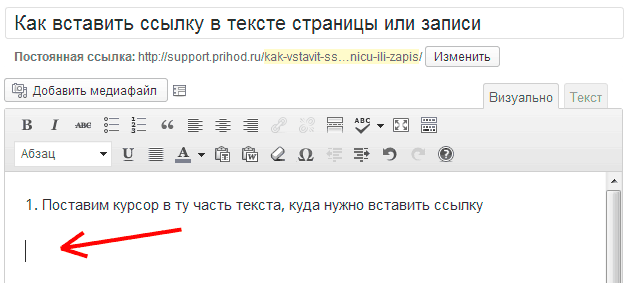
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка. Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки. Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок. Как вставить ссылку в тексте страницы или записи1. Поставим курсор в ту часть текста, куда нужно вставить ссылку

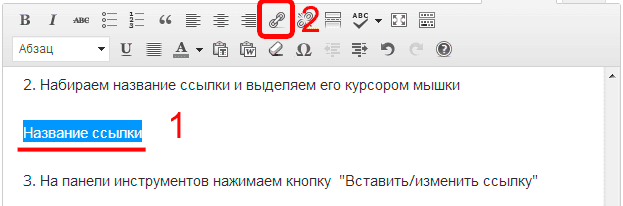
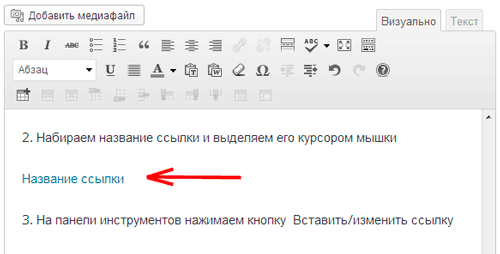
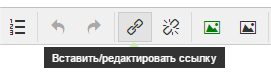
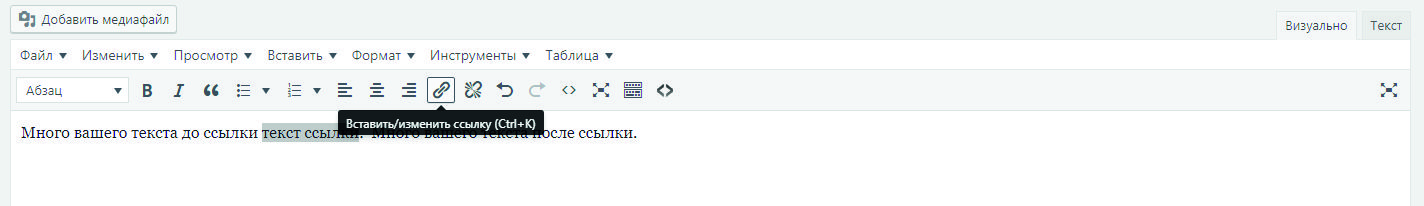
Набираем название ссылки и выделяем его курсором мышки3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку

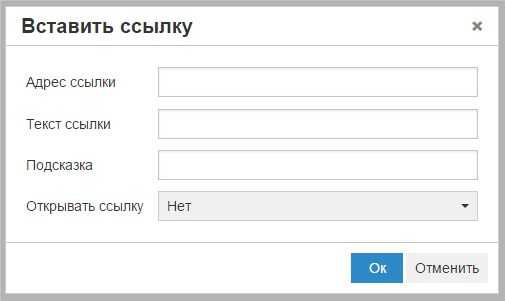
В появившемся диалоге в поле URL набираем или вставляем адрес ссылки5. Нажимаем кнопку Добавить ссылкуПримечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке». В результате в тексте раздела получаем ссылку:

Техническое задание может выглядеть по-разному, но важно сразу понимать, когда вам необходимо вставить ссылку в текст.
Все эти варианты одинаковы, и чаще всего они означают, что нужно вставить ссылку в слово “пуховики женские оптом”.
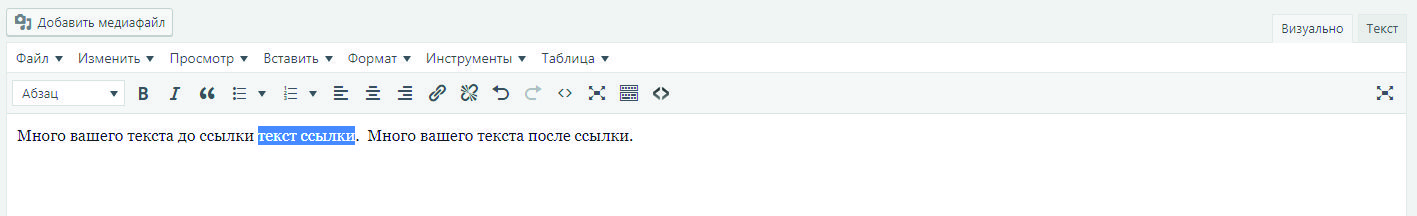
Чтобы вставить ссылку, необходимо выделить нужный фрагмент текста и нажать на соответствующую иконку.

В поле “Адрес” указываем адрес ссылки.

После чего нажимаем “Вставить”.
В случае, если необходимо убрать ссылку, нажимаем кнопку.

Если надо поставить ссылку с изображения, то сначала вставляем изображение в текст, потом выделяем изображение (кликаем на него) и нажимаем кнопку вставки ссылки.
В заказах от Miralinks разрешено ставить не больше 3 ссылок. Такие требования Miralinks.
Виды ссылок. Околоанкорный текст. Перелинковка
Анкорная ссылка – это ссылка с ключевым словом, т. это слова, раскрывающие тематику страницы, на которую ссылаемся.
Например: в ссылке “блог Миратекст” анкор – это слова “блог Миратекст”.
Безанкорная ссылка – это ссылка, состоящая не из ключевых слов, еще она называется естественной. Она может выглядеть как:
- адрес сайта, например:
- слова “тут”, “здесь”, “по ссылке”, “Подробнее”, “на сайте”, “на странице”, “источник” и т.д.
Чтобы было понятно, куда ведет ссылка, нужно грамотно составить околоссылочный текст.
Околоссылочный текст – текст, который окружает ссылку, находится до или после нее в одном с ней предложении. Он должен быть тематичным ссылке, чтобы читатель мог понять, куда он перейдет, пройдя по ней.
Важный совет! Когда вы вставляете ссылку в анкор, нужно делать это так, чтобы было понятно, куда ведет ссылка.
Например: вы пишете текст “компания занимается продажей автомобилей” и вставляете ссылку в слово “автомобилей”, а она ведет на площадку с подержанными авто. В таком случае пользователь не понимает, куда ведет ссылка. Должен быть тематический контекст, например, “компания занимается продажей подержанных японских автомобилей”.
Если анкор дали вам в ТЗ и вы не можете его изменить, тогда пишите текст так, чтобы по контексту было понятно, куда ведет ссылка.
Это же касается перелинковки. Если ссылка ведет на страницу, где можно заказать пиццу, то ссылку нужно ставить с анкора “заказ пиццы”, а не “заказ”. Если ссылка ведет на страницу с возможностью купить билеты онлайн, то ее нужно ставить с анкора “купить билеты онлайн”, а не “онлайн”.
Перелинковка – связывание страниц сайта, добавление в текст ссылок, ведущих на страницы со схожей тематикой.
Как вставить ссылку. Виды ссылок
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка. Типы ссылокSEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылкиКод ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
- /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Открывать ссылку в новом окне так же можно через атрибут – noopener.


Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.

Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.

Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки