Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
- Зачем нужны текстовые ссылки
- Как сделать имя человека ссылкой
- Рекомендуемый способ
- С помощью BB-кода
- Создание ссылки на сообщества
- Ссылки на внешние сайты
- Заключение
- Классификация ссылок
- Делаем ссылку на сторонний сайт
- Ссылаемся на страницу человека
- Ссылаемся на группу
- Заключение
- Как сделать слово ссылкой
- Что такое ссылки и какими бывают
- Как создать гиперссылку
- Гиперссылки в пределах одного документа
- Переход в начало документа
- Переход к заголовку
- Переход к закладке
- Другие виды гиперссылок
- На другой документ
- На новый документ
- На электронную почту
- На веб-страницу
- Дополнительные настройки
- Как можно оформить гиперссылку
- Как сделать ссылку в Google Документах
- Заключение
- Виды ссылок. Околоанкорный текст. Перелинковка
- Как сделать надпись ссылкой
- Как сделать слово-ссылку на форуме, тоесть скрыть путь за своим словом, а люди чтоб видели «нажмите сюда»
- Как сделать ссылку ВКонтакте словом
- Понравилась статья? Поделись с друзьями!
- И подпишись на обновления блога!
- Комментарии: 41
- HTML ссылки-гиперссылки
- HTML ссылки-синтаксис
- Пример
- Цвета ссылок HTML
- Пример
- HTML ссылки-целевой атрибут
- Примере
- Пример
- HTML ссылки-создать закладку
- Внешние контуры
- Пример
- Пример
- Пример
- Справка
- 4 быстрых способа сделать гиперссылку в ворде на всех версиях офиса
- Применение гиперссылок
- Окно параметров «Гиперссылка» и «Закладка» в ворде 2003
- Окно параметров «Гиперссылка» и «Закладка» в современной версии ворда
- Ссылка на сайт
- Ссылка на другой документ
- Ссылка на текст в документе
- Заключение
- Как сделать ссылку в тексте
- //koskomp. ru/wp-content/uploads/2017/03/Screenshot_4. jpg» alt=»Как сделать гиперссылку в тексте» width=»520″ height=»261″ srcset=»https
- Что такое ссылка
- Как вставить ссылку в HTML
- Как вставить картинку с ссылкой или ссылку на картинку
- БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
- Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
- Бонус №4 — как задать заголовок для ссылки
- Создание гиперссылок
- Что такое гиперссылка?
- Анатомия ссылки
- Добавляем информацию через атрибут title
- Активное изучение: создаём собственную ссылку
- Ссылки-блоки
- Краткое руководство по URL-адресам и путям
- Фрагменты документа
- Абсолютные и относительные URL-адреса
- Практика написания хороших ссылок
- Используйте чёткие формулировки описания ссылок
- Используйте относительные ссылки, где это возможно
- Создавая ссылки на не HTML ресурсы — добавляйте описание
- Используйте атрибут download, когда создаёте ссылку
- Активное изучение: создание меню навигации
- Ссылки электронной почты
- Особенности и детали
- Заключение
- В этом модуле
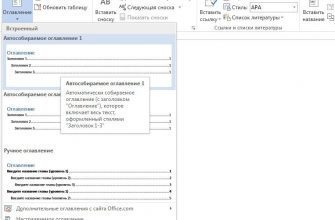
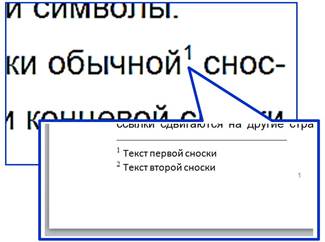
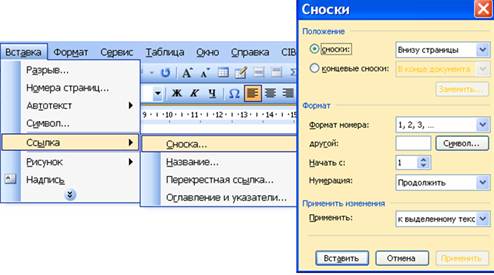
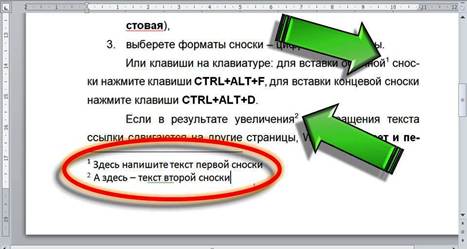
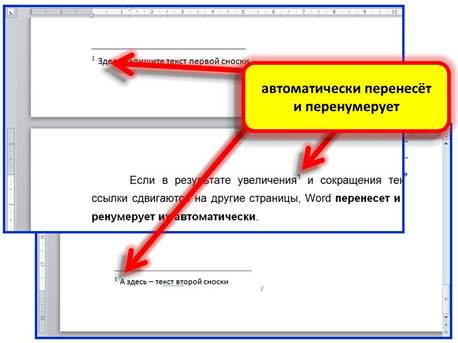
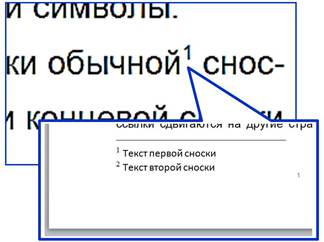
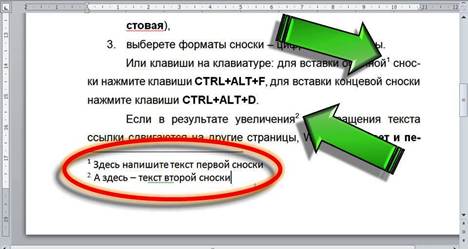
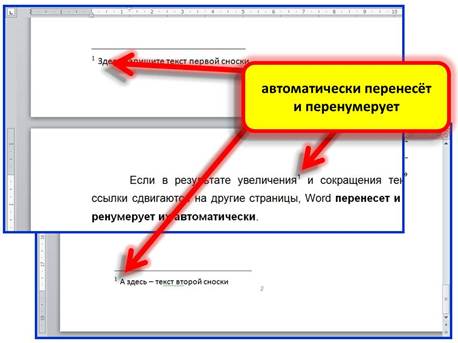
- Подстрочные сноски
- Подстрочные сноски
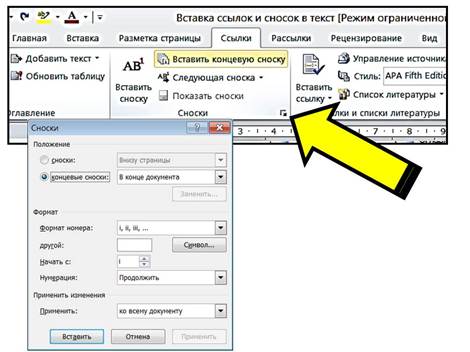
- Вставка ссылки на список использованной литературы с помощью Word 97-2003
- Вставка ссылки на список использованной литературы для Word 2010
- Общие сведения
- Особенности библиографического описания
- Знаки ссылки
- Внутритекстовая библиографическая ссылка
- Подстрочная библиографическая ссылка
- Затекстовая библиографическая ссылка
- Повторная библиографическая ссылка
- Комплексная библиографическая ссылка
- Ссылки на электронные ресурсы
- Ссылки на архивные документы
- Примеры библиографических ссылок
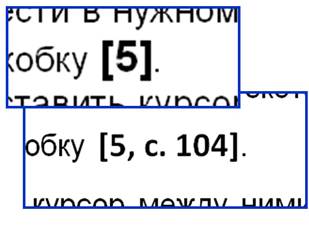
- Внутритекстовые библиографические ссылки
- Подстрочные библиографические ссылки
- Затекстовые библиографические ссылки
- Повторные библиографические ссылки
- Комплексные библиографические ссылки
- Библиографические ссылки на электронные ресурсы
- Библиографические ссылки на архивные документы:
- Пример HTML:
- Абсолютные и относительные ссылки
- Абсолютный URL-адрес
- Пример HTML:
- Относительный URL-адрес
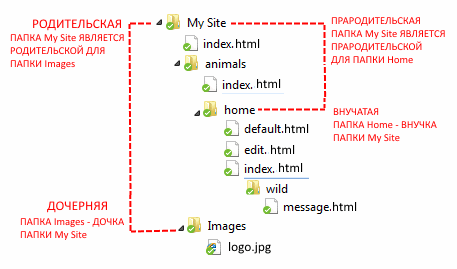
- Создание ссылок в пределах одного каталога
- Создание ссылки на вышестоящий каталог
- СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
- Ссылка на адрес электронной почты
- Пример HTML:
- Правила написания URL
- Открытие ссылок в новом окне
- Пример HTML:
- Пример HTML:
- Всплывающая подсказка для ссылки
- Пример HTML:
- Создание ссылки на определенную позицию страницы
- Шаг 1: Создание закладки на странице
- Шаг 2: Создание ссылки на закладку
- Создание ссылки на фрагмент другого документа
- Пример HTML:
- Изображения-ссылки
- Пример HTML:
- Задачи
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Преимущества
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
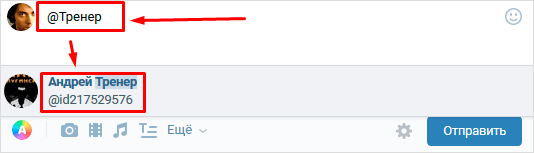
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.

Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.

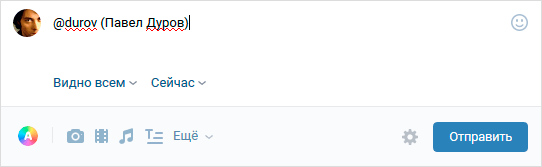
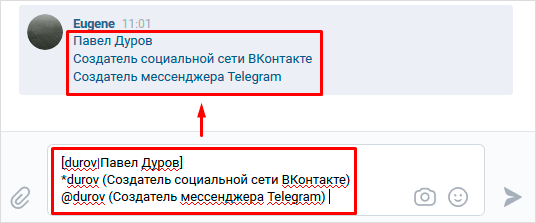
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.

При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.

С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.


Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
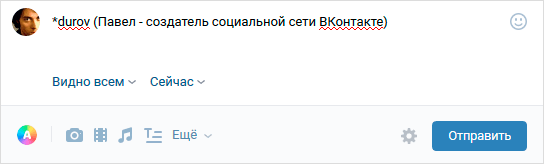
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).

При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.

Ссылки на внешние сайты
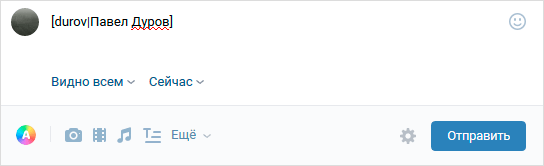
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
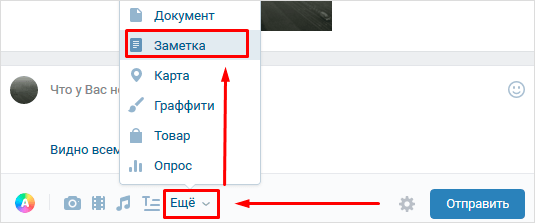
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.

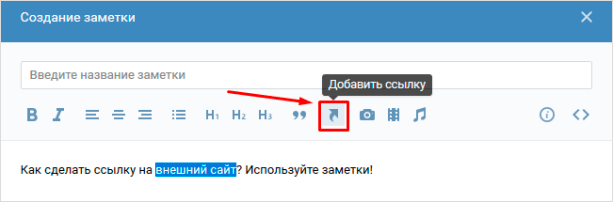
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).

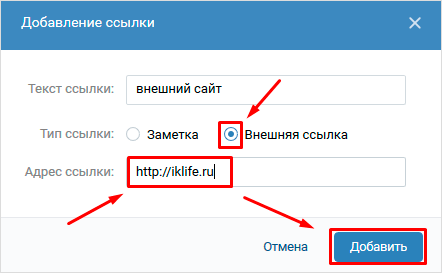
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.

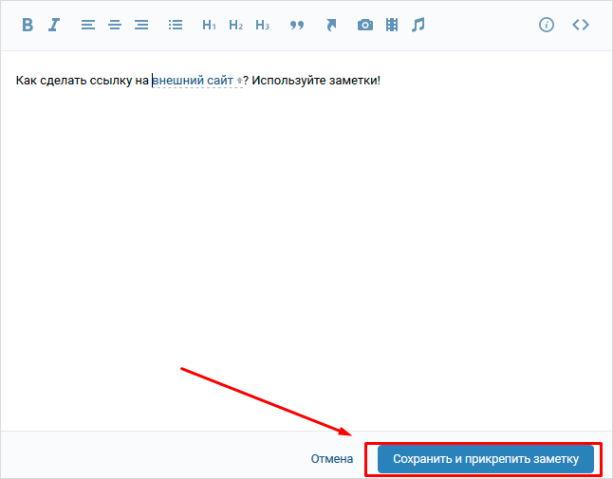
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.

Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
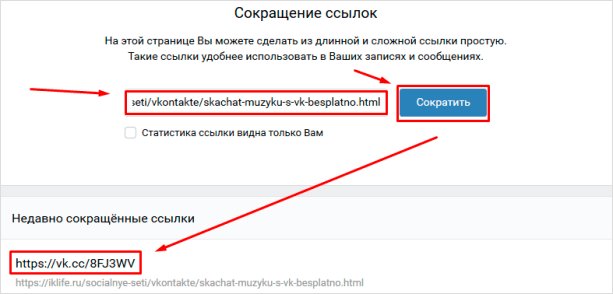
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.

Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
До встречи!
28 августа, 2020


4 — й год работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
Здравствуйте, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы будем разбираться, как вставить ссылку в текст в вк.
Практически все хотя бы раз пользовались преимуществами социальных сетей в виде доступности общения с вашими даже с самыми дальними родственниками и друзьями. Помимо непосредственного общения, вам наверняка хотелось поделиться с ними каким-либо контентом. Как правило, вы просто копировали адрес и отправляли им, чтоб они перешли и оценили.
Например, постом в группе, видео с YouTube, или просто ссылку на человека. Всё это возможно сделать с помощью личных сообщений.
Но сегодня с вами мы будем учиться делать «красивые ссылки», в которых будет спрятан адрес. Пользователь просто нажмет на неё и перейдет сразу на нужный сайт.
Что-то вроде гиперссылок в Word. Что это такое и как их сделать, я уже рассказывал, почитайте если будет интересно: 4 быстрых способа сделать гиперссылку.
Если пропустили предыдущую статью, в которой мы разбирались как возможно восстановить переписки вконтакте, то тоже обязательно почитайте. Оставляю вам ссылочку на данную публикацию: 4 действенных способа восстановить переписку ВК.
Теперь же предлагаю вам перейти непосредственному рассмотрению, так что желаю вам приятного чтения! Мы начинаем.
Классификация ссылок
Итак, на что мы можем ссылать таким образом своих друзей? Давайте разберемся.
Теперь предлагаю по порядку рассмотреть каждый из вариантов.
Делаем ссылку на сторонний сайт
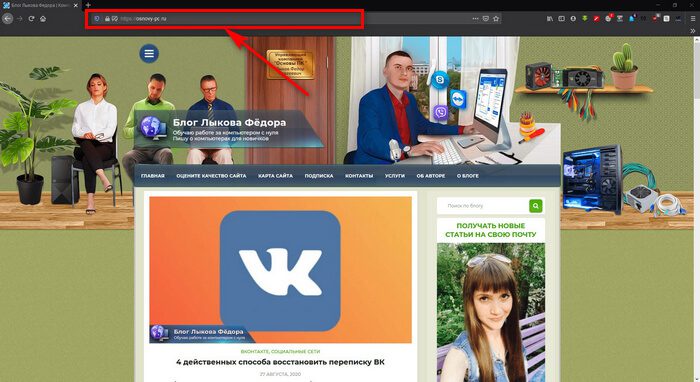
Для начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.

После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
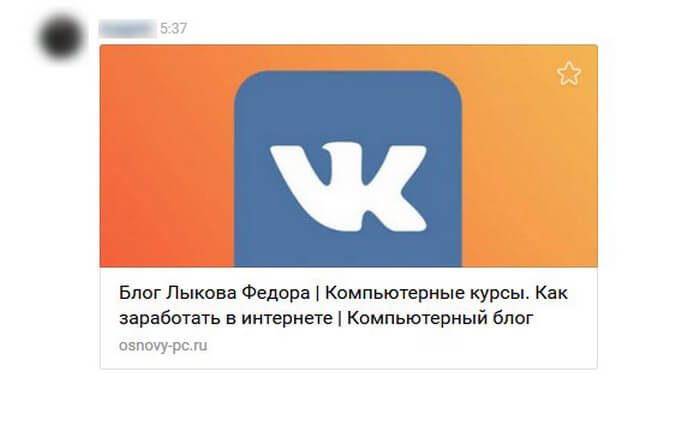
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:

Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.
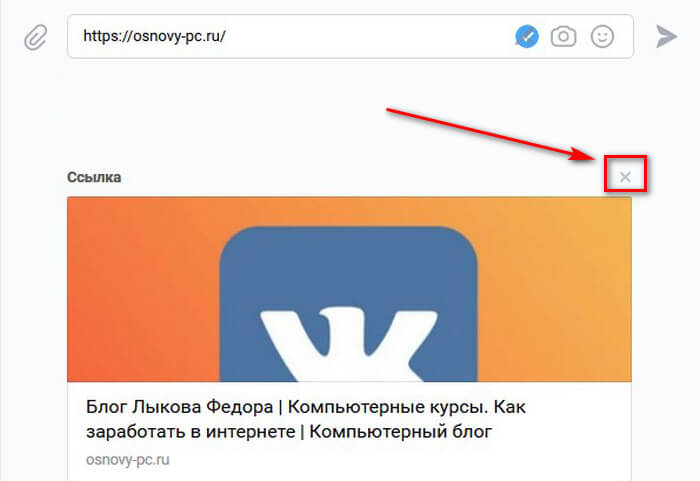
Если вам нужна именно гиперссылка, то необходимо перед отправкой сообщения подождать некоторое время, и когда внизу окна набора текста появится будущий макет нажать на крестик возле него.

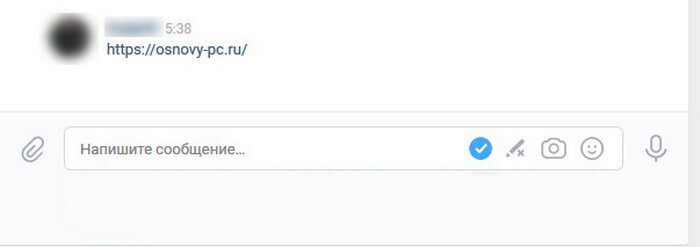
После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:

Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.
Ссылаемся на страницу человека
В сообщениях это тоже работает, но по какой-то причине не появляется данного окна.
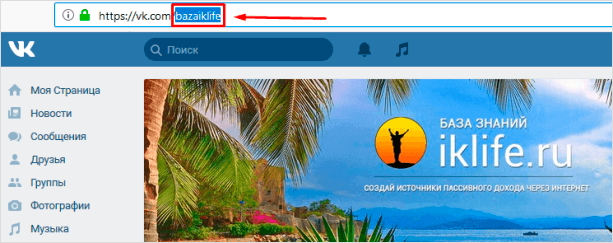
Узнать id можно посредством захода на его страницу и копирования значения после строчки «vk.com/». Текст или id и цифры являются нужной нам информацией.
Кстати я тут не давно писал статью, о том ка можно найти человека как раз с помощью id и не только.
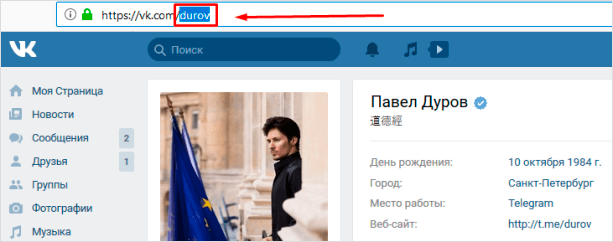
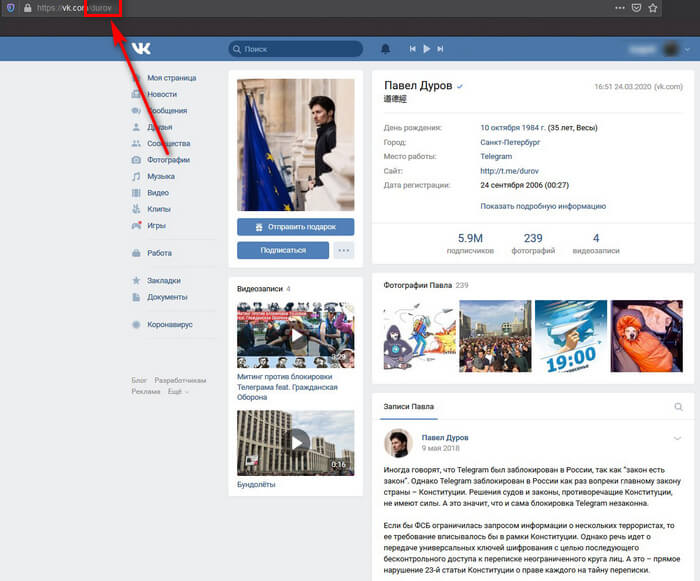
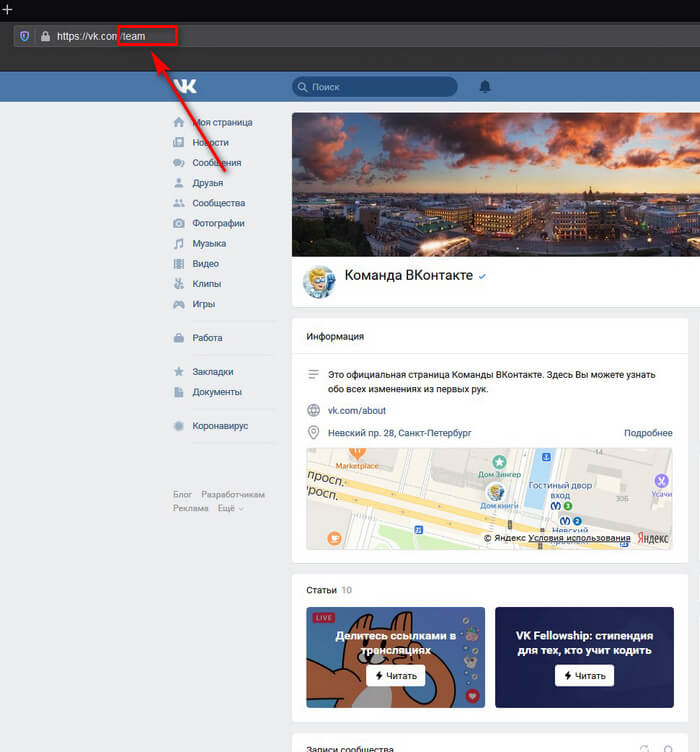
Давайте для примера сделаем ссылку в сообщениях на страницу Павла Дурова. Сперва заходим на его страницу.

В адресной строке мы видим после vk.com/ слово «durov», которое нам и нужно. Копируем его, как было указано выше.

Всё, больше ничего делать не надо, теперь отправляйте сообщение. Как я уже упоминал, в скобках можете писать любое необходимое вам слово (или несколько слов). Вот как это в итоге будет выглядеть:

Абсолютно такие же действия вы можете сделать и на стене, и в комментариях – алгоритм будет аналогичным.
Таким образом вы можете вставить ссылку на человека словом!
Ссылаемся на группу
В данном случае все мало отличается от вышеперечисленного, так как действия будут абсолютно идентичны.
Заходим в группу и копируем индивидуальный номер, который может иметь вид типа group*** или public*** (где «*» – это цифры), а также буквенное значение как в случае с Павлом Дуровым в примере выше.
Для примера возьмем официальную группу команды ВКонтакте.

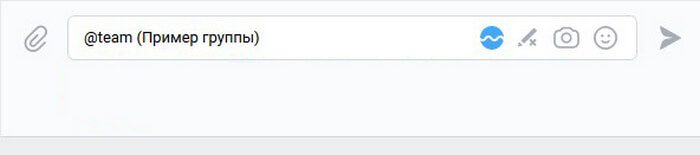
В данном случае это слово «team». Копируем его и снова переходим в сообщения или на стену.

Аналогичным образом отправляем сообщение и видим, что теперь оно имеет вот такой вид:

После нажатия на данную надпись вашего собеседника перебросит на страницу сообщества, которое вы указали.
Все вышеуказанные способы помогут не только с удобством поделиться, но и красиво оформить. Например, если вы ведёте свою личную группу и вам там необходимо оставить подобные ссылки. Согласитесь, это куда приятнее глазу и лучше воспринимается, чем длинные ссылки еще и на английском языке.
Заключение
Итак, в сегодняшней публикации мы с вами рассмотрели вопрос: как вставить ссылку в текст в вк. Я рассказал о нескольких удобных способах, которые, как я считаю, достаточно просты и элементарны. Научиться им можно в два счёта.
Если, все же, вы еще имеете какие-то вопросы по данной теме. То милости прошу – в блок комментариев. Изложите свою проблему, и я обязательно проконсультирую вас. Не стесняйтесь!
Так же буду очень рад почитать и вашу критику, пожелания и общую оценку. Если вам понравился данный материал и оказался полезным, то попрошу об одном одолжении: поделитесь с данным блогом со своими близкими и друзьями. Ваша поддержка очень важна и мотивирует дальше писать полезные статьи для вас.
А на этом, я с вами прощаюсь. Спасибо, что дочитали публикацию до конца. До новых встреч в следующих публикациях!
подписаться на новости сайта
Как сделать слово ссылкой
Основы HTML-языка гипертекстовой разметки документов в настоящее время необходимы не только web-мастерам, но и многочисленным ЖЖ-юзерам, а также другим пользователям блогосферы. Зная HTML можно разнообразить свой текст ссылками на другие ресурсы.

Воспользуйтесь визуальным редактором для того, чтобы сделать слово в тексте ссылкой на сторонний ресурс.
Скопируйте адрес, на который будете ссылаться, в буфер обмена.
Выделите слово, которое планируете сделать гиперссылкой.
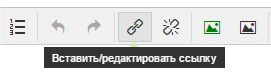
Нажмите на кнопку «Вставить/изменить ссылку» (изображается обычно в виде сомкнутых звеньев цепи). Откроется новое окно.
В появившемся окне заполните поля: вставьте адрес, впишите заголовок, укажите в каком окне открывать ссылку в исходном или же в новом. Сохраните изменения.
Воспользуйтесь тегами HTML, если хотите сделать слово гиперссылкой вручную.
- HTML справочник
Войти на сайт
или
Забыли пароль? Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
kaluzhanin
4 (761)
Нужно просто написать или скопировать полный адрес. например, http://otvet.mail.ru/question/29666658/
0
нравится
комментировать
12 года
dde
5 (1084)
звездунько
Евгений Никишов
2 (207)
rickroll
йожик йэжовыйй
2 (149)
ooo ooo
3 (463)
ВВкод: [url=»http://www.ssilka.ru«]сюда не жать [/url]
HTMLкод: <adata-hren=»http://www.ssilka.ru«>сюда не жать< / a >
пробел между a и href
без пробелов в скобочках /а
5
нравится
комментировать
12 года
сеня булкин
2 (108)
Ссылка.
сеня булкин
2 (108)
Ссылка.
сеня булкин
2 (108)
Ссылка.
сеня булкин
2 (108)
Ссылка.
Ира Белая
2 (116)
http://vk.cc/5rQ9rc
Леся
3 (382)
Иоган Васильевич
4 (861)
сюда не жать
Александр Астахов
3 (332)
HTMLкод: Ссылка< / a >
Александр Астахов
3 (332)
HTMLкод: сюда не жать< /a >
Александр Астахов
3 (332)
HTMLкод: сюда не жать
Александр Астахов
3 (332)
сюда не жать
Александр Астахов
3 (332)
Александр
Александр Астахов
3 (332)
Александра Астахова
Александр Астахов
3 (332)
Александра Астахова
Александр Астахов
3 (332)
Александр Астахов
3 (332)
Александр Астахов
3 (332)
Даниил Туманов
3 (470)
сюда не жать< /a >
Agent
2 (218)
Agent
2 (218)
Даниил Туманов
3 (470)
сюда не жать
Влад Немец
4 (513)
соблюдать все до последней скобочки
1
нравится
комментировать
12 года
сеня булкин
2 (108)
сеня булкин
2 (108)
сеня булкин
2 (108)
Константин Мезенцев
4 (640)
Константин Мезенцев
4 (640)
<*a data-hren=»https://market.yandex.ru/product/7150332?hid=90404&clid=502«>KENWOOD KDC-6051U
Leon Pokemon
3 (276)
не заходить!
Юлия Новгородская
3 (344)
не заходить!
руслан фрунзе
3 (417)
руслан фрунзе
3 (417)
<*a data-hren=»http://*torrents.ru«>торентик
Александр П
2 (174)
Александр П
2 (174)
Agent
2 (218)
Agent
2 (218)
Андрей Яковенко
4 (644)
Александр П
2 (174)
Александр П
2 (174)
Agent
2 (218)
Андрей
13 (322933)

0
нравится
комментировать
12 года
максим морозов
2 (109)
Shurovik
13 (663080)
Или воспользоваться формой ответа (там есть «Вставить ссылку»), или выучить основы HTML:
0
нравится
комментировать
12 года
Григорий Алтухов
5 (1077)
ссылка
Дима Зинчук
2 (225)
Дима Зинчук
2 (225)
Дима Зинчук
2 (225)
leech=http://otvet.mail.ru/question/29666658?from=authpopup] тут [/leech]
Дима Зинчук
2 (225)
ЧЧЁ ЗА ФИГНЯ
$Зайчик$ Зайчик №1
2 (101)
http://otvet.mail.ru/Сылка сдесь/29666658
$Зайчик$ Зайчик №1
2 (101)
http://Сдесь
$Зайчик$ Зайчик №1
2 (101)
http://otvet.mail.ru/Дима дембицкий
$Зайчик$ Зайчик №1
2 (101)
http://otvet.mail.ru/ТУтжыл дима
руслан фрунзе
3 (417)
сюда не жать
руслан фрунзе
3 (417)
тут
Николай Константинович Немочаев
2 (109)
Евгений Никишов
2 (207)
HTML tutorial
Евгений Никишов
2 (207)
not a rickroll
Архипп Бычков
2 (155)
торентик
0
нравится
комментировать
6 лет
Стивен Моргес
2 (103)
<*a data-hren=»http://*torrents.*ru«>Клик
Ванька Лобенский
4 (666)
Тимур
9 (5433)
TM KANAL
2 (111)
<*a data-hren=»https://multator.ru/toon/awu0mist0pv5«>Klik
йожик йэжовыйй
2 (149)
Дословно: <*a data-hren=»http://*mail.*ru«>нихуя
Ванька Лобенский
4 (666)
Ибрагим Магамадов
2 (142)
0
нравится
комментировать
6 лет
सेर्गेई
9 (8208)
попробовал
सेर्गेई
9 (8208)
ещё раз
TM KANAL
2 (111)
Галина
3 (455)
0
нравится
комментировать
6 лет
Наталя Зверхановская
2 (152)
сюда не жать< /a >
0
нравится
комментировать
6 лет
никита александров
2 (112)
Пробуем
0
нравится
комментировать
6 лет
SV
2 (165)
Текст ссылки
Николай Константинович Немочаев
2 (109)
Сергей Матренин
2 (104)
инста
Flazer Go
2 (126)
0
нравится
комментировать
6 лет
Кирилл Денисов
2 (169)
0
нравится
комментировать
6 лет
Павел Новиков
3 (318)
сюда не жать< / a >
0
нравится
комментировать
6 лет
Марк Попов
3 (370)
0
нравится
комментировать
6 лет
0_0
2 (166)
и где ваш долбанный торрент
0
нравится
комментировать
6 лет
Стивен Моргес
2 (103)
<*a data-hren=»http://*torrents.*ru«>тут
Стивен Моргес
2 (103)
<*adata-hren=»http://*torrents.*ru«>торентик
Стивен Моргес
2 (103)
Да как это делать обьясните мне???
asd231 312zc 31`
2 (112)
*клик*< /a>
0
нравится
комментировать
6 лет
dsfds dfsf
3 (470)
Warfacer Csman
3 (365)
0
нравится
комментировать
6 лет
Warfacer Csman
3 (365)
Andrey Gusev
3 (255)
да
Дмитрий Подобутов
2 (118)
http://www.donationalerts.ru/r/dimitrij25
0
нравится
комментировать
6 лет
Алёна Вербицкая
6 (4086)
вот так
0
нравится
комментировать
6 лет
Стивен Моргес
2 (103)
<*a data-hren=»load/gta_san_andreas/programmy/quickbinder_1_7/9-1-0-7″>Клик
Стивен Моргес
2 (103)
Не получаеться как?
Pavel Vichasty
2 (210)
Pavel Vichasty
2 (210)
<*a data-hren=»http://nationalhusband.ru/download/6c312fa32a/831578548745378453872-v1.rar«>попробуйте это, мне помогло решить проблемму
Pavel Vichasty
2 (210)
попробуйте это, мне помогло решить проблемму
Pavel Vichasty
2 (210)
Татьяна Егорова
2 (240)
Украшения для Вас. Аксессуары из фоамирана
0
нравится
комментировать
6 лет
Здравствуйте, друзья.
Сегодня мы поговорим о самом популярном текстовом редакторе Word. Когда я училась в университете, то с трудом постигала премудрости взаимодействия с ним. У меня в одной курсовой работе могли быть разные шрифты, поля, отступы между строками. Я не знала, как сделать нумерацию страниц, оглавление, примечания, как сохранить Word в PDF и другие форматы. Время шло, и я приобретала новый опыт работы с текстами, которым теперь хочу поделиться с вами. Сегодня мы разберемся, как сделать гиперссылку в Word.

Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.

Более 100 крутых уроков, тестов и тренажеров для развития мозга
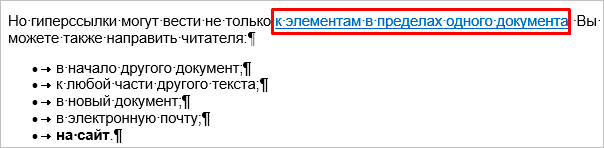
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как создать гиперссылку
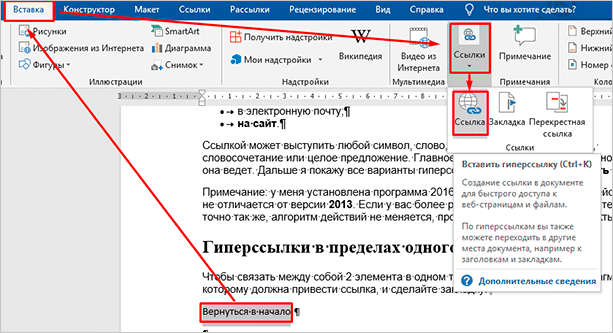
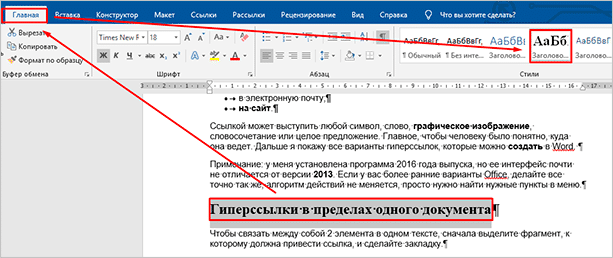
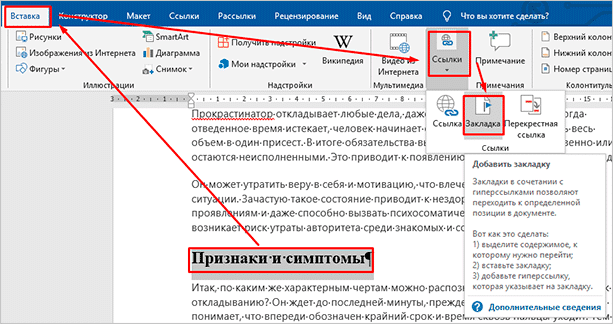
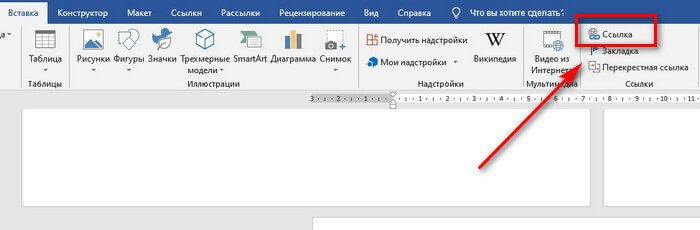
Чтобы найти нужную опцию в текстовом редакторе, выделите фрагмент материала, который выступит ссылкой, нажмите в меню на слово “Вставка” и выберите нужную опцию.

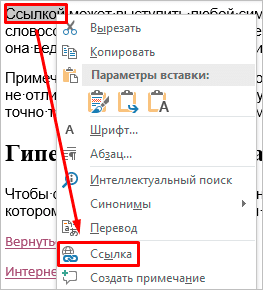
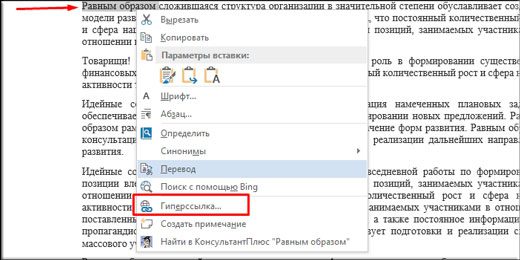
Того же результата можно достигнуть, если нажать правой кнопкой мыши на выделенный элемент и в контекстном меню выбрать соответствующий пункт. Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.

Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
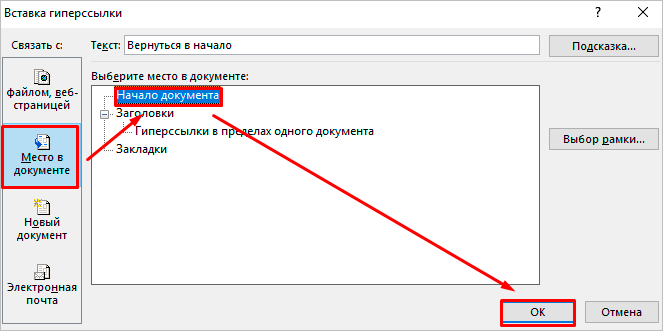
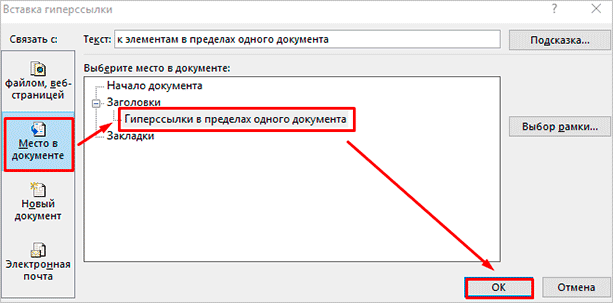
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.

Переход к заголовку
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.

Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.

И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.

Переход к закладке
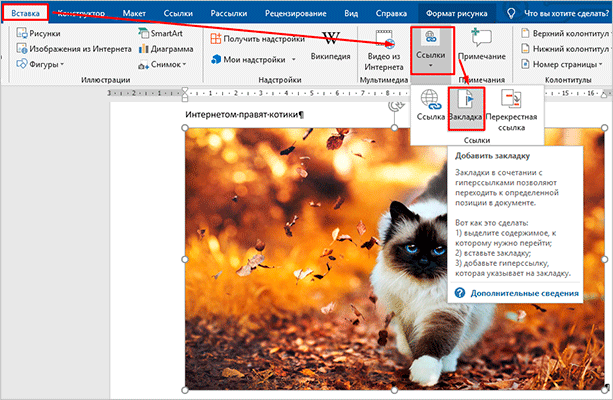
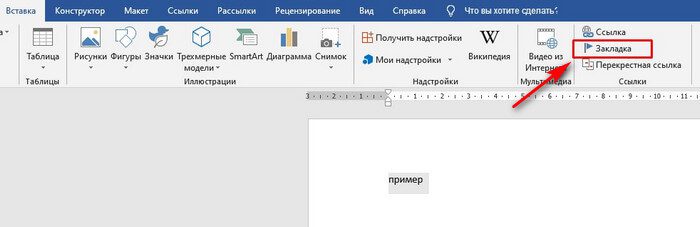
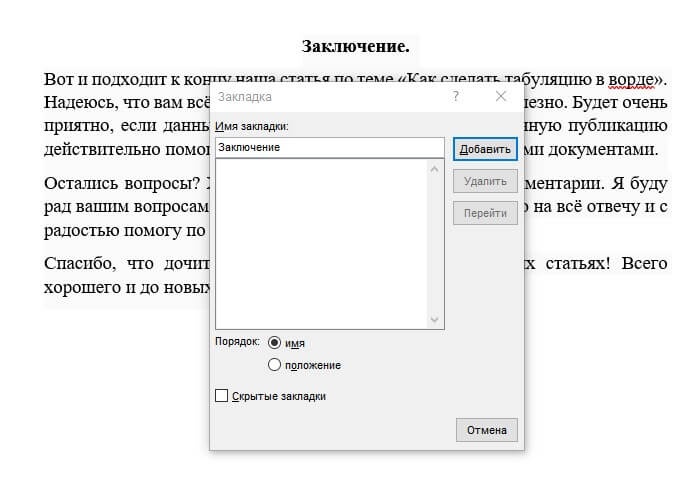
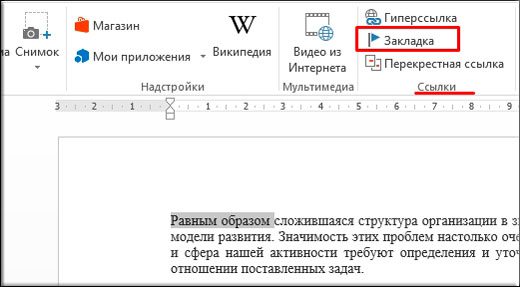
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.

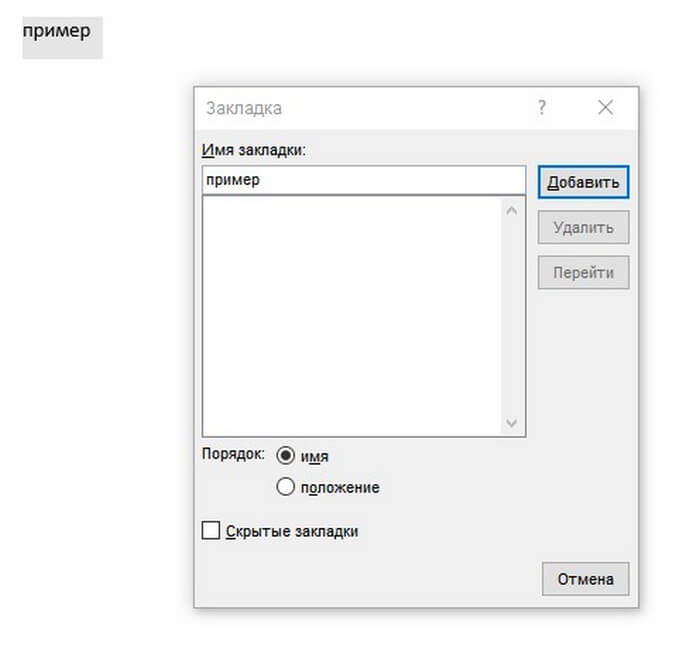
Напишите имя и сохраните изменения.

Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
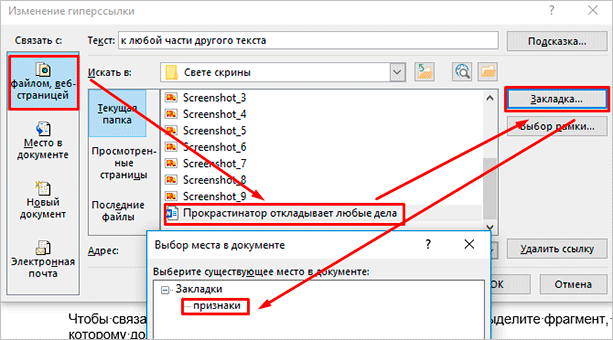
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.

Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.

Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Если вы ссылаетесь на другой текстовый документ, то в нем можно сделать закладку. Тогда по ссылке человек перейдет к конкретному объекту или разделу, а не на титульную страницу. Если вам нужно реализовать именно такую задумку, то сначала создайте закладку в целевом файле.

Затем в параметрах линка укажите документ и конкретный элемент в нем.

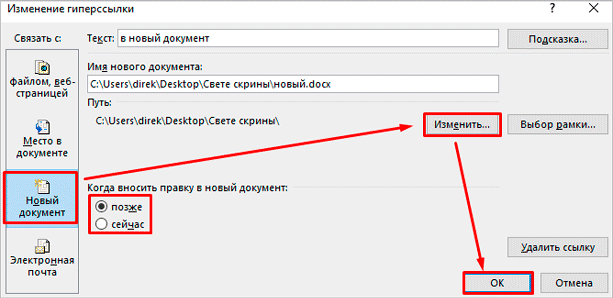
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
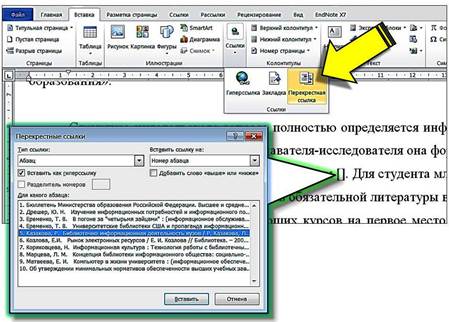
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.

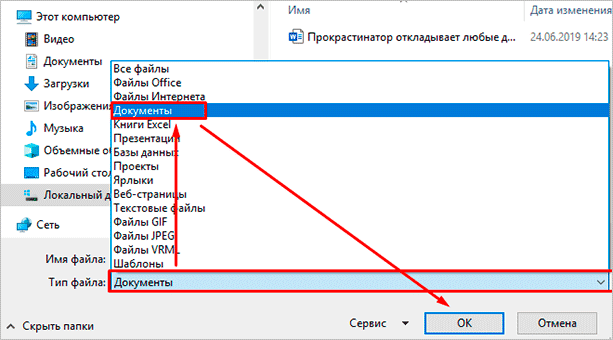
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”.

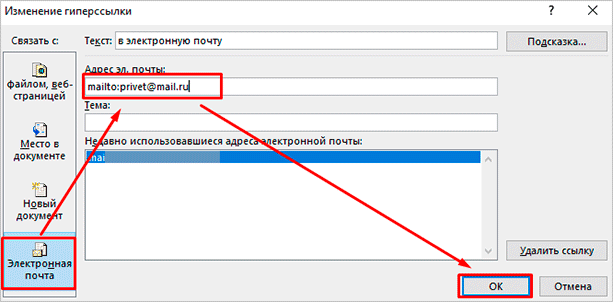
На электронную почту
Этот вариант удобно использовать, если вы хотите, чтобы читатели могли легко связаться с вами или с другим человеком, или организацией. Для этого используем “Вставка”, уже известную нам опцию на панели. В параметрах указываем только e-mail, на который будет направляться письмо.
После перехода по такому линку откроется Outlook или другой почтовый клиент, который установлен на компьютере. В поле адресата сразу появится нужный e-mail, и человеку останется лишь написать текст послания.

На веб-страницу
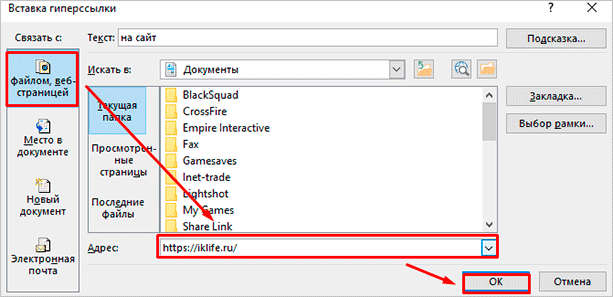
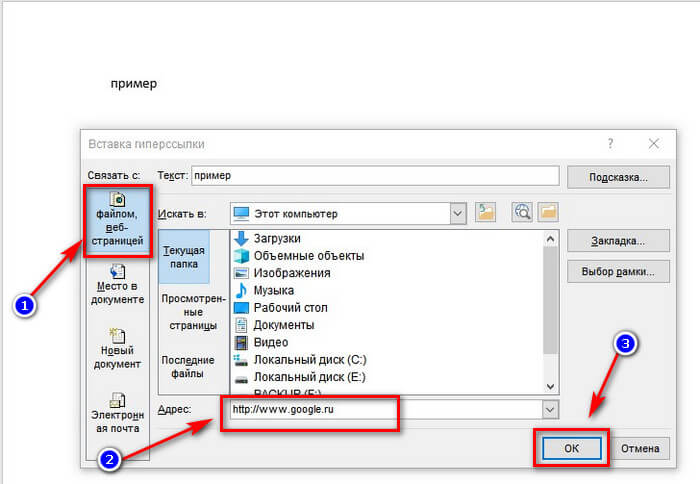
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.

Дополнительные настройки
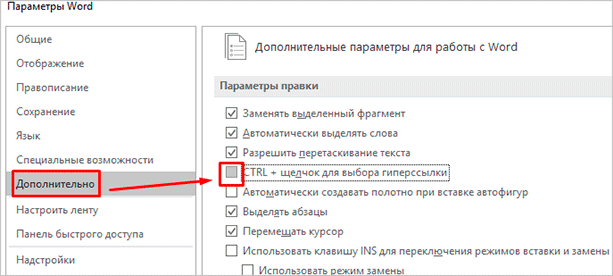
По умолчанию переход по ссылке в Word осуществляется при помощи клавиши Ctrl в сочетании с нажатием левой кнопки мыши. Но эту установку можно изменить, чтобы достаточно было нажатия мышкой.
Для этого заходим в раздел “Файл” основного меню, идем в пункт “Параметры”, “Дополнительно” и убираем одну “птичку”, как это показано на скриншоте.

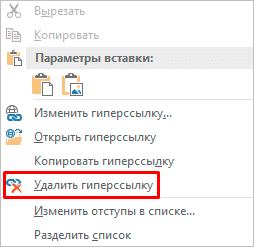
Если вам нужно удалить линк, нажмите правой кнопкой мыши в любой его части и выберите соответствующее действие.

Как можно оформить гиперссылку
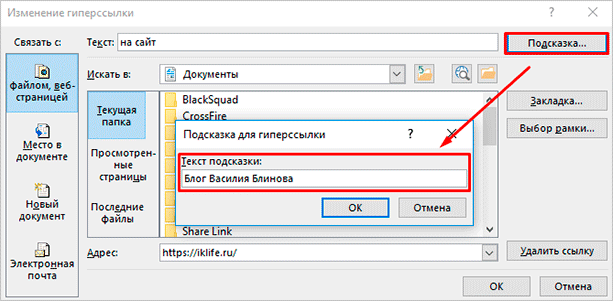
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.

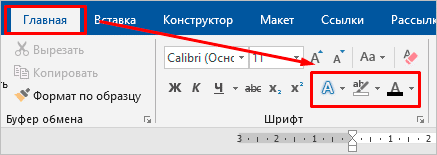
В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.

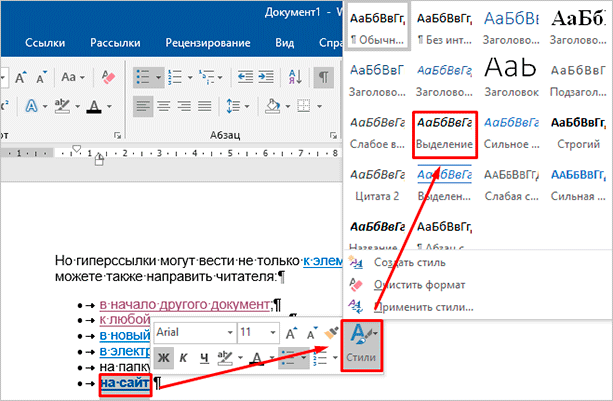
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.

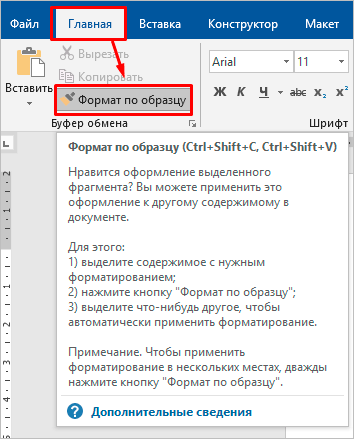
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.

Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
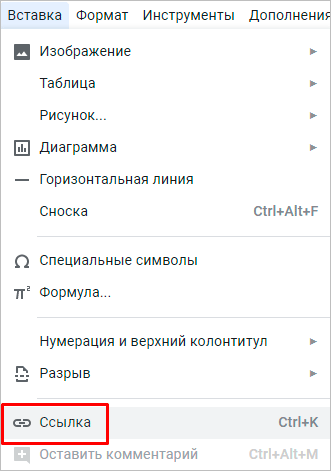
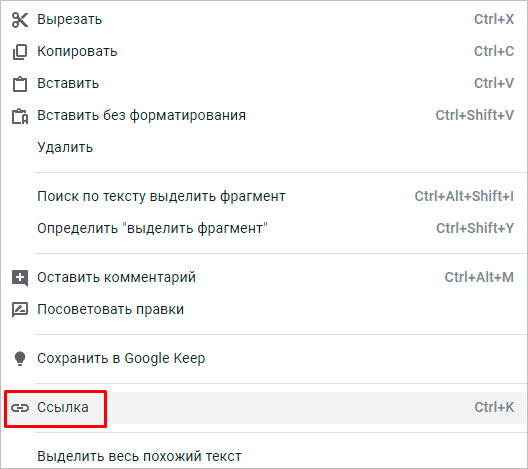
- Выбрать в меню вкладку “Вставка” и соответствующий инструмент.

- Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.

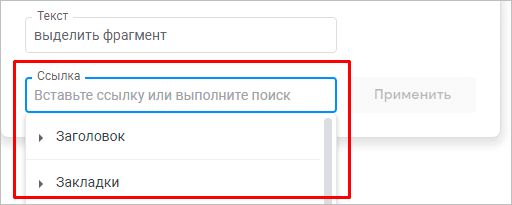
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.

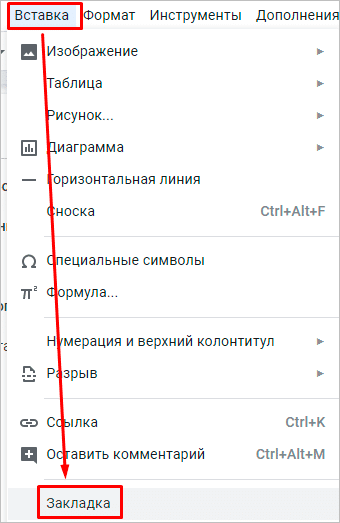
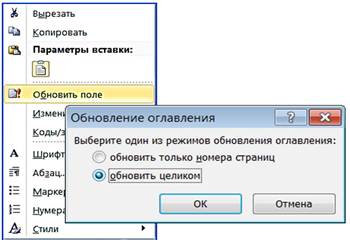
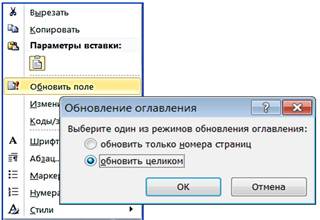
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.

Заключение
Мы рассмотрели с вами все варианты гиперссылок в Word и научились их создавать. Надеюсь, теперь вы сможете легко пользоваться этим инструментом. Если все же остались вопросы, пишите их в комментариях, я постараюсь помочь. Сохраняйте статью в закладки, чтобы вернуться к инструкциям, если вдруг что-то забудете.
Подписывайтесь на новые публикации iklife.ru, мы часто разбираем работу разных программ и сервисов.
До новых встреч, друзья.
Техническое задание может выглядеть по-разному, но важно сразу понимать, когда вам необходимо вставить ссылку в текст.
-
- <a data-hren=”http://www.site.ru/”>пуховики женские оптом</a>
-
- пуховики женские оптом — http://www.site.ru/
-
- анкор — пуховики женские оптом. Ссылка — http://www.site.ru/
-
- пуховики женские оптом — site.ru
- пуховики женские оптом *пробел* site.ru
Все эти варианты одинаковы, и чаще всего они означают, что нужно вставить ссылку в слово “пуховики женские оптом”.
Чтобы вставить ссылку, необходимо выделить нужный фрагмент текста и нажать на соответствующую иконку.

