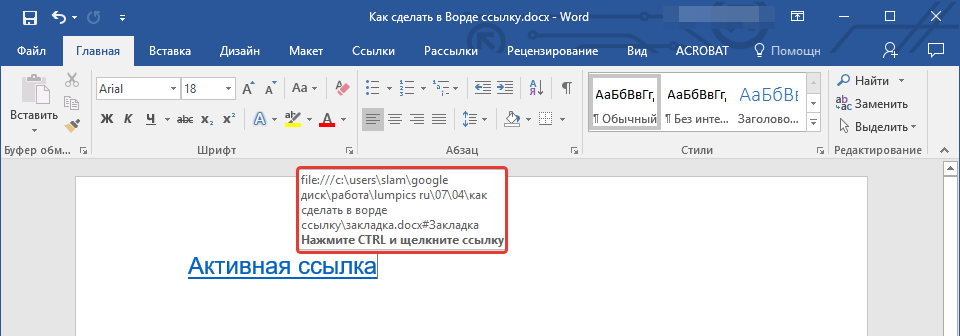
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Как сделать ссылку на страницу сайта

Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
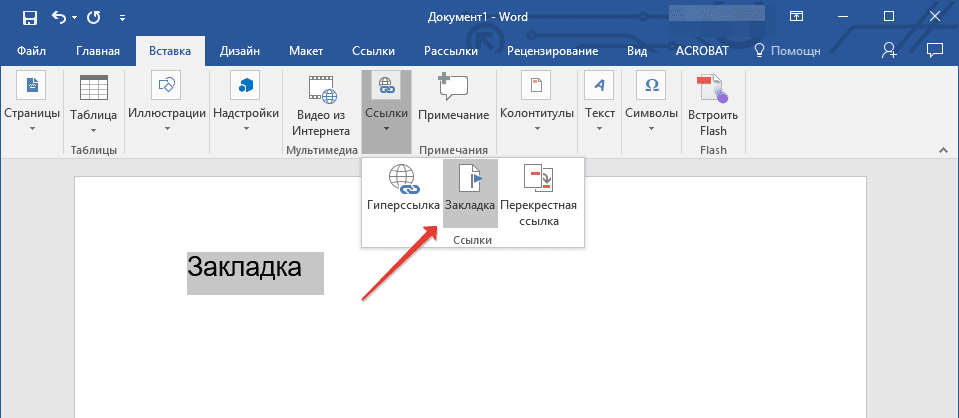
Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.

Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
Выделите объект, который эту гиперссылку должен содержать.

Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.

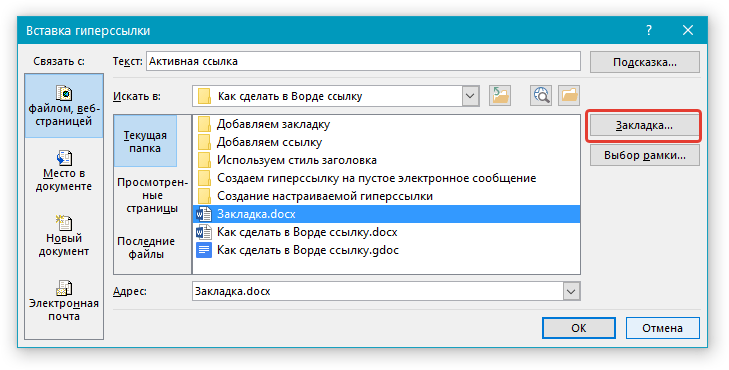
В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.

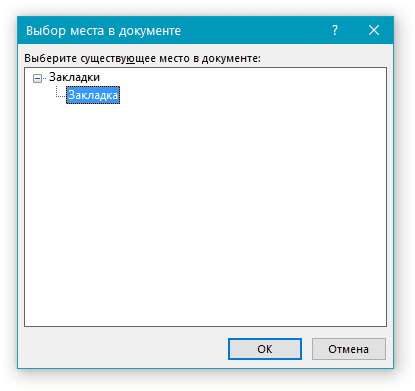
Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.

Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.

О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.

Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

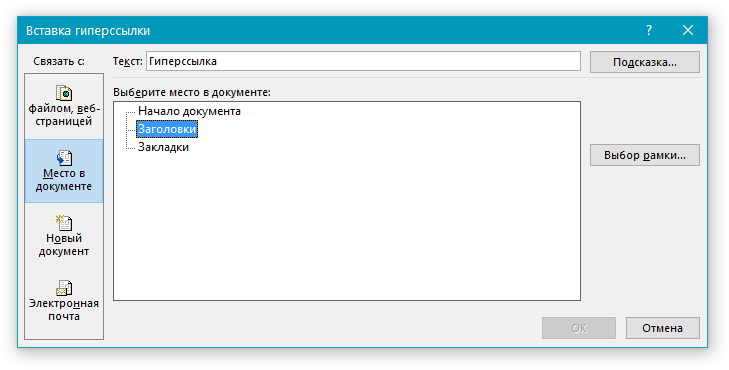
В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.