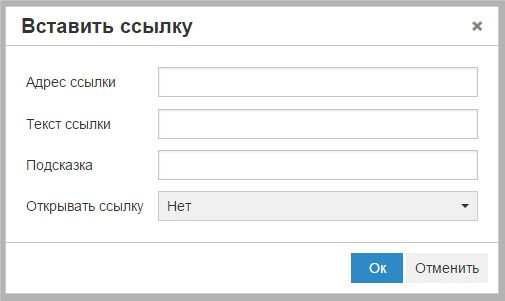
В поле “Адрес” указываем адрес ссылки.

После чего нажимаем “Вставить”.
В случае, если необходимо убрать ссылку, нажимаем кнопку.

Если надо поставить ссылку с изображения, то сначала вставляем изображение в текст, потом выделяем изображение (кликаем на него) и нажимаем кнопку вставки ссылки.
В заказах от Miralinks разрешено ставить не больше 3 ссылок. Такие требования Miralinks.
Виды ссылок. Околоанкорный текст. Перелинковка
Анкорная ссылка – это ссылка с ключевым словом, т. е. это слова, раскрывающие тематику страницы, на которую ссылаемся.
Например: в ссылке “блог Миратекст” анкор – это слова “блог Миратекст”.
Безанкорная ссылка – это ссылка, состоящая не из ключевых слов, еще она называется естественной. Она может выглядеть как:
- адрес сайта, например:
- слова “тут”, “здесь”, “по ссылке”, “Подробнее”, “на сайте”, “на странице”, “источник” и т.д.
Чтобы было понятно, куда ведет ссылка, нужно грамотно составить околоссылочный текст.
Околоссылочный текст – текст, который окружает ссылку, находится до или после нее в одном с ней предложении. Он должен быть тематичным ссылке, чтобы читатель мог понять, куда он перейдет, пройдя по ней.
Важный совет! Когда вы вставляете ссылку в анкор, нужно делать это так, чтобы было понятно, куда ведет ссылка.
Например: вы пишете текст “компания занимается продажей автомобилей” и вставляете ссылку в слово “автомобилей”, а она ведет на площадку с подержанными авто. В таком случае пользователь не понимает, куда ведет ссылка. Должен быть тематический контекст, например, “компания занимается продажей подержанных японских автомобилей”.
Если анкор дали вам в ТЗ и вы не можете его изменить, тогда пишите текст так, чтобы по контексту было понятно, куда ведет ссылка.
Это же касается перелинковки. Если ссылка ведет на страницу, где можно заказать пиццу, то ссылку нужно ставить с анкора “заказ пиццы”, а не “заказ”. Если ссылка ведет на страницу с возможностью купить билеты онлайн, то ее нужно ставить с анкора “купить билеты онлайн”, а не “онлайн”.
Перелинковка – связывание страниц сайта, добавление в текст ссылок, ведущих на страницы со схожей тематикой.
Как вставить ссылку. Виды ссылок
Как сделать надпись ссылкой
Когда вы пишете сообщения на форумах, там есть возможность сделать простой текст ссылкой с помощью редактора сообщения. Разумеется, есть способы сделать текст ссылкой и применительно к страницам вашего собственного сайта. Правда, это немного сложнее — ниже описано как именно.

Чтобы сделать какой либо текст ссылкой, надо заключить его внутрь соответствующего тега. «Тегами» в языке HTML (HyperText Markup Language — «язык разметки гипертекста») называются записанные специальным образом инструкции для браузера, из которых состоит исходный код веб-страницы. Эти инструкции содержат описание внешнего вида и расположения всех элементов, размещенных в странице. Тег, образующий гиперссылку, состоит из двух частей (открывающей и закрывающий) и выглядеть может, например, так:Текстовая ссылкаЗдесь — это открывающий тег ссылки, — закрывающий, а «Текстовая ссылка» — тот самый текст, который увидит посетитель страницы. В открывающий тег записана информация об адресе, на который посетитель отправится, щелкнув ссылку. Такая информация называется «атрибутом» тега, для обозначения адреса ссылки предназначен атрибут href. Если адрес записан в таком коротком виде (только имя страницы или имя папки плюс имя страницы), то браузер автоматически добавит к нему адрес текущей страницы. Такой вариант записи адреса, отсчитываемого от текущей страницы, называют «относительным» и используют только для ссылок на документы в пределах одного сайта. Адреса ссылок на другие сайты всегда пишутся полностью и называются «абсолютными». Образец:Текстовая ссылка
Если будете пользоваться онлайновым редактором страниц системы управления, то после открытия в нем нужной страницы, у вас будет два варианта действий:- если редактор оснащен режимом визуального редактирования, то вам достаточно выделить нужный текст, нажать на панели кнопку «Вставить ссылку» и напечатать ее адрес;- если визуального режима нет (его иногда называют WYSIWYG — What You See Is What You Get, «что видишь, то и получишь»), то вам нужно вставить в исходник страницы код, подготовленный вами на первом шагу.После этого останется сохранить страницу со сделанными изменениями.
Войти на сайт
или
Забыли пароль? Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Как сделать слово-ссылку на форуме, тоесть скрыть путь за своим словом, а люди чтоб видели «нажмите сюда»
13 года
Лучший ответ
Остальные ответы
в вики эт так будет
[назавание ссылки |Нажмите сюда ]
Смотря на каком форуме. Есть довольно распространённый язык разметки, применяемый на форумах, BB-Code: нажми сюда и почитай 🙂
[url=АДРЕС] Нажмите сюда [/url]Как сделать ссылку ВКонтакте словом

Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
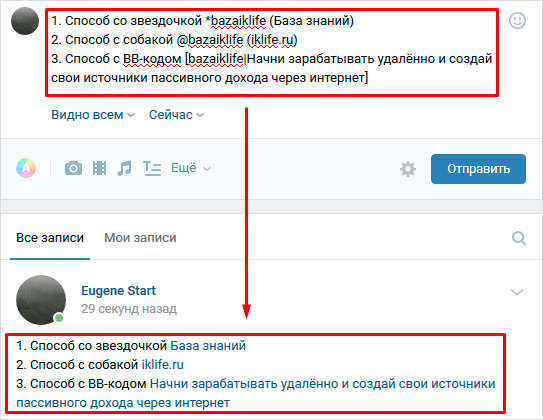
- [ссылка|слово]
- @ссылка (слово)
- *ссылка (слово)
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если необходимо сделать ссылку на статью в ВК, то после знака * или @ ссылку необходимо писать полностью, начиная с https://vk.com.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт последнего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте.
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях.
Понравилась статья? Поделись с друзьями!
И подпишись на обновления блога!
Комментарии: 41
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
текст ссылки
Пример
<a data-hren=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер.
Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a data-hren=»https://html5css.ru/»
target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Пример
<a data-hren=»https://html5css.ru/html/»
target=»_top»>HTML5 tutorial!</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a data-hren=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
HTML tutorial
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
HTML tutorial
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
4 быстрых способа сделать гиперссылку в ворде на всех версиях офиса
18 июля, 2020


4 — й год работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
Приветствую всех читателей на данной странице блога! На связи Федор Лыков. Сегодня я хотел бы вам рассказать, как сделать гиперссылку в ворде.
Использование этих удобных ссылок позволяет намного быстрее и удобнее перемещаться как по документу, так и на сторонние ресурсы, которые упоминаются в статье или какой-либо другой публикации.
Грамотное их использование позволяет упростить читателям вашего текста усваивание информации. Даже вы, если не впервые читаете этот блок, наверняка замечали в статьях оставленные мной ссылки для вашего удобства. Да, именно о них мы поговорим и о том, как их создать. Желаю приятного чтения!
Применение гиперссылок
Данные объекты часто встречаются нам на интернет-сайтах и существует сугубо для того, чтобы упростить наше с вами путешествие по сети и сэкономить время. Представьте, ведь не будь в интернете ссылок, то вам приходилось бы вводить адрес сайта вручную.
В ворде гиперссылки применяются для нескольких целей:
- Указать источник на интернет-ресурс
- Запустить файл с компьютера
- Для быстрого перемещения по документу
- Для перехода на необходимую главу из оглавления.
Все это легко делается с помощью одного окна с инструментом добавления гиперссылки. Для того чтобы ссылаться на текст в этом же документе существуют инструменты закладок. Данные опции присутствуют на обеих версиях ворда: как на 2003, так и на более поздних. Окна настроек не отличаются во всех версиях офиса.
Предлагаю, для начала, рассмотреть способы перехода, как сделать гиперссылку в ворде к в каждой из версий, а после рассмотреть уже добавление гиперссылок для каждой цели в отдельности.
Окно параметров «Гиперссылка» и «Закладка» в ворде 2003
Есть несколько вариантов попасть в окно настройки «Гиперссылок» в Word 2003:
- Через верхнее меню
- Выделив нужный фрагмент
- Через сочетание клавиш
Давайте рассмотрим всё по порядку. Сразу скажу, что имеет смысл сперва выделить тот фрагмент, в который нам нужно встроить ссылку, а потом заходить в данные параметры.
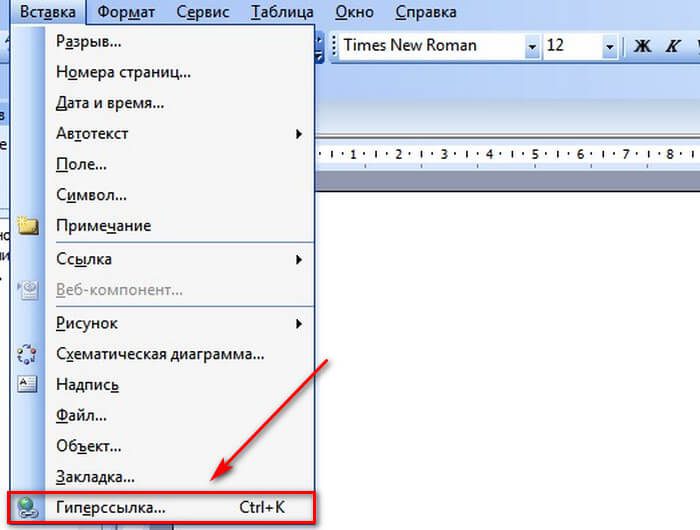
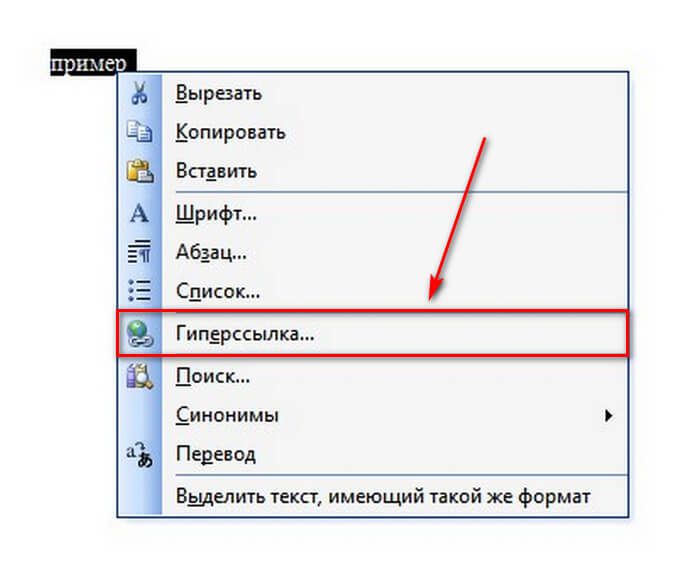
В первом способе доступ в это окно настроек лежит через меню «Вставка», где соответственно нам необходимо выбрать пункт «Гиперссылка»

Второй способ подразумевает собой выделение необходимого фрагмента текста левой клавишей мыши. Дальше нужно кликнуть правой клавишей по нему и выбрать пункт из всплывающего меню «Гиперссылка».

Ну и третий, достаточно простой способ, который подходит ко всем версиям офиса. Это сочетание горячих клавиш, которое откроет нужное нам окно параметров. Просто нажмите Ctrl + K и оно откроется.
Окно «закладка» потребуется нам для того чтобы определенный кусок текста являлся для ворда цельным фрагментом, на который мы будем ссылаться. Это обязательное условие, поэтому рассмотрим, как это сделать.
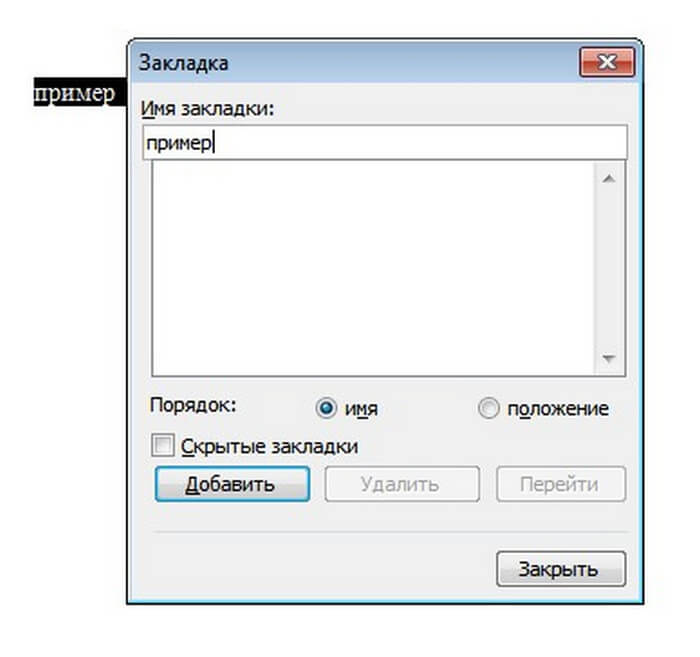
Для этого нам потребуется снова перейти в верхнее меню и к пункту «вставка», где нужно выбрать «Закладки».
Сразу скажу, что здесь так же заранее нужно выделить нужный фрагмент, который и будет входить в нашу закладку.

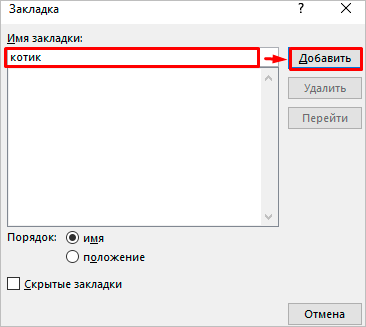
Введите имя закладки и нажмите «Добавить». Всё, готово. Позже мы сможем сослаться на данный фрагмент.
А сейчас давайте посмотрим, как все это делать на современных версиях офиса.
Окно параметров «Гиперссылка» и «Закладка» в современной версии ворда
Есть несколько вариантов попасть в окно настройки «Гиперссылок» в ворде 2007, 2010 и более поздние:
- Через вкладку «Вставка»
- Выделив нужный фрагмент
- Через сочетание клавиш
Рассмотрим их по порядку. Как и в предыдущем случае, для начала выделите тот текст или слово, в которое нам нужно встроить ссылку.
В первом способе нам потребуется в верхней части программы выбрать вкладку «Вставка» и нажать кнопку «ссылка».

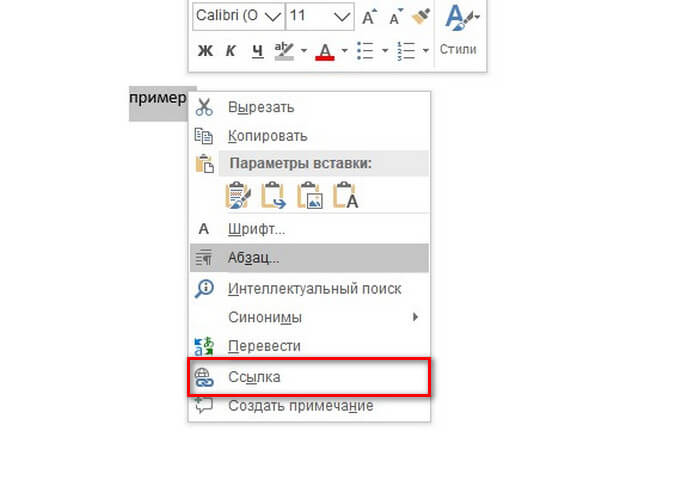
Во втором способе мы делаем все то же самое, что и в более старой версии. Выделяем необходимый фрагмент левой кнопкой мыши. После этого кликаем правой клавишей по нему и выбираем пункт из всплывающего меню «Ссылка».

Ну и третий идентичен прошлому ворду. Просто нажимаем сочетание горячих клавиш, которое откроет нужное нам окно параметров. Просто нажмите Ctrl + K, и оно откроется.
Теперь так же рассмотрим возможность создание закладки. Окно «закладка» потребуется нам для того чтобы определенный кусок текста являлся для ворда цельным фрагментом, на который мы будем ссылаться. Выделите его заранее и выполняйте следующие после действия.
Нам потребуется та же вкладка «Вставка», где мы уже нажимаем на кнопку «Закладка».


Введите имя закладки и нажмите «Добавить». Теперь мы сможем сослаться на данный фрагмент.
Итак, теперь после полученных знаний мы можем уже рассматривать детально, как сделать гиперссылку в ворде.
Ссылка на сайт
Первым делом рассмотрим способ добавления гиперссылки на интернет-ресурс. Это требуется достаточно часто. Допустим, вы можете вспомнить статьи данного сайта, где часто встречаются отсылки на предыдущие публикации для вашего же удобства.
Для начала определим, в какой фрагмент требуется встроить ссылку. После выделяем его и попадаем в окно настроек по любому из способов выше.

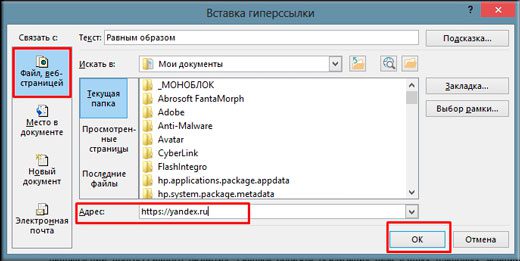
- Выбираем в левой части окна то, с чем нам необходимо связать фрагмент. В нашем случае это веб-страница, поэтому нажимаем на верхний пункт.
- После этого в строку «Адрес» вводим сайт, на который нам необходимо сослаться.
- Нажимаем ОК.
В результате выполнения этих действий наш текст станет синего цвета, но не переживайте это лишь электронное обозначение ссылки. Зажав кнопку CTRL на клавиатуре и левой кнопкой кликнув по этому фрагменту, вы попадете на тот ресурс, на который ссылались.
Вот мы и узнали, как сделать гиперссылку в ворде на сайт в интернете.
Ссылка на другой документ
Теперь посмотрим, как сделать гиперссылку на другой документ. Эта возможность может потребоваться в том случае, когда у нас имеется несколько достаточно больших текстовых файлов по одной теме и нам необходимо делать на них отсылки. Так же можно упорядочить все документы по конкретной теме в одном. В общем, применений достаточно, поэтому смотрим.
Выделяем необходимый текст для встраивания и переходим в окно параметров по инструкциям выше.

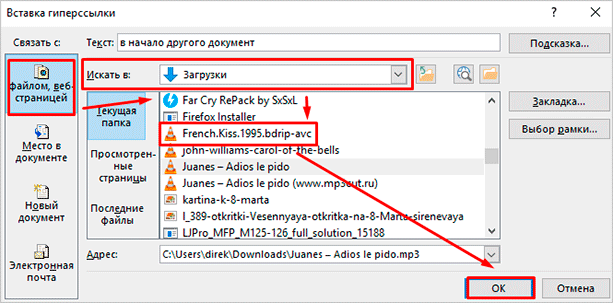
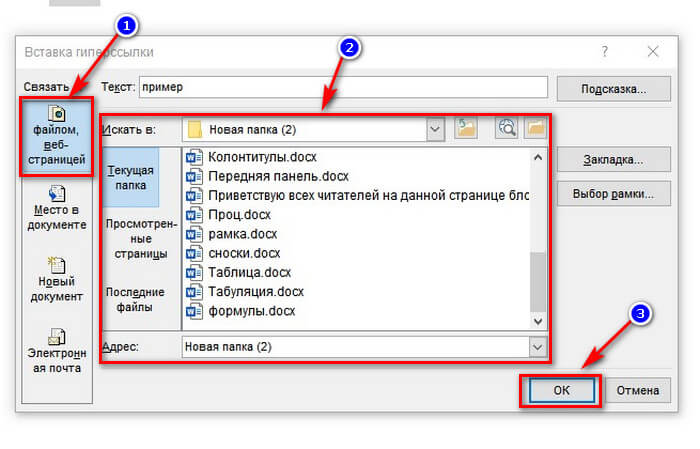
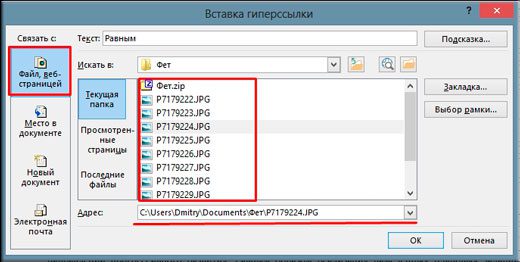
- Выбираем в левой части первую кнопку «файлом, веб-страницей».
- В блоке «искать в» указываем путь до документа на вашем компьютере с помощью стрелочки и указания пути, а в нижнем окне просмотра каталога выбираем нужный файл.
- Нажимаем ОК.
После данных действий текст окрасится в синий цвет, показывая наличие в нем ссылки. При нажатии откроется документ, ссылку на который вы указывали. Так же этим способом вы можете указать не документ, а приложение, музыку, видео и практически любой файл с вашего компьютера.
Учтите, что файл, на который вы сослались не «закачивается» в ваш документ. То есть, при удалении или перемещении этого текстового файла ссылка просто перестанет работать.
Ссылка на текст в документе
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
А как сделать красивое содержание мы рассматривали в предыдущей статье про табуляцию в ворде. Обязательно почитайте!
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.

Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
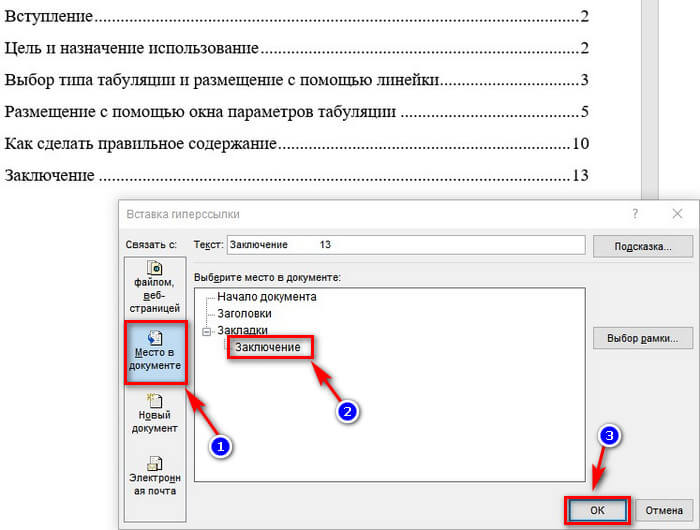
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.
Кстати, если тоже хотите научиться добавлять нумерацию страниц, то обязательно ознакомьтесь со статьей «4 шикарных способа сделать колонтитул в ворде на всех версиях офиса».

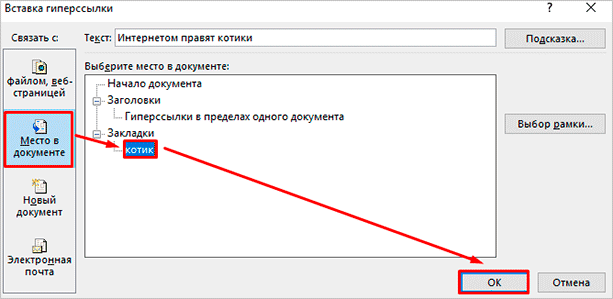
- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Заключение
Сегодня мы снова немного глубже узнали программу Microsoft Word и научились важному умению, как сделать гиперссылку в ворде.
Предлагаю подвести итог всей статьи и упорядочить все наши знания.
Вот и всё, о чем я хотел сегодня вам рассказать. Спасибо, что дочитали до конца! Надеюсь, что статья вам очень понравилась и оказалась для вас полезной. Используйте эти знания с пользой для себя.
Если остались вопросы обязательно пишите их в комментариях, а я постараюсь на них ответить и помочь вам. А на этой ноте я с вами попрощаюсь. Всего хорошего и увидимся в следующих публикациях! До свидания!
подписаться на новости сайта
Можно использовать функцию вставки ссылок (есть в каждом вопросе, ответе, комменте)
Кликнуть Вставить ссылку и в окно сценария вначале ввести ссылку на нужную страницу-ОК, потом текст-ОК
Это самое быстрое.
Mожно и самому написать теги если хочется
как сделать слово ссылкой в ответах?
< a data-hren=ссылка >слово< /a >
urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url] [urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url]] [urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url]
urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url
[urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url]]< a data-hren=yandex.ru >ok< /a >
< a data-hren=ссылка >слово< /a >
Скажите пожалуйста как делать ссылку в слова? пожалуйста… помогите
<a data-hren=»ещёпробую»>непонял
< a data-hren=пробую<» target=»_blank»>http://otvet.mail.ru/question/61417578/>пробую< /a >
<a data-hren=»Ревиталь-парк»>проба
< a herf Яндекс» target=»_blank»>http://www.yandex.com/video/>Яндекс Видео</a>
< a data-hren=https://otvet.mail.ru/question/61417578>тут
Смотря где, но стандартно выделить слово -> нажать правой кнопкой мыши -> и выбрать гиперссылка
Слово выдели и вкладка_Вставка, там Ссылка_Гиперссылка и укажи в окне на чё эта ссылка будэ
Т͟е͟к͟с͟т͟ ͟у ͟ра͟, 
Т͟е͟к͟с͟т͟ ͟у ͟ра͟, А, это для ответов? Ну вот
[urlhttps://otvet.mail.ru/question/61417578=] ТЕСТИМ [/url]< a data-hren=ссылка >слово< /a >
< a data-hren=ссылка >я люблю тебя< /a >
< a data-hren=imgur.com/a/vh3pU >Тест< /a >
a rel=»nofollow»>Мы по ссылкам не ходим! </a
[urlhttps://otvet.mail.ru/question/61417578=]ТЕСТИМ [/url] [urlhttps://geek-nose.com/kompyuter-ne-vidit-telefon=] Здесь [/url]Копия паспорта (/showpass + /time): *ТЫК*
Скриншот лицензий (/showlic + /time): «ТЫК»
Скриншот статистики (/mn): «ТЫК»
Пробелы в тегах убери и будет всё ОК)
Как сделать ссылку в тексте
Текстовые сообщения в блогах, наряду с обычным текстом, содержат слова и фразы, выделенные синим цветом и подчеркиванием. При нажатии этих слов вы переходите на новые интернет-страницы – того же блога или другого ресурса. При создании таких гиперссылок используется код HTML.

- Компьютер с подключением к интернету
Введите текст сообщения в блоге. Выберите текст, который хотите сделать ссылкой, лучше одно или два слова. Щелкните курсором в его начале.
Введите фрагмент кода, изображенного на иллюстрации. Щелкните в конце куска и вставьте второй фрагмент кода. При нажатии на ссылку в таком оформлении пользователь будет переходить на новую страницу в том же окне и в той же вкладке.

Можете оформить ссылку, которая будет открываться в новом окне. Для этого в начале текста ссылки введите фрагмент кода с иллюстрации. В конце текста ссылки введите тег:

Если вы не хотите, чтобы ссылка выделялась подчеркиванием, перед текстом ссылки поставьте код с новой картинки, а после текста окончание: .

Чтобы ссылка оказалась в рамке, вставьте перед текстом ссылки тег с картинки. Конечный тег совпадает с предыдущими вариантами. Заметьте, что border и следующее за этим словом число 2 — это толщина рамки и ее значение в пикселях, solid navy — синий цвет рамки (можете ввести другой по своему усмотрению), padding — расстояние от букв до рамки в пикселях.

Видео по теме
https://youtube.com/watch?v=s6hUGTMYiqY%3Fwmode%3Dtransparent
Сайт или блог должен поддерживать режим работы с HTML.
- каталог кодов для сайтов и блогов
Войти на сайт
или
Забыли пароль? Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Просмотров1.8к.Опубликовано 02.03.2017Обновлено 02.03.2017
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня тема будет довольно интересная, но очень короткая, так как я хочу показать вам, как создать гиперссылку в ворде. Для тех, кто не знает, это означает, что при нажатии на такой фрагмент документа (текст или картинку) мы сможем попасть на другое место, другой документ или даже внешний ресурс. Но давайте обо всем по-порядку.
Содержание
- Как сделать гиперссылку на сайт
- Как сделать гиперссылку в тексте
- Как сделать гиперссылку на другой документ
Здесь на самом деле всё очень просто. Если мы хотим сделать так, что при нажатии на адрес сайта мы на него попадали, то достаточно всего лишь написать этот адрес и нажать пробел. Например, если я напишу полный адрес своего ресурса http://koskomp.ru и нажму, то это слово автоматом станет кликабельной, так как она увидела протокол http:// и окончание ru. Это дает ворду понять, что мы вводим сайт.
Но если я попробую написать просто koskomp.ru без протокола, то такая фишка не проканает, так как теперь он ничего не понимает и все придется делать вручную. Чтобы ему понять это, нужно указать вспомогательные части, например протокол (http://, https://, ftp://), либо же нужно указать принадлежность к интернету, поставив перед адресом WWW.

Точно также действует и почта. Значок @ дает наводку на то, что сейчас будет адрес электронной почты и также делает его активным.
Но если вы вдруг хотите написать анкорную ссылку, чтобы сам адрес не отображался, а было написано слово, например «Читать здесь» или конкретный запрос, то так как я описал выше, уже не получится. Придется все делать вручную.
Для этого выделяем слово, которое мы хотим наделить свойством кликабельности и нажимаем на нем правой кнопкой мыши. Там вы должны будете нажать на слово «Гипepссылка».

А во вновь открывшемся окне написать адрес ресурса, на который вы хотите сослаться. Только убедитесь, что вы находитесь во вкладке «Файл, веб-страницей». После этого нажимаем ОК и вуаля! Все готово.


Для того, что бы сделать ссылку на текст в этом же файле, то для начала вам нужно создать заголовок или закладку. Ищем тот фрагмент текста, куда мы будем перемещаться, кликнув на исходное слово. Нажмите на него мышкой (при этом даже не обязательно выделять какое-то слово) и идите во вкладку «Вставка». Там ищите блок «Ссылки», в котором будет находиться пункт «Закладки». Жмите на него.

В открывшемся окне напишите название данной закладки одним словом (либо скрепив два слова нижним подчеркиванием, тире не прокатит). Одно должно состоять только из букв, цифры не пойдут. После этого нажимаем «Добавить».
Ну а теперь выделяем слово, которое должно стать кликабельным, после чего опять жмем правую кнопку мышки и выбираем пункт «Гиперссылка». Теперь, в открывшемся окне переходим во вкладку «Место в документе». Как видите, у нас активировалась наша созданная закладка. Выбираем ее и жмем ОК.
//koskomp. ru/wp-content/uploads/2017/03/Screenshot_4. jpg» alt=»Как сделать гиперссылку в тексте» width=»520″ height=»261″ srcset=»https
Вот теперь попробуйте нажать на это слова с зажатым CTRL, и вы не заметите, как окажитесь на той самой закладке, которую мы создали ранее. Очень удобно, неправда ли?
Кроме сайта и фрагмента в том же самом файле, можно сделать ссылку и на любой внешний документ. Для этого достаточно всего лишь снова, как обычно, проделать наши рутинные действия, т.е. выделяем — правая кнопка мыши — гипeрссылка. И нам, как и в первом случае, нужно будет выбрать вкладку «Файл, веб-страницей». Но теперь вам не надо будет вбивать адрес внешнего веб-ресурса, а нужно будет найти тот файл, который вы хотите открыть при нажатии на ссылку.

Ну в общем на этом у меня все. Я надеюсь, что благодаря моей сегодняшней статье вы поняли, как создать гиперссылку в ворде, причем разных типов. Так что не забывайте подписываться на обновления моего блога, дабы не пропустить чего-нибудь вкусного и интересного. Жду вас Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://devaisov.ru/wp-content/uploads/2022/08/snippet.jpg»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов АНКОР. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега
Да, вставить ссылку в картинку очень просто:
<a href=»https://devaisov.ru/wp-content/uploads/2022/08/snippet.jpg»><img src=»https://devaisov.ru/wp-content/uploads/2022/08/snippet.jpg»></a>

Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://devaisov.ru/wp-content/uploads/2022/08/snippet.jpg»><img src=»https://devaisov.ru/wp-content/uploads/2022/08/snippet.jpg»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка H2 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/

Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Создание гиперссылок
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент , и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
Я создал ссылку на
домашнюю страницу Mozilla.
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
Я создал ссылку на
домашнюю страницу Mozilla
.
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами .
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри index.html (верхний уровень index.html), указывающую на contacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — contacts.html:
Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей странице контактов. - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри index.html (верхний уровень index.html), указывающую на projects/index.html, вам нужно спуститься ниже в директории projects перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — projects/index.html:
Посетите мою домашнюю страницу проекта. - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри projects/index.html, указывающую на pdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталог pdf. «Подняться вверх на уровень каталога» обозначается двумя точками — .. — так, URL-адрес, который вы используете ../pdfs/project-brief.pdf:
Ссылка на краткое описание моего проекта.
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например:
../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Почтовый адресЗатем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Хотите написать мне письмо? Используйте наш
почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Почтовый адрес кампании
можно найти в нижней части этой страницы.
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Скачать Firefox
Нажми сюда
чтобы скачать Firefox
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Скачать отчёт о продажах (PDF, 10MB)
Посмотреть видео (видео откроется в отдельном окне, HD качество)
Играть в гонки (необходим Flash)
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Скачать Firefox 39 для Windows
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
Отправить письмо для nowhere
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
Send mail with cc, bcc, subject and body
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
В этом модуле
Вставка
сносок с
помощью Word 97-2003
Вставка
сносок с
помощью Word 2010
Вставка
ссылки на
список
использованной
литературы с
помощью Word 97-2003
Вставка
ссылки на
список
использованной
литературы
для Word 2010
Библиографическая
ссылка по
ГОСТ Р 7.0.5-2008
Общие
сведения PAGEREF _Toc391044437 \h
Особенности
библиографического
описания PAGEREF _Toc391044438 \h
Знаки
ссылки PAGEREF _Toc391044439 \h
Внутритекстовая
библиографическая
ссылка PAGEREF _Toc391044440 \h
Подстрочная
библиографическая
ссылка PAGEREF _Toc391044441 \h
Затекстовая
библиографическая
ссылка PAGEREF _Toc391044442 \h
Повторная
библиографическая
ссылка PAGEREF _Toc391044443 \h
Комплексная
библиографическая
ссылка PAGEREF _Toc391044444 \h
Ссылки
на
электронные
ресурсы PAGEREF _Toc391044445 \h
Ссылки
на архивные
документы PAGEREF _Toc391044446 \h
Примеры
библиографических
ссылок PAGEREF _Toc391044447 \h
Внутритекстовые
библиографические
ссылки PAGEREF _Toc391044448 \h
Подстрочные
библиографические
ссылки PAGEREF _Toc391044449 \h
Затекстовые
библиографические
ссылки PAGEREF _Toc391044450 \h
Повторные
библиографические
ссылки PAGEREF _Toc391044451 \h
Комплексные
библиографические
ссылки PAGEREF _Toc391044452 \h
Библиографические
ссылки на
электронные
ресурсы PAGEREF _Toc391044453 \h
Библиографические
ссылки на
архивные
документы: PAGEREF _Toc391044454 \h
Подстрочные
сноски
Если
нужно
вставить в
текст такую обычную
подстрочную сноску
(сноска,
может
содержать
любой
поясняющий текст,
в том числе и
библиографическую
ссылку):

1) Поставьте
курсор на то
место текста,
где Вы собираетесь
вставить
сноску.
2) В меню
Вставка
выберите
команду Ссылка,
а затем —
команду Сноска.

3) В окне Сноски
выберете
нужный вид
сноски:
- сноска
внизу
страницы
или текста (подстрочная), - концевая
сноска в
конце
раздела или
документа (затекстовая), - выберете
форматы
сноски –
цифры или
символы,
4) В
появившейся
внизу
страницы
строке пишите
текст сноски.
5) Поставьте
курсор на
место
следующей
сноски и
повторите
действие.

Или
клавиши на
клавиатуре:
для вставки
обычной
сноски
нажмите
клавиши CTRL+ALT+F,
для вставки
концевой
сноски
нажмите клавиши
CTRL+ALT+D.
Если в
результате
увеличения и
сокращения
текста
ссылки
сдвигаются
на другие
страницы, Word
перенесет и
перенумерует
их
автоматически.

Подстрочные
сноски
Если
нужно
вставить в
текст такую обычную
подстрочную сноску
(сноска,
может
содержать
любой
поясняющий текст,
в том числе и библиографическую
ссылку):

1) Поставьте
курсор на то
место текста,
где Вы собираетесь
вставить
сноску.
2) Вкладка «Ссылки», строка
«Сноски».