В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.

Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
ЗначениеОписание
_blankОткрыть страницу в новом окне или вкладке. _selfОткрыть страницу в том же окне (это значение задается по умолчанию). _parentИспользуется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. _topПрименяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. framenameОткрыть страницу в новом окне с именем framename.
Как создать гиперссылку в Word на пустое сообщение электронной почты

После нажатия кнопки «ОК» ссылка будет создана и при клике по ней будет открываться почтовый клиент по умолчанию с уже заполненными полями «Адрес получателя» и «Тема письма».
Открытие в новом окне
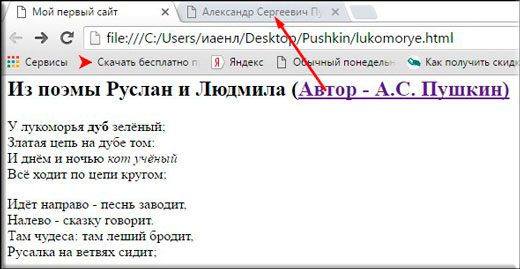
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank». Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега после значения атрибута href. Давайте возьмем тот отрывок из файла lukomorye. html, где мы делали ссылку на страницу pushkin. html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.

Ссылки на внешние сайты
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
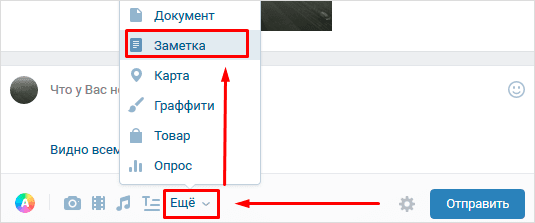
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.

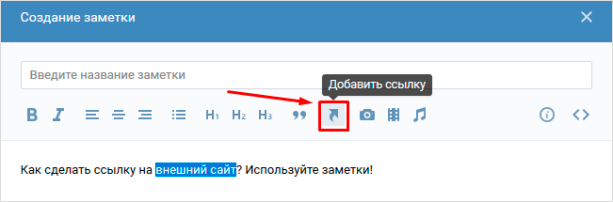
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).

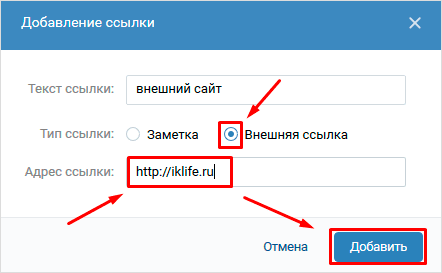
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.

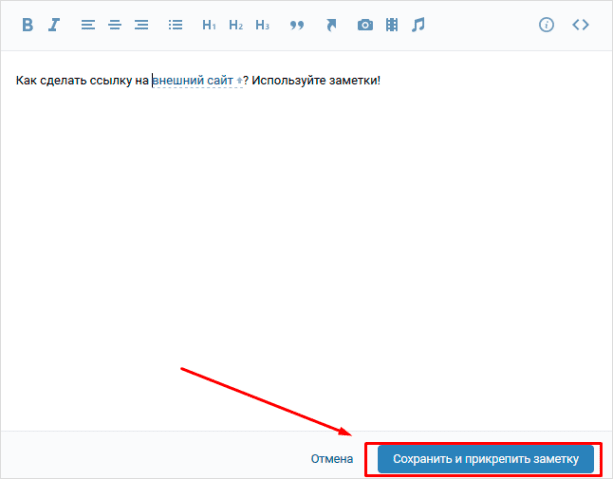
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.

Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
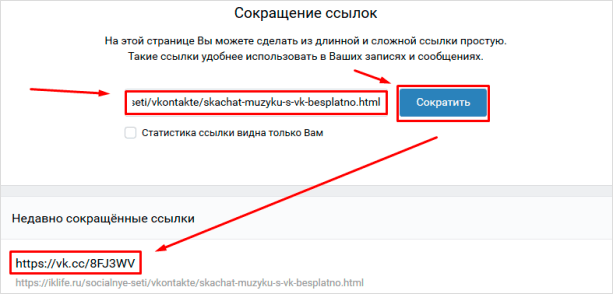
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.

Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т. Адрес ссылки может быть как абсолютным, так и относительным.
Какие атрибуты для ссылок бывают

HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом —.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.