3) В окне Сноски
выберете
нужный вид
сноски:
- сноска
внизу
страницы
или текста (подстрочная), - концевая
сноска в
конце раздела
или
документа (затекстовая), - выберете
форматы
сноски –
цифры или
символы.
4) В
появившейся
внизу
страницы
строке пишите
текст сноски.
5) Поставьте
курсор на
место
следующей
сноски и
повторите
действие.

Или
клавиши на
клавиатуре:
для вставки
обычной
сноски
нажмите
клавиши CTRL+ALT+F,
для вставки
концевой
сноски
нажмите клавиши
CTRL+ALT+D.
Если в
результате
увеличения и
сокращения
текста
ссылки
сдвигаются
на другие
страницы, Word перенесёт
и
перенумерует
их
автоматически.

Вставка
ссылки на
список
использованной
литературы с
помощью Word 97-2003
Чтобы
вставить в
текст такую
перекрёстную
ссылку

1) ввести в
нужном месте
текста
открывающую и
закрывающую
квадратную
скобку,
2) поставить
курсор между
ними,
3) если нужно
сослаться
только на
номер
источника в
списке, то
ничего не
писать,
4) если
нужно
указать
номера
страниц в
источнике, то
написать:
запятая,
пробел,
страницы [, с. 104]

5) Вставка,
Ссылка,
Перекрестная
ссылка…

6) в окне «Для
какого
абзаца» из
списка
выбрать
нужное. В
нашем случае
– это
документ № 5.

Если в
список
литературы
добавлялись
или удалялись
источники,
поэтому
нумерация сдвигалась,
то по
окончании
работы с
текстом все
ссылки
необходимо
обновить – Word
перенумерует
их
автоматически:
1.
выделить
весть текст: Правка,
Выделить все
(или Ctrl+A),
2.
из
контекстного
меню (правая
клавиша мышки)
выбрать
команду Обновить
поле,
обновить
целиком

Вставка
ссылки на
список
использованной
литературы для
Word 2010
Чтобы вставить
в текст такую
перекрёстную
ссылку

1) ввести в
нужном месте
текста
открывающую и
закрывающую
квадратную
скобку,
2) поставить
курсор между
ними,
3) если
нужно
сослаться
только на
номер источника
в списке, то
ничего не
писать,
4) если
нужно
указать
номера страниц
в источнике,
то написать:
запятая,
пробел,
страницы [, с. 104]

5) во вкладке
«Вставка»,
раздел «Ссылки»,
кликнуть
строку «Перекрёстная
ссылка».

1.
в
окне «Для
какого
абзаца» из
списка
выбрать
нужное.
Если
в список
литературы
добавлялись
или удалялись
источники,
поэтому
нумерация сдвигалась,
то по
окончании
работы с
текстом все
ссылки
необходимо
обновить – Word
перенумерует
их
автоматически:
2.
выделить
весть текст Ctrl+A.
3.
из
контекстного
меню (правая клавиша
мышки)
выбрать
команду Обновить
поле,
обновить
целиком.

Общие
сведения
Библиографическая
ссылка
является
частью
справочного
аппарата
документа и
служит источником
библиографической
информации о
документах –
объектах
ссылки.
Библиографическая
ссылка
содержит
библиографические
сведения о
цитируемом,
рассматриваемом
или
упоминаемом
в тексте
документа
другом
документе
(его
составной
части или
группе
документов),
необходимые
и достаточные
для его
идентификации,
поиска и
обшей
характеристики.
Объектами
составления
библиографической
ссылки
являются все
виды
опубликованных
и
неопубликованных
документов
на любых носителях
(в том числе
электронные
ресурсы
локального и
удаленного
доступа), а
также составные
части
документов.
По
составу
элементов
библиографическая
ссылка может
быть полной
или краткой,
в зависимости
от вида
ссылки, ее
назначения,
наличия
библиографической
информации в
тексте документа.
Полную
ссылку,
содержащую
совокупность
библиографических
сведений о
документе,
предназначенную
для общей
характеристики,
идентификации
и поиска документа
– объекта
ссылки,
составляют
по ГОСТ 7.1, ГОСТ
7.82, ГОСТ 7.80.
Краткую
ссылку,
предназначенную
только для
поиска
документа –
объекта
ссылки, составляют
на основе принципа
лаконизма в
соответствии
с требованиями
настоящего
стандарта.
По
месту
расположения
в документе
различают
библиографические
ссылки:
Ø внутритекстовые,
помещенные в
тексте
документа,
Ø подстрочные,
вынесенные
из текста
вниз полосы
документа (в
сноску),
Ø затекстовые,
вынесенные
за текст
документа
или его части
(в выноску).
При
повторе
ссылок на
один и тот же
объект различают
библиографические
ссылки:
Ø первичные, в
которых
библиографические
сведения приводятся
впервые в
данном
документе;
Ø повторные, в которых
ранее
указанные
библиографические
сведения
повторяют в
сокращенной
форме.
Повторные
ссылки могут
быть
внутритекстовыми,
подстрочными,
эатекстовыми.
Если
объектов
ссылки
несколько, то
их объединяют
в одну
комплексную
библиографическую
ссылку.
Комплексные ссылки
могут быть
внутритекстовые,
подстрочные
и
затекстовые.
Они могут
включать
как
первичные,
так и
повторные
ссылки.
Особенности
библиографического
описания
Независимо
от
назначения
ссылки
правила представления
элементов
библиографического
описания,
применение
знаков
предписанной
пунктуации (условных
разделительных
знаков) в
ссылке
осуществляются
в
соответствии
с ГОСТ 7.1 и ГОСТ
7.82 с учетом
следующих
особенностей.
Допускается предписанный
знак точку и
тире,
разделяющий
области
библиографического
описания, заменять
точкой.
Допускается не
использовать
квадратные
скобки для сведений,
заимствованных
не из предписанного
источника
информации.
Сокращение
отдельных слов
и
словосочетаний
применяют
для всех элементов
библиографической
записи (в том
числе в
названии
журнала, что
не допускается
в списках
литературы),
за
исключением
основного
заглавия
документа.
Слова и
словосочетания
сокращают по ГОСТ
7.11 и ГОСТ 7.12.
При
указании
страниц
указывают
либо их общее
количество,
либо сведения
о
местоположении
объекта
ссылки в
документе:
2 Альберт Ю.
В.
Библиографическая
ссылка : справочник.
Киев, 1983. 247с.
или
3 Альберт Ю.
В.
Библиографическая
ссылка :
справочник.
Киев, 1983. С. 21.
Все
фамилии
авторов
приводятся
заголовке
описания
(перед заглавием).
За косой
чертой после
заглавия не повторяются.
Если авторов
четыре и
больше – фамилии
указываются
только за
косой чертой
после
заглавия,
причём
только первый
из них с
формой «и
др.». Запятая
после
фамилии не
ставится.
Если
текст
цитируется
не по
первоисточнику,
а по другому
документу, то
в начале ссылки
приводят
слова: «Цит.
по:»
(цитируется
по), «Приводится
по:», с
указанием
источника
заимствования:
*
Цит. по:
Флоренский П.
А. У
водоразделов
мысли. М ., 1990. Т. 2. С. 27
Знаки
ссылки
Для
связи
подстрочных
библиографических
ссылок с
текстом
документа
используют знак
сноски.
Для
связи
эатекстовых
библиографических
ссылок с
текстом
документа
используют знак
выноски или
отсылку,
которые
приводят в виде
цифр
(порядковых
номеров),
букв,
звездочек
(астерисков)
и других
знаков.
Отсылки
в тексте
документа
заключают в
квадратные
скобки.
При
необходимости
отсылки
могут
содержать
определенные
идентифицирующие
сведения: имя
автора
(авторов),
название документа,
год издания,
обозначение
и номер тома,
указание
страниц.
Внутритекстовая
библиографическая
ссылка
Внутритекстовую
библиографическую
ссылку
заключают в
круглые
скобки.
Предписанный
знак точку и
тире, разделяющий
области
библиографического
описания, во
внутритекстовой
библиографической
ссылке, как
правило,
заменяют
точкой:
(Аренс
В. Ж. Азбука
исследователя.
М. : Интернет
Инжиниринг, 2006)
(Потемкин
В. К., Казаков Д.
Н. Социальное
партнерство:
формирование,
оценка,
регулирование.
СПб., 2002. 202 с.)
(Мельников
В. П.,
Клейменов С.
А., Петраков A. M.
Информационная
безопасность
и защита информации
: учеб.
пособие. М., 2006)
(Краткий
экономический
словарь / А. Н.
Азрилиян и
др. 2-е изд.,
перераб. и
доп. М. : Ин-т
новой
экономики, 2002. 1087
с.)
(Библиография.
2006. № 3. С. 8—18)
(Челябинск
:
энциклопедия.
Челябинск, 2002.1
электрон.
опт. диск (CD-ROM))
(Собрание
сочинений. М. :
Экономика, 2006. Т.
1. С. 24—56)
(Рязань
: Вече, 2006. С. 67)
(Избранные
лекции. СПб., 2005.
С. 110—116)
(СПб.,
1819—1827. Ч. 1—3)
Подстрочная
библиографическая
ссылка
Подстрочная
библиографическая
ссылка оформляется
как
примечание,
вынесенное
из текста
документа
вниз полосы.
1
Тарасова В. И.
Политическая
история
Латинской
Америки. М., 2006. С.
305.
3
Кутепов В.И.,
Виноградова
А. Г.
Искусство
Средних
веков. Ростов
н/Д, 2006. С. 144—251
17
История
Российской
книжной
палаты, 1917—1935. М., 2006
или более
подробно:
1Тарасова В.
И.
Политическая
история
Латинской
Америки :
учеб. для
вузов. – 2-е изд.
– М. : Проспект,
2006. – С. 305—412.
3 Кутепов В.
И.,
Виноградова
А. Г.
Искусство
Средних
веков / под
общ. ред. В. И.
Романова. –
Ростов н/Д, 2006. –
С. 144—251.
17 История
Российской
книжной
палаты, 1917—1935 / Р. А.
Айгистов и
др. – М. : Рос. кн.
палата, 2006. – 447 с.
Допускается,
при наличии в
тексте
библиографических
сведений о
составной
части, в подстрочной
ссылке
указывать
только сведения
об
идентифицирующем
документе:
2 Адорно Т. В.
К логике
социальных
наук // Вопр. философии.
– 1992. – № 10. – С. 76—86
или,
если о данной
статье
говорится в
тексте
документа:
2 Вопр.
философии. 1992. №
10. С. 76—86.
Для
записей на
электронные
ресурсы
допускается
в
подстрочной
ссылке
указывать только
его
электронный
адрес.
2 Официальные
периодические
издания :
электрон,
путеводитель
/ Рос. нац. б-ка,
Центр правовой
информации.
СПб., 2005—2007. URL: http://www.nlr.ru‘laivcenler/lzaVlndex.html (дата
обращения: 18.01.2007).
или,
если о данной
публикации
говорится в тексте
документа:
2 URL: http://www.nlr.ru’laivcenler/lzaVlndex.html
URL
–
обозначение
электронного
адреса (Uniform Resource
Locator —
унифицированный
указатель
ресурса).
При
нумерации
подстрочных
библиографических
ссылок
применяют
единообразный
порядок для
всего
данного
документа:
сквозную
нумерацию по
всему тексту,
в пределах
каждой главы,
раздела,
части и т. п.,
или – для
данной
страницы
документа.
Затекстовая
библиографическая
ссылка
Совокупность
эатекстовых библиографических
ссылок
оформляется
как перечень
библиографических
записей,
помещенный
после текста
документа
или его
составной
части. . Внимание!!!
Отличие
списка
затекстовых
ссылок от
списка
использованной
литературы ПО
ГОСТ 7.1-2003 см. здесь.
В
затекстовой
библиографической
ссылке повторяют
имеющиеся в
тексте
документа
библиографические
сведения об
объекте ссылки:
21.
Герман М. Ю.
Модернизм:
искусство
первой половины
XX века.
СПб. :
Азбука-классика,
2003. 480 с. (Новая
история
искусства).
34.
Никонов В. И.,
Яковлева В. Я.
Алгоритмы
успешного
маркетинга.
М., 2007. С. 256—300.
175.
О
противодействии
терроризму :
федер. закон
Рос.
Федерации от
6 марта 2006 г. № 35-ФЗ :
принят Гос.
Думой Федер.
Собр. Рос.
Федерации 26
февр. 2006 г. :
одобр.
Советом
Федерации
Федер. Собр.
Рос. Федерации
1 марта 2006 г. // Рос.
газ. 2006. 10 марта.
При
нумерации
эатекстовых
библиографических
ссылок
используется
сплошная
нумерация
для всего
текста
документа в
целом или для
отдельных
глав,
разделов,
частей и т. п.
в
тексте:
Общий
список
справочников
по
терминологии,
охватывающий
время не
позднее
середины XX века, дает
работа
библиографа
И. М. Кауфмана59.
или
Общий
список
справочников
по
терминологии,
охватывающий
время не
позднее
середины XX века, дает
работа
библиографа
И. М. Кауфмана
[59].
в
затекстовой
ссылке:
59 Кауфман И.
М.
Терминологические
словари : библиография.
М., 1961.
Если
ссылку
приводят на
конкретный
фрагмент
текста
документа, в
отсылке
указывают порядковый
номер и
страницы, на
которых помещен
объект
ссылки.
Сведения
разделяют запятой.
в
тексте:
в
затекстовой
ссылке:
10.
Бердяев Н. А.
Смысл
истории. М. :
Мысль, 1990. 175 с.
в
тексте:
Петрова]
В
затекстовой
ссылке:
Пахомов
В. И., Петрова Г.
Л. Логистика.
М. : Проспект, 2006. 232
с.
В
тексте:
аэродинамика
баллистического
полета]
в
затекстовой
ссылке:
Нестационарная
аэродинамика
баллистического
попета / Ю. М.
Липницкий и
др. М., 2003. 176 с.
в
тексте:
2003. с. 18]
Так
как в тексте
встречаются
также отсылки
не другую
книгу М. М.
Бахтина.
изданную в 1975 г.. в
отсылке
указам год
издания.
В
затекстовой
ссылке:
Бахтин
М. М.
Формальный
метод в
литературоведении
: критическое
введение в
социальную
поэтику. М. :
Лабиринт, 2003. 192 с.
В
отсылке
допускается
сокращать
длинные заглавия,
обозначая
опускаемые слова
многоточием
с пробелом до
и после этого
предписанного
знака.
В
тексте:
культуры … , с. 176]
в
затекстовой
ссылке:
Философия
культуры и
философия
науки: проблемы
и гипотезы :
межвуз. сб.
науч. тр. /
Сарат. гос.
ун-т ; под ред. С.
Ф. Мартыновича.
Саратов :
Изд-во Сарат.
ун-та, 1999. 199 с.
Если
ссылку
приводят на
многочастный
(многотомный)
документ, в
отсылке
указывают также
обозначение
и номер тома
(выпуска,
части и т. п.).
В
тексте:
с. 17]
в
затекстовой
ссылке:
Целищев
В. В.
Философия
математики.
Новосибирск :
Изд-во НГУ, 2002. Ч.
1—2.
Если
отсылка
содержит
сведения о
нескольких
эатекстовых
ссылках,
группы
сведений разделяют
знаком точка
с запятой:
Латышев, 2001 ;
Сергеев,
Крохин, 2000] [Гордлевский,
т. 2, с. 142 ;
Алькаева,
Бабаев, с. 33—34]
Повторная
библиографическая
ссылка
Повторную
ссылку на
один и тот же
документ приводят
в
сокращенной
форме при
условии, что
все
необходимые
сведения
указаны в первичной
ссылке на
него, а также
указывают элементы,
отличающиеся
от сведений в
первичной
ссылке.
Знак
точку и тире
заменяют
точкой.
Приводят
фамилии
одного, двух
или трёх авторов,
основное
заглавие и
соответствующие
страницы.
Либо
основное
заглавие и
страницы,
если авторов
более
четырёх или
не указаны
совсем.
Допускается
сокращать
длинные
заглавия, обозначая
опускаемые
слова
многоточием с
пробелом до и
после этого
предписанного
знака.
Внутритекстовые
ссылки:
| Первичная | (Васильев С. В. Инновационный маркетинг. М., 2005) |
| Повторная | (Васильев С. В. Инновационный маркетинг. С. 62) |
| Первичная | (Аганин А. Р., Соловьева З. А Современная Иордания. М., 2003. 406 с.) |
| Повторная | (Аганин А. Р., Соловьева З. А Современная Иордания. С. 126) |
| Первичная | (Герасимов Б. Н., Морозов В. В., Яковлева Н. Г. Системы управления: понятия, структура, исследование. Самара. 2002) |
| Повторная | (Герасимов Б. Н., Морозов В. В., Яковлева Н. Г. Системы управления … С. 53—54) |
Подстрочные
ссылки:
| Первичная |
1 Гаврилов В. П., Ивановский С. И. Общество и природная среда. М. : Наука, 2006. 210 с. |
| Повторная |
15 Гаврилов В. П., Ивановский С. И. Общество и природная среда. С 81. |
| Первичная |
2 Геоинформационное моделирование территориальных рынков банковских услуг / А. Г. Дружинин и др. Шахты : Изд-во ЮРГУЭС, 2006. |
| Повторная |
6 Геоинформационное моделирование … С. 28. |
| Первичная |
4 Концепция виртуальных миров и научное познание / Рос. акад. наук, Ин-т философии. СПб., 2000. 319 с. |
| Повторная |
11 Концепция виртуальных миров … С. 190. |
Затекстовые
ссылки:
| Первичная | 57. Шапкин А. С. Экономические и финансовые риски: оценка, управление, портфель инвестиций. Изд. 3-е. М., 2004. 536 с. |
| Повторная | 62. Шапкин А. С. Экономические и финансовые риски. С 302. |
| Первичная |
95 Анастасевич В. Г. О библиографии // Улей. 1811. Ч. 1, № 1. C. 14—28. |
| Повторная |
108 Анастасевич В. Г. О библиографии. С. 15. |
| Первичная |
97 Анастасевич В. Г. О необходимости в содействии русскому книговедению // Благонамеренный. 1820. Т. 10, № 7. С. 32—42. |
| Повторная |
112 Анастасович В. Г. О необходимости в содействии … С. 186. |
| Первичная | 5. Программа расчета «Equilibrium» для подготовки и анализа водных растворов / Г. Д. Бойчев и др. Дубна, 2003. 5 с. (Сообщения Объединенного института ядерных исследований ; Р12—2003—75). |
| Повторная | 12. Программа расчета «Equilibrium» … С. 3—4. |
| Первичная |
6 Археология: история и перспективы : сб. ст. Первой межрегион. конф. Ярославль, 2003. 350 с. |
| Повторная |
14 Археология: история и перспективы. С. 272. |
В
повторных
ссылках,
содержащих запись
на
многочастный
документ,
приводят
заголовок
(при наличии
одного, двух
или трех
авторов),
основное
заглавие (или
только основное
заглавие,
если заголовок
не
используется),
обозначение
и номер тома,
страницы.
Внутритекстовые
ссылки:
| Первичная | (Пивинский Ю. Е. Неформованные огнеупоры. М., 2003. Т. 1, кн. 1 : Общие вопросы технологии. 447 с.) |
| Повторная | (Пивинский Ю. Е. Неформованные огнеупоры. Т. 1, кн. 2. С. 25) |
Подстрочные
ссылки:
| Первичная |
1 Фотометрия и радиометрия оптического излучения. М., Наука. 2002. Кн. 5 : Измерения оптических свойств веществ и материалов, ч. 2 : Колориметрия. Рефрактометрия. Поляриметрия. Оптическая спектрометрия в аналитике / B. C. Иванов и др. 305 с. |
| Повторная |
2 Фотометрия и радиометрия оптического излучения. Кн. 5, ч. 2. С. 158—159. |
Затекстовые
ссылки:
| Первичная | 86. Труды Института геологии / Рос. акад. наук, Урал. отд-ние, Коми науч. центр., Ин-т геологии. Вып. 113 : Петрология и минералогия Севера Урала и Тиммана. 2003. 194 с. |
| Повторная | 105. Труды Института геологии. Вып. 113. С. 97. |
Если
первичная и
повторная
ссылки на
сериальный
документ
следуют одна
за другой, в повторной
ссылке
указывают
основное
заглавие
документа и
отличающиеся
от данных в первичной
ссылке
сведения о
годе, месяце,
числе, страницах.
Внутритекстовые
ссылки:
| Первичная | (Вопр. экономики. 2006. № 2) |
| Повторная | (Вопр. экономики. № 3) |
В
повторных
ссылках на
нормативный
документ по
стандартизации
приводят
обозначение
документа,
его номер, включающий
дату
утверждения,
страницы.
Подстрочные
ссылки:
| Первичная |
2 ГОСТ Р 7.0.4—2006. Издания. Выходные сведения. Общие требования и правила оформления. М., 2006. II, 43 с. (Система стандартов по информ., библ. и изд. делу). |
| Повторная |
6 ГОСТ Р 7.0.4—2006. С. 5. |
В
повторных
ссылках на
патентный
документ
приводят
обозначение
вида
документа, его
номер,
название
страны,
выдавшей
документ,
страницы.
Затекстовые
ссылки:
| Первичная | 20. Приемопередающее устройство : пат. 2187888 Рос. Федерация. № 2000131736/09 : заявл. 18.12.00 : опубл. 20.08.02. Бюл. № 23 (11 ч.). 3 с. |
| Повторная | 22. Пат. 2187888 Рос. Федерация. С. 2. |
При
последовательном
расположении
первичной и
повторной
ссылок текст
повторной ссылки
заменяют
словами «Там
же» или «Ibid.» (ibidem)
для
документов
на языках,
применяющих
латинскую
графику. В
повторной
ссылке на
другую
страницу к
словам «Там
же»
добавляют номер
страницы, в
повторной
ссылке на
другой том
(часть,
выпуск и т. п.)
документа к
словам «Там
же»
добавляют
номер тома.
Внутритекстовые
ссылки:
| Первичная | (Коваленко Б. В., Пирогов А. И., Рыжов О.А. Политическая конфликтология. М., 2002. С. 169—178) |
| Повторная | (Там же) |
| Первичная | (Kriesberg L. Conslructiv conflicts : from escalation to resolution. Lanham, 1998) |
| Повторная | (Ibid.) |
Подстрочные
ссылки:
| Первичная |
18Фенухин В. И. Этнополитические конфликты е современной России : на примере Северо-Кавказского региона : дис. … канд. полит. наук. М., 2002. С. 54—55. |
| Повторная | Там же. С. 68. |
| Первичная |
18 Служебный каталог чешуекрылых. Владимир : Нац. парк «Мещера», 2006. С. 132—136. |
| Повторная |
38 Там же. С. 157. 39 |
Затекстовые
ссылки:
| Первичная | 52. Россия и мир: гуманитар. проблемы : межвуз. сб. науч. тр. / С.-Петерб. гос. ун-т вод. коммуникаций, 2004. Вып. 8. С. 145. |
| Повторная | 53. Там же. Вып. 9. С. 112. |
При
последовательном
расположении
первичной
ссылки и
повторной
ссылки на
статьи или
части из
одного
издания, в
повторной ссылке
приводят слова
«Там же» или
«Ibid.» (ibidem).
Подстрочные
ссылки:
| Первичная |
14 Корявко В. И. Эволюция форм применения объединений ВМФ // Воен. мысль. 2006. № 4. С. 64—67. |
| Повторная |
35 Пранц В. А. Геополитика: ее роль и влияние на строительство и применение ВМФ в России // Там же. С. 30—36. |
В
повторных
ссылках, не
следующих за
первичной
ссылкой,
приводят
фамилию, а
заглавие и
следующие за
ним
повторяющиеся
элементы
заменяют
словами
«Указ. соч.»
(указанное сочинение),
«Цит. соч.»
(цитируемое
сочинение). «Op. cit.»
(opus citato
–
цитированный
труд). В
повторной
ссылке на
другую
страницу к
словам «Указ.
соч.» (и т. п.) добавляют
номер
страницы, в
повторной
ссылке на
другой том
(часть,
выпуск и т. п.)
документа к
словам «Указ.
соч.»
добавляют
номер тома.
Подстрочные
ссылки:
| Первичная |
5 Логинова Л. Г. Сущность результата дополнительного образования детей // Образование: исследовано в мире : междунар. науч. пед. Интернет-журн. 21.10.03. URL: http://Www.oim.ru/feader.asp?№mer= 366 (дата обращения : 17.04.07). |
| Повторная |
7 Логинова Л. Г. Указ. соч. |
| Первичная |
8 Дживилегов А. К. Армия Великой Французской революции и ее вожди : ист. очерк / Гос. публ. ист. б-ка. М., 2006. С. 151—172. |
| Повторная |
11 Дживилегов А. К. Указ. соч. С. 163. |
| Первичная |
2 Putnam H. Mind, language and reality. Cambridge : Cambridge univ. press, 1979. P. 12. |
| Повторная | 6 Putnam H. Op. cit. P. 15. |
Затекстовые
ссылки:
| Первичная | 29. Гришаева Л. И., Цурикова Л. В. Введение в теорию межкультурной коммуникации : учеб. пособие для вузов. 3-е изд. М. : Academia, 2006. 123 с. (Высшее профессиональное образование. Языкознание) |
| Повторная | 33. Гришаева Л. И., Цурикова Л. В. Указ. соч. С. 98. |
| Первичная | 74. Соловьев В. С. Красота в природе : сочинения : в 2 т. М. : Прогресс, 1988. Т. 1. С. 35—36. |
| Повторная | 77. Соловьев В. С. Указ. соч. Т. 2. С. 361. |
Комплексная
библиографическая
ссылка
Библиографические
ссылки,
включенные в
комплексную
ссылку,
отделяют
друг от друга
точкой с
запятой с пробелами
до и после
этого
предписанного
знака.
Несколько
объектов в
одной ссылке
располагают
в алфавитном
или
хронологическом
порядке либо
по принципу
единой
графической
основы –
кириллической,
латинской и
т. д. либо на
каждом языке
отдельно (по
алфавиту
названий
языков).
Каждую
из ссылок в
составе
комплексной
ссылки
оформляют по
общим
правилам.
Если в комплекс
включено
несколько
приведенных
подряд
ссылок с
идентичными
заголовками
(работы одних
и тех же
авторов), во
второй и
последующих
ссылках
фамилии могут
быть
заменены
словами «Его
же». «Её же»,
«Их же» или «Idem», «Eadem»,
«lidem».
Подстрочная
комплексная
ссылка:
* Лихачев Д.
С. Образ
города //
Историческое
краеведение
в СССР : вопр.
теории и
практики : сб.
науч. ст. Киев,
1991. С. 183—188 ; Его же.
Окно в Европу
– врата в
Россию //
Всемир.
слово. 1992. № 2. С. 22—23.
Затекстовая
комплексная
ссылка:
2.
Гражданский
кодекс
Российской
Федерации.
Часть
четвертая от
18 дек. 2006
г. № 230-ФЗ :
принят Гос.
Думой Федер.
Собр. Рос.
Федерации 24
нояб. 2006 г. :
одобр.
Советом
Федерации
Федер. Собр.
Рос. Федерации
8 дек. 2006
г. : ввод.
Федер.
законом Рос.
Федерации от
18 дек. 2006
г. № 231-ФЗ»
Парламент.
газ. – 2006. – 21 дек. ;
Рос. газ. – 2006. – 22 дек.
; Собр.
законодательства
Рос.
Федерации. – 2006.
– № 52, ч. 1, ст. 5496. – С.
14803—14949.
Идентичные
заголовки
также могут
быть опущены.
В этом случае
после
заголовка в
первой
ссылке
ставится
двоеточие, а
перед основным
заглавием
каждой
ссылки
проставляют
ее
порядковый
номер.
Затекстовая
комплексная ссылка:
25 Кнабе Г. С.: 1)
Понятие
энтелехии и
история культуры
II
Вопр.
философии. 1993. №
5. С. 64—74 ; 2) Русская
античность :
содержание,
роль и судьба
античного
наследия в
культуре России.
М., 1999.
Ссылки
на
электронные
ресурсы
Объектами
составления
библиографической
ссылки также
являются
электронные
ресурсы
локального и
удаленного
доступа.
Ссылки
составляют
как на электронные
ресурсы в
целом
(электронные
документы,
базы данных,
порталы,
сайты, веб-страницы,
форумы и т. д.),
так и на
составные
части
электронных
ресурсов
(разделы и
части электронных
документов,
порталов,
сайтов, веб-страниц,
публикации
в
электронных
сериальных
изданиях,
сообщения на
форумах и г. п.).
(Российские
правипа
каталогизации.
Ч. 1 : Основные
положения и
правила
[Электронный
ресурс] / Рос.
библ. ассоц.,
Межрегион.
ком. по каталогизации.
– М., 2004. – 1 CD—ROM. –
Загл. с
этикетки
диска)
*Галина
Васильевна
Старовойтова,
17.05.46—20.11.1998 : [мемор.
сайт] / сост. и
ред. Т.
Лиханова. [СПб.,
2004]. URL: http://www.starovoilotva.ru/rus/main.php (дата
обращения: 22.01.2007).
10
Справочники
по
полупроводниковым
приборам // (Персональная
страница В. Р.
Козака) // Ин-т
ядер. физики.
[Новосибирск.
2003]. URL: http://Stoww.inp.nsk.sur%7EK02akfs(ar(.him (дата
обращения: 13.03.06).
25. Члиянц Г.
Создание
телевидения
// OR2.RU :
сервер
радиолюбителей
России. 2004. URL: http://№ww.qrz.ru/articles/article260.html (дата
обращения: 21.02.2006).
11
176.
Паринов С. И.,
Ляпунов В. М.,
Лузырев Р. Л.
Система
Соционет как
платформа
для разработки
научных
информационных
ресурсов и онлайновых
сервиса II
Электрон,
б-ки. 2003. Т. 6, вып. 1. URL:
http://www.elbib.nj/index.phiml?page= elbib/njs/)oumal’2003/part1/PLP/
(дата обращения:
25.11.2006).
Ссылки
на
электронные
ресурсы
составляют
по правилам,
изложенным в
разделах 4—9, с
учетом
следующих
особенностей.
Если
ссылки на
электронные
ресурсы
включают в
массив
ссылок,
содержащий
сведения о документах
различных
видов, то в
ссылках, как
правило,
указывают общее
обозначение
материала
для электронных
ресурсов.
2 Жизнь
прекрасна,
жизнь
трагична…
[Электронный
ресурс] : 1917 год
в письмах А. В.
Лунаxарского,
А. А
Луначарской /
отв. сост. Л.
Роговая ;
сост. Н. Антонова
; Ин-т
«Открытое
о-во». М., 2001. URL: hltpJ/www.auditorium.ru/books/473/ (дата
обращения: 17.04.2006).
65. Авилова Л.
И. Развитие металлопроизводства
в эпоху
раннего металла
(энеолит –
поздний
бронзовый
век)
[Электронный
ресурс] :
состояние
проблемы и
перспективы
исследований
// Вестн. РФФИ. 1997.
№ 2. URL: http://www.ffbr.ru/pics/22394ref .’file.pdf (дата
обращения: 19.09.2007).
В
примечании
приводят
сведения,
необходимые
для поиска и
характеристики
технических
спецификаций
электронного
ресурса. Сведения
приводят в
следующей
последовательности:
системные
требования,
сведения об
ограничении
доступности,
дату
обновления
документа или
его части,
электронный
адрес, дату
обращения к
документу.
Сведения
о системных
требованиях
приводят в
тех случаях,
когда для
доступа к
документу
требуется
специальное
программное
обеспечение
(например: Adobe Acrobat
Reader, PowerPoint
и т. п.).
9 Беглик
А. Г. Обзор
основных
проектов
зарубежных
справочных
служб :
програм.
обеспечение
и технол.
подходы // Использование
Интернет-технологий
в справочном
обслуживании
удаленных
пользователей
: материалы
семинара-тренинга,
23—24 иояб. 2004 г. I Рос.
нац. б-ка,
Виртуал.
справ.
служба. СПб., 2004.
Систем.
требования: PowerPoint. URL: http://vss.nlr.ru/about/seminar.php (дата
обращения: 13.03.2006).
53. Волков В. Ю.,
Волкова Л. М.
Физическая
культура :
курс дистанц.
обучения по
ГСЭ05 «Физ.
Культура» /
С.-Петерб. гос.
политехн,
ун-т, Межвуз.
центр по физ.
культуре.
СПб., 2003. Доступ
из локальной
сети Фундамент.
б-ки СПбГПУ.
Систем.
требования: Power Point. URL: http://Avww.unilib.neva.ru/dl‘local/407/oe/oe.ppt (дата
обращения: 01.11.2003).
Примечание
об
ограничении
доступности
приводят в
ссылках на
документы из
локальных
сетей, а
также из
полнотекстовых
баз данных,
доступ к
которым
осуществляется
на договорной
основе или по
подписке
(например: «Кодекс»,
«Гарант»,
«КонсультантПлюс»,
«EBSCO», «ProQuest»,
«Интегрум» и
т. п.).
5 О введении
надбавок за
сложность,
напряженность
и высокое
качество
работы
[Электронный
ресурс] :
указание М-ва
соц. защиты
Рос. Федерации
от 14 июля 1992 г. №
1-49-У. Документ
опубликован
не был. Доступ
из
справ.-правовой
системы
«КонсультантПлюс».
При
наличии
сведений о
дате
последнего
обновления
или
пересмотра
сетевого
документа, их
указывают о
ссылке,
предваряя
соответствующими
словами
«Дата
обновления»
(«Дата
пересмотра»
и т. п.). Дата
включает в
себя день,
месяц и год.
114.
Экономический
рост // Новая
Россия :
[библиогр.
указ.] / сост. Б.
Берхина, О.
Коковкина, С.
Канн ; Отд-ние
ГПНТБ СО РАН.
Новосибирск,
[2003 – ]. Дата обновления:
6.03.2007. URL: http://www.prometeus.nsc.ru7biblio/newrus/egrowlh.ssi (дата
обращения: 22.03.2007).
Если
по экранной
титульной
странице
электронного
ресурса
удаленного
доступа (сетевого
ресурса)
невозможно
установить
дату
публикации
или создания,
то следует
указывать
самые ранние
и самые поздние
даты
создания
ресурса,
которые
удалось
выявить.
Для
электронных
ресурсов
удаленного
доступа
приводят
примечание о
режиме
доступа, в
котором
допускается
вместо слов
«Режим
доступа» (или
их
эквивалента
на другом языке)
использовать
для
обозначения
электронного
адреса
аббревиатуру
«URL» (Uniform Resource
Locator –
унифицированный
указатель
ресурса).
Информацию
о протоколе
доступа к
сетевому
ресурсу (ftp, http
и т. п.) и его
электронный
адрес приводят
в формате
унифицированного
указателя
ресурса.
После
электронного
адреса в
круглых скобках
приводят
сведения о
дате
обращения к электронному
сетевому
ресурсу:
после слов
«дата обращения»
указывают
число, месяц
и год:
5 Весь
Богородский
уезд, форум II Богородск
– Ногинск.
Богородское
краеведение :
сайт.
Ногинск, 2006. URL: http://rtw.DoaorodBk—fioginsk.futfotum‘ (дата
обращения: 20.02.2007).
46.
Инвестиции
останутся
сырьевыми II PROGNOSIS.RU :
ежедн.
ингернет-изд.
2006. 25 янв. URL: http://’vw/«.prog№sis.ru/print.html?id=6464
(дата
обращения: 19.03.2007).
9. Жилищное
право :
актуальные
вопросы
законодательства
: электрон,
журн. 2007. № 1. URL: http://www.gilpravo.ru (дата
обращения. 20.08.2007).
Ссылки
на архивные
документы
Библиографические
ссылки на
архивные документы
составляют
по правилам,
изложенным в
разделах 4—9 с
учетом
следующих
особенностей.
Ссылки
на архивные
документы
могут содержать
следующие
элементы:
Ø заголовок,
Ø основное
заглавие
документа,
Ø сведения,
относящиеся
к заглавию,
Ø сведения
об
ответственности,
Ø поисковые
данные
документа,
Ø сведения
о
местоположении
объекта
ссылки е
документе,
Ø сведения
о дело
(единице
хранения), в
котором
хранится
документ –
объект
ссылки,
Ø примечания.
В
качестве
поисковых
данных
документа указывают.
Ø название
архивохранилища,
Ø номер
фонда, описи
(при наличии),
порядковый
номер дела по
описи и т. п.,
Ø название
фонда,
Ø местоположение
объекта
ссылки в
идентифицирующем
документе
(номера листов
дела).
Все
элементы
поисковых
данных
документа разделяют
точками:
ОР
РНБ. Ф. 316. Д. 161. Л. 1.
РО ИРЛИ. Ф. 568. Oп. 1. № 196. Л. 18—19 об.
Название
архивохранилища
приводят в
виде
аббревиатуры,
при этом
расшифровка
аббревиатуры
может
содержаться
в списке
сокращений,
прилагаемом
к тексту. Если
список
сокращений
отсутствует,
а
аббревиатура
архивохранилища
не является
общепринятой,
название
архивохранилища
указывают
полностью с
сокращением
отдельных
слов и
словосочетаний
в соответствии
с ГОСТ 7.12 и ГОСТ
7.11 или
раскрывают
после
приведенной
аббревиатуры.
РГИА
РГАДА
ОАД
РНБ или Отд.
арх.
документов
РНБ
Арх.
РГБ
Арх.
кинофонофотодокументов
НА РТ
(Нац. арх.
Республики
Татарстан)
Обозначение
и номер фонда
приводят
после названия
архивохранилища.
Указывают
все элементы
поисковых
данных,
принятые в конкретном
архивохранилище,
необходимые
для
идентификации
документа
(например, номер
и название
части фонда,
номер
картона, годы,
если они
являются элементом
поисковых
данных, и т. п.). В
качестве обозначения
архивного
фонда, описи,
порядкового
номера дела
(единицы
хранения),
зафиксированного
в архивной
описи,
используют
сокращения:
«ф.» (фонд),
«оп.» (опись),
«д.» (дело).
«ед.хр.»
(единица хранения).
«№» (номер),
«об.» (оборот)
– в зависимости
от того,
какие обозначения
приняты в
данном
архивохранилище.
ОР
РНБ. Ф. 416. Оп.1. Д. 26. Л. 1.
ОР
РГБ. Ф. 573. Oп. 1.
Картон 5. Д. 14. Л.
18—20.
ОАД
РНБ. Ф. 1. Oп. 1.1856 г.
Ед. хр. 21.
Арх.
ГЭ. Ф. 1. Oп. 1. 1927/1928 г. Д. 563.
После
номера фонда
в круглых
скобках может
быть указано
его название.
Если номер
фонда
отсутствует,
после
названия
архивохранилища
приводят
название
фонда, как
правило, в
именительном
падеже, за
исключением
случаев,
когда это
противоречит
грамматическим
нормам языка
или не
соответствует
названию конкретного
фонда,
принятому в
архивохранилище.
ОР
РГБ. Ф. 573 (Б. С.
Боднарский)
ОР
РНБ. Ф. 316
(Научно-исследовательский
институт
книговедения)
РГАДА.
Ф. Сношения
России с
Китаем
РГАДА.
Ф. Сената
Внутритекстовые
ссылки на
архивные
документы,
как правило, содержат
поисковые
данные
документа и
лишь в случае
необходимости
описание
документа
полностью.
(ЦГАИПД.
Ф. 1728. Ед. хр. 537079)
(Личное
дело П. И.
Болдина //
ЦГАИПД. Ф. 1728. Ед.
хр. 537079)
В
подстрочных
и
эатекстовых
ссылках также
могут быть
приведены только
поисковые
данные
объекта
ссылки, если
сведения о
нем
содержатся в
тексте документа:
29 НБАРКП. Ф. 2.
0п. 1. Д. 1.
В тексте
говорится о
«Наказе»
Книжной палате,
утвержденном
Временным
правительством
в мае 1917 г., сам
документ
хранится в
Научно-библиографическом
архиве
Российской
книжной палаты,
в подстрочной
ссылке
приведены
его
поисковые данные.
В
подстрочных
и
эатекстовых
ссылках могут
быть
приведены
сведения о
документе –
заголовок и
основное
заглавие
документа
или только
основное
заглавие, зафиксированные
в описи
фонда, в
названии дела
или в
конкретном
документе,
хранящемся в
деле. В этом
случае
сведения о
самом документе
отделяют от
поисковых
сведений о документе
знаком две
косые черты с
пробелами до
и после него.
1 Розанов И.
Н. Как создавалась
библиотека
Исторического
музея : докл.
на заседании
Ученого
совета Гос.
публ. ист. б-ки
РСФСР, 30 июня 1939 г. //
ГАРФ. Ф. А-513. Оп. 1. Д.
12. Л.14.
36 Материалы
об
организации
Техникума
печати при
НИИ
книговедения
// ЦГАЛИ
СПб. Ф. 306. Oп. 1. Ед. хр.
381.
4.
Северо-Западное
бюро ЦК 8КП (б).
Общий отдел.
Протоколы II ЦГАИПД.
Ф. 9. Оп. 1. Ед. хр. 109.
12.
Гребенщиков
Я. П. К
небольшому
курсу по библиографии,
материалы и
заметки, 26
февр.—10 марта 1924 г. //
ОР РНБ. Ф. 41. Ед.
хр. 45.
Л. 1—10
28. Лонгинов
М. Н. Письма (9) С.
Д.
Полторацкому.
1857—1860 гг. II ОР РНБ. Ф. 603 (С.
Д. Полторацкий).
Д. 145. 15 л.
Если
депо (единица
хранения) или
конкретный
документ,
хранящийся в
деле,
являющийся объектом
ссылки, не
имеет
заглавия, оно
может быть
сформулировано
исследователем;
в этом случае
заглавие
приводят в
квадратных
скобках до
или после
поисковых
сведений о
документе.
47. Фомин А. Г.
Материалы по
истории
русской библиографии]
// РО ИРЛИ. Ф. 568. On. 1. Д. 1. 214 л.
или
47. РО ИРЛИ. Ф. 568. On. 1. Д. 1.214 л.
[Фомин А. Г.
Материалы по
истории
русской библиографии].
Если
необходимо
указать
автора и
заглавие или
только
заглавие
дела, в
котором
хранится
документ –
объект
ссылки, эти
сведения приводят
после
поисковых
сведений о
документе в
круглых
скобках.
36 Куфаев М. Н.
Письмо Б. С.
Боднарскому
от 20 октября 1925 г. // ОР РГБ. Ф. 573.
Картон 41. Д. 55. Л 18.
(Письма М. М.
Куфаева Б.С.
Боднарскому,
1920—1930-е гг.).
В
примечаниях
могут быть
приведены
указания на
подлинность
документа,
его автографичность,
язык, способ
воспроизведения,
сведения об особенностях
внешнего
вида
документа, о
публикациях
документа и
др.
Примечания
приводят
после
поисковых
сведений о
документе и
разделяют
точкой и
тире;
предписанный
знак точку и
тире
допускается
заменять точкой.
2 ГАРФ.
Ф 130. On. 6. Д. 305. П. 32—35. –
Копия
9 ЦГА
Армении. Ф. 815. On. 1. Д. 27. П. 13. –
Мкоп. из лич.
арх. Н. Н.
Алихова.
71 HA PK (Нац. арх.
Республики
Карелия). Ф. 480. Oп. 2. № 104/65. Л. 34.
Ротатор. экз.
29 НБА РКП. Ф. 2. Oп. 1. Д. 1. Копия.
Подлинник:
ГАРФ. Ф. Р-9658. Oп. 6. Д. 1.
118. Доклад
начальника
Главного
управления по
делам печати
Н. Татищева
министру
внутренних
дел. 1913
г. // РГИА. Ф. 785. Oп. 1. Д. 188. Л. 307. –
Опубл.:
Машкова M. B.,
Сокурова М. В.
Из истории
возникновения
«Книжной
летописи» //
Сов.
библиогр. 1957. № 47.
С. 19.
Примеры
библиографических
ссылок
Внутритекстовые
библиографические
ссылки
(Ахутин
А. Б. Античные
начала
философии.
СПб. : Науке,
С-Петерб. изд.
фирма, 2007)
(Федошев А. Г.,
Федошева М. М.
Муниципальное
право в
схемах и
определениях.
М., Юрист, 2007. 162 с.)
(Калинин
С. Ю. Как
правильно
оформить
выходные
сведения
издания. 4-е
изд., перераб.
и доп. М., 2006. С. 4—56)
(Экономика
машиностроительного
производства
/ Зайцев В. А. и
др. М. : Изд-во
МГИУ, 2001)
(Три
века. Россия
от Смуты до
нашего
времени. М. :
Престиж бук, 2007.
Т. 1. С. 280—310)
(Собрание
сочинений. М. :
Мысль, 2007. Т. 1)
(Смоленск,
2007. 230 с.)
(Журн.
вычисл.
математики и
мат. физики. 2007.
Т. 47, № 3. С. 397—413)
(Российская
книжная
палата : [сайт]. URL: http://www.Dookchamber.ru)
Подстрочные
библиографические
ссылки
5 Куницын
В. Е.,
Терещенко Е.
Д., Андреева Е.
С. Радиотомография
ионосферы. М. :
Физматлит, 2007. С.
250—282.
3 Аристотель.
Афинская
полития.
Государственное
устройство
афинян / пер.,
примеч. и
послесл. С. И.
Радцига. 3-е
изд., испр. М. :
Флинта : МСПИ,
2007. 233 с.
3
Березницкий
С. В.
Верования и
обряды
амурских
эвенков II Россия и
АТР. – 2007. – № 1. – С.
67—75
2 Федеральная
целевая
программа
«Уничтожение
запасов
химического
оружия в
Российской
Федерации» :
утв.
постановлением
Правительства
Рос.
Федерации от
21 марта 1906 г. № 305 : в
ред.
постановления
Правительства
Рос.
Федерации от
24 окт 2005
г. № 639
II Собр.
законодательства
Рос
Федерации. – 2005.
– № 44, ст. 4563. – С. 12763—12793.
2
Вестн. Моск.
гос. ун-та им. Н
Э. Баумана.
Сер.: Машиностроение.
2006. №.4. С 107—111.
7 Список
документов
«Информационно-справочной
системы
архивной
отрасли»
(ИССАО) и
ее приложения
–
«Информационной
системы
архивистов
России»
(ИСАР) //
Консалтинговая
группа «Термика»
[сайт]. URL: http://www.termika.ru‘duu;progii‘5pisoh24.nirnl
(дата
обращения: 16.11.2007).
23 URL: http://www.communily.iivejournal.comrmusei_ki№i‘424668.html
Затекстовые
библиографические
ссылки
. Внимание!!!
Отличие
списка
затекстовых
ссылок от
списка
использованной
литературы ПО
ГОСТ 7.1-2003 см. здесь.
14. Экономика
и политика
России и
государств ближнего
зарубежья,
аналит.
обзор, апр. 2007 /
Рос. акад.
наук., Ин-т
мировой
экономики и
междунар.
отношений. М. :
ИМЭМО, 2007. 39 с.
16. Валукин M. E.
Эволюция
движений в
мужском
классическом
танце. М :
ГИТТИС, 2006. 251 с.
22.
Ковшиков В. А.,
Глухов В. П.
Психолингвистика:
теория
речевой
деятельности
: учеб. пособие
для студентов
педвузов. М. :
Астрель ;
Тверь : ACT,
2006. 319 с. (Высшая
школа).
28.
Содержание и
технологии
образования
взрослых:
проблема
опережающего
образования :
сб. науч. тр. I Ин-т
образования
взрослых Рос.
акад. образования
; под ред. А. Е.
Марона. М. : ИОВ.
2007. 118 с.
12.
Ефимова Т. Н.,
Кусакин А. В.
Охрана и
рациональное
использование
болот в
Республике
Марий Эл II Проблемы
региональной
экологии. 2007. № 1.
С 60—86
15. Дальневосточный
международный
экономический
форум
(Хабаровск, 5—6
окт. 2006
г.) :
материалы /
Правительство
Хабар. края.
Хабаровск :
Изд-во
Тихоокеан.
гос. ун-та, 2006. Т. 1—8.
24.
О внесении
изменений в
статью 30
закона Ненецкого
автономного
округа «0
государственной
службе
Ненецкого
автономного
округа» :
закон ненец,
авт. окр. от 19
мая 2006
г. № 721-03 :
принят Собр.
депутатов
Ненец. авт.
окр. 12 мая 2006 г. //
Нярьяна
вындер (Крес.
тундровик /
Собр. депутатов
Ненец, авт.
окр. – 2006. – 24 мая.
7.
Об
индивидуальной
помощи в
получении
образования
(О содействии
образованию)
: федер. закон
Федератив.
Респ.
Германия от 1
апр. 2001
г. //
Образовательное
законодательство
зарубежных
стран. – М., 2003. – Т.
3. – С. 422—464.
Повторные
библиографические
ссылки
Внутритекстовые
(Ефремова
Н. А.
Возрастная
психология и
психология
развития. С. 23)
(Кузнецов
Е.Н.
Автоматизированная
установка … С.
44)
(Леонтьеа
В. К. Собрание
сочинений. Т. 1.
С 123—126)
(Хакер.
№ 6. С. 66)
Подстрочные
2 Букин
И. И., Ершов А. К.
Свое дело. С. 32.
3 Застепа
М. Ю., Царев С. М.,
Ермолаев Ю. П.
Оценка значимости
показателей
… С. 45.
6 История
Римской
империи. Т. 2. С. 234.
8 Новый
мир. № 2. С. 144.
9 ГОСТ
7.60-2003. С. 6.
3втекстовыв
22.
Новикова З.
Т. История
экономических
учений. С. 167—192.
34.
Бурмистрова
Н. А.
Производная
функция … С. 36.
89. Экологические
проблемы
отечественных
предприятий
… С. 44—45
77.
Правовые
основы
российского
государства.
Ч. 1. С. 156—158.
09.
Дошкольное
воспитание. 2007.
№ 1. С. 4—9.
4. Пат. 21974412 Рос.
Федерация. С. 2.
Комплексные
библиографические
ссылки
2 Байгулов
Р. М. Развитие
научно-технического
потенциала
региона //
Экономика
с.-х. и
перерабатывающих
предприятий.
2007. № 3. С. 13—15; Его же.
Подходы к оценке
стоимости
объектов
интеллектуальной
собственности
// Вестн.
КрасГАУ. 2006. Вып.
14. С. 42—46.
34 Бастрыгин
А.И.: 1) Время,
право и
закон. СПб. :
Ореол, 2007. 353с.; 2)
Научное
наследие
доктора
юридических
наук,
профессора
Ивана
Филипповича
Крылова. СПб. :
Ореол. 2006. 95 с.
Библиографические
ссылки на
электронные
ресурсы
Внутритекстовые
(Статистические
показатели
российского
книгоиздания
в 2006 г..
цифры и
рейтинги. URL: http://bookcham ber.ru/etat_2006 .htm
(Русское
православие:
(сайт). URL: http://www.ort№-fus.rut)
(Менеджмент
в России и за
рубежом. 2002. № 2.
URL: http://www.cttn.ru/pre6menif2002-2/12.sntml)
(URL: http://www.basheeu.rul/tl4e. him)
Подстрочные
1
Московский
Кремль
(Электронный
ресурс] : трехмер.
путеводитель.
М. : Новый Диск,
2007. 1 электрон.
опт. диск (CO—ROM).
4 Кремлева
С. О. Сетевые
сообщества // PORTALUS.RU :
всерос.
виртуал.
энцикл. М., 2005. URL: http://www.library.by/portalus/modules/psychology
(дата
обращения. 11.11.2006)
7 География
: электрон. версия газ. 2001. № 15 (спец. вып.). URL: http://geo.1september.ru/artlcle.php?ID=20Ol01S02
(дата
обращения: 13.03.2006).
12 Ванюшин
И. В. Методика
измерения
характеристики
преобразования
АЦП //
Исследовано
в России :
электрон.
многопредм.
науч. журн. 2000. Т. 3.
С 263—272. URL: http://zhurnal.ape.felarn.ru/arlicles<‘2G0O<0l9.paf
(дата
обращения: 06.05.2006).
Затекстовые
1 Дирина А.
И. Право
военнослужащих
Российской
Федерации не
свободу
ассоциации // Военное
право : сетевой
журн. 2007. URL: http://www.voen№epravo.ru‘№de‘2l49 (дата
обращения: 1909.2007).
32.
О жилищных
правах
научных
работников
[Электронный
ресурс] :
постановление
ВЦИК СНК РСФСР
от 20 авт. 1933 г. (с изм
и доп..
внесенными
постаноепениями
ВЦИК. СНК
РСФСР от 1
нояб. 1934 г.. от 24
июня 1938 г.).
Доступ из
справ.-правовой
системы
«КонсультантПлюс.
46.
Энциклопедия
животных
Кирилла и
Мефодия. М. :
Кирилл и
Мефодий : New media
generation, 2006.1 электрон.
опт. диск (DVD-ROM).
78.
Лэтчфорд Е. У.
С Белой
армией в
Сибири [Электронный
ресурс] //
Восточный
фронт армии
адмирала А. В.
Колчака :
[сайт]. 2004. URL: http://eas(-(tonl.narod.ru/memo/la(chlofd.h1m
(дата
обращения: 23.08.2007).
Библиографические
ссылки на
архивные документы:
Внутритекстовые
(НБА РКП. Ф. 1.
Oп. 19. Ед. хр 8)
(Дело
об изменении
Устава и
штата
Государственной
Публичной
библиотеки // РГИА. Ф.
733. Oп. I5. Ед. хр. 784. Л.
1—15)
РГАДА. Ф. 210
(Разрядный
приказ.
Разрядные
вязки. Вязка 1.
Ч. 1). № 10.
Л. 1—64)
Подстрочные
1
Боднарский Б.
С. Письма Б. С.
Боднарского
Д. Д. Шамраю, 1950-е
гг. // ОР РНБ. Ф. 1105
(Д. Д. Шамрай). Ед.
хр. 258.
Л. 1—27.
3 Биснек А.
Г.
Библиографические
материалы книготорговой,
издательской
и библиотечной
деятельности
Василия
Степановича
Соликова в Петербурге
с 1791 по 1811 год :
докл. на
заседании
Библиогр.
секции
Кабинета
библиотековедения
Гос. публ. б-ки, 17
июня 1941 г. // Отд.
арх.
документов
РНБ Ф. 12. Д. 16. 36 л.
5 Ин-т
рукописей
Нац. б-ки
Украины Нац.
академии
наук Украины.
Ф. 47. Ед. хр. 27. 119 л.
[Материалы
заседаний
Децимальной
комиссии
Одесского
библиотечного
объединения]
Затекстовые
38.
Полторацкий
С. Д.
Материалы
для «Словаря
русских
писателей,
исторических
и общественных
деятелей и
других лиц» //
ОРРГБ. Ф. 223 [С.Д Полторацкий).
Картон 14—29.
42.
Полторацкий
С. Д.
Материалы к
«Словарю русских
псевдонимов»
// ОР
РГБ. Ф. 223 (С. Д.
Полторацкий).
Картон 79. Ед. хр.
122. Картон 80. Ед.
хр. 1—24. Картон 81.
Ед. хр.
1—7.
123 Гущин Б. П.
Журнальный
ключ : статья //
ПФА РАН. Ф 900. Оп. 1.
Ед. хр. 23. 5 л.
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a data-hren="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a data-hren="https://wm-school.ru/file.html"></a>
<a data-hren="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a data-hren="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a data-hren=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:

Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a data-hren="default.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a data-hren="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a data-hren="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a data-hren="mailto:[email protected]">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента . Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a data-hren="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a data-hren="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a data-hren="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a data-hren="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент , значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a data-hren="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент , находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а data-hren="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а data-hren="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a data-hren="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а data-hren="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента следующим образом:
Пример HTML:
Попробуй сам
<a data-hren="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи