Фотошоп – это не только продвинутый графический редактор, позволяющий профессионалам в сфере дизайна создавать сложные эффекты, объекты или изображения. Его использует и большое количество обычных пользователей, например, для простых операций по работе с изображениями. В данной статье мы рассмотрим пример обработки двух фотографий, в результате которой одна (портрет) помешается внутрь другой (рамка). Подготовительные работы, выбор изображений
- Сначала подберем подходящие для демонстрации изображения. Пусть это будет фото знаменитой голливудской актрисы – Шарлиз Терон.
- Также найдем в сети подходящую рамку и скачаем ее. Либо можно использовать ранее скаченные варианты.
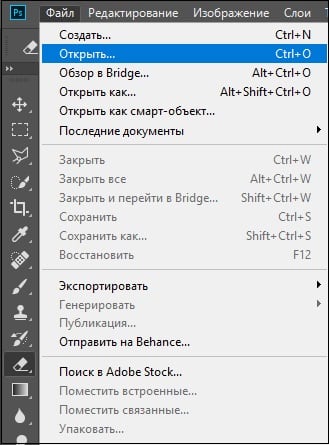
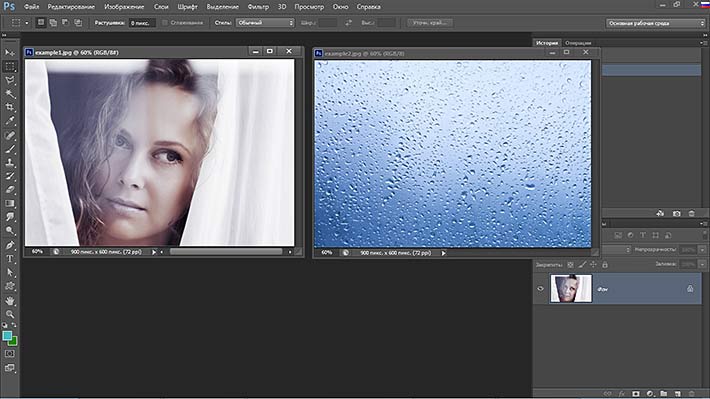
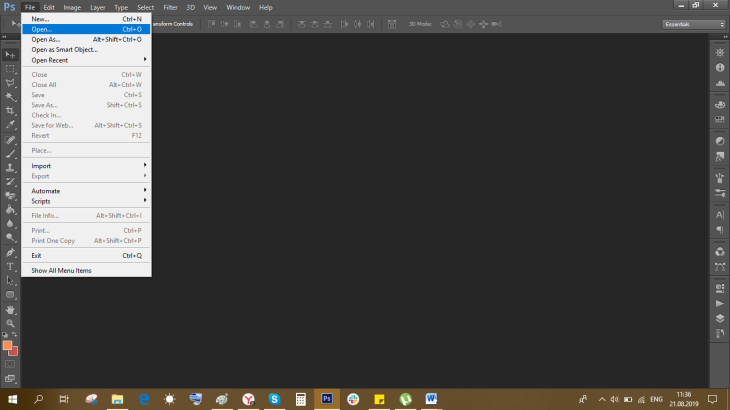
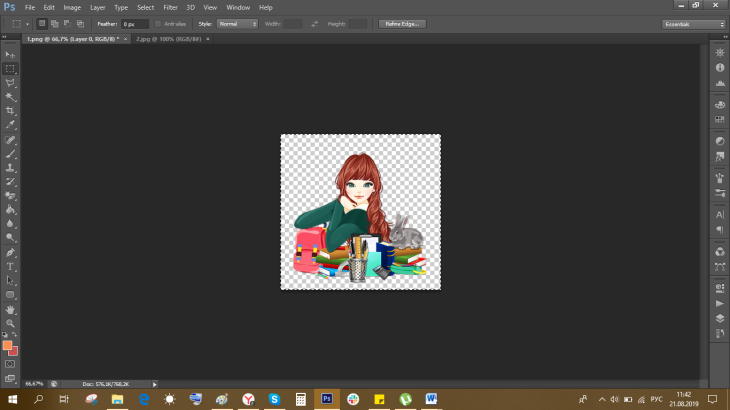
- Запускаем Photoshop и открываем обе картинки в двух отдельных вкладках. Открытие файлов происходит стандартно для большинства программ: “Файл” – “Открыть“. Затем, используя кнопку “Обзор” переходим в папку, где хранятся изображения и открываем их.
Этап 1: Позиционирование изображенийТеперь приступаем непосредственно к совмещению выбранных изображений.
- Выбираем вкладку с фотографией актрисы и выделяем ее при помощи комбинации клавиш Ctrl+A.
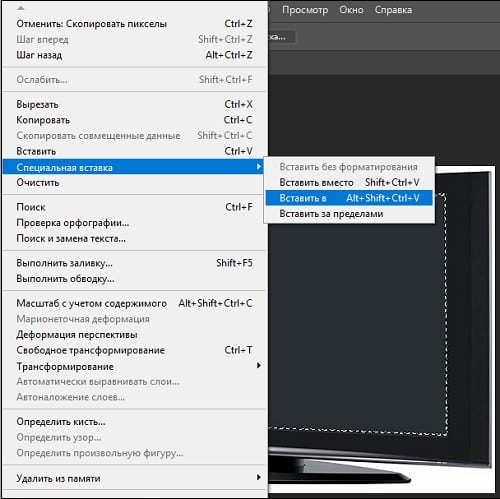
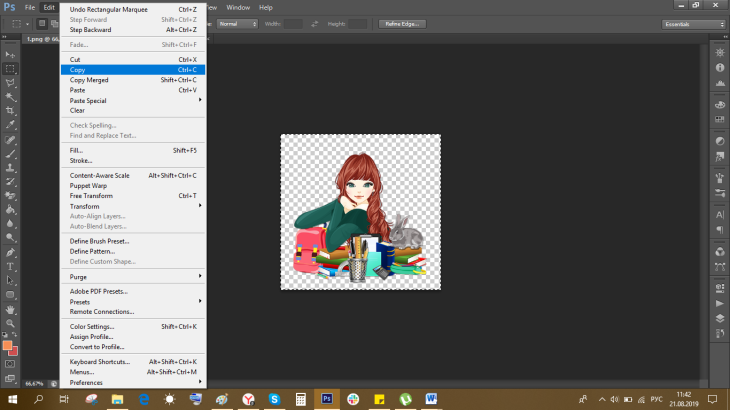
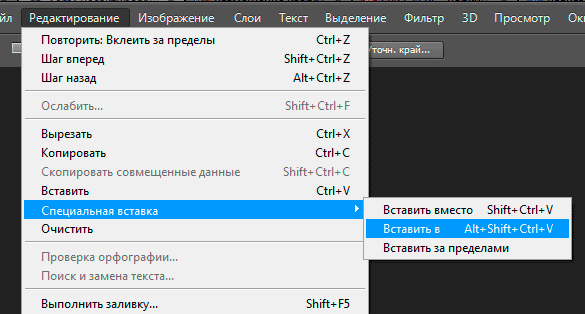
- Теперь нужно вырезать (либо скопировать) выделенную область, чтобы перенести ее на изображение с рамкой. Для этого:либо используем команду “Вырезать” в меню “Редактирование” (в нашем случае);либо используем сочетание клавиш Ctrl+X.
- либо используем команду “Вырезать” в меню “Редактирование” (в нашем случае);
- либо используем сочетание клавиш Ctrl+X.
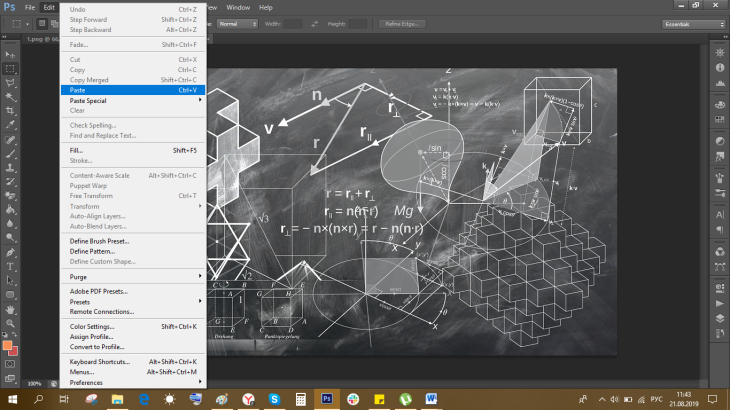
- Вырезанное изображение находится теперь в буфере обмена, из которого нужно его вставить на вторую вкладку с изображением рамки. Переходим во вкладку с рамкой, где:либо кликаем по команде “Вставить” в меню “Редактирование“;либо нажимаем комбинацию клавиш Ctrl+V.
- либо кликаем по команде “Вставить” в меню “Редактирование“;
- либо нажимаем комбинацию клавиш Ctrl+V.
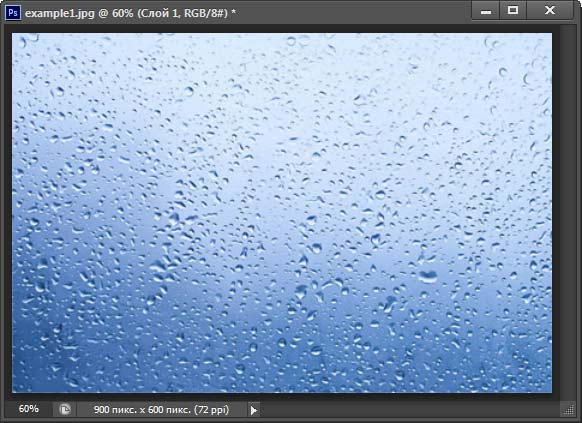
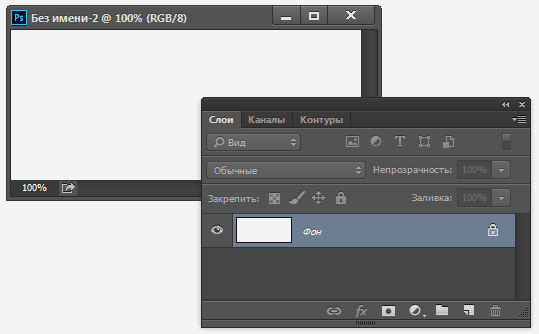
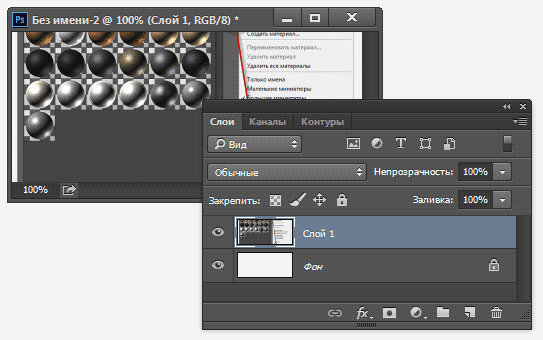
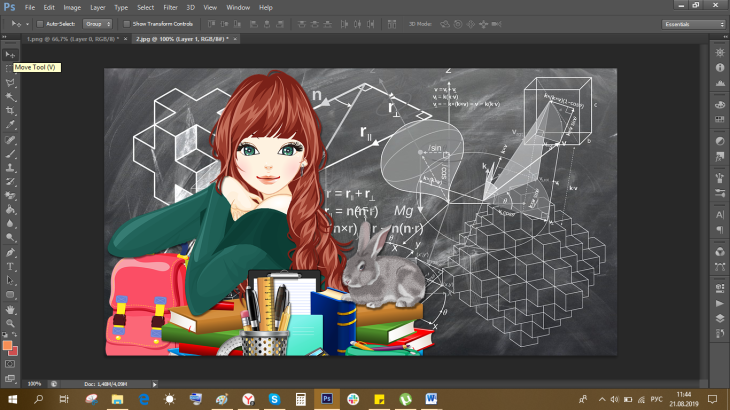
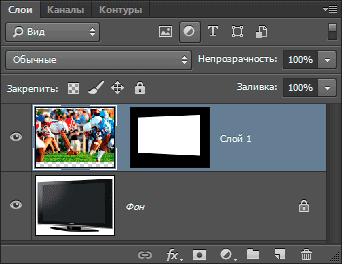
- Если операция выполнено успешно, в Палитре слоев появится новый слой под названием “Слой 1“, на котором будет находится фотография. Он расположен на самой верхней позиции.
- Чтобы получить доступ к изображению рамки, необходимо изменить свойства слоя и сделать возможным его редактирование:наводим курсор на слой с рамкой и нажимаем правую кнопку мыши;в появившемся контекстном меню выбираем первую строку – “Слой из заднего плана” и кликаем на нее.
- наводим курсор на слой с рамкой и нажимаем правую кнопку мыши;
- в появившемся контекстном меню выбираем первую строку – “Слой из заднего плана” и кликаем на нее.
- В открывшемся окне с параметрами создаваемого слоя ничего не меняем – просто жмем ОК.
- Если выбранный слой изменил название на “Слой 0” и значок замка на нем пропал – значит мы все сделали правильно.
Этап 2: Выравнивание размеровЧтобы фотография органично вписалась в рамку, следует немного уменьшить ее первоначальный размер, сохранив при этом первоначальные габариты.
- В Палитре слоев кликаем на “Слой 1“, на котором находится изображение актрисы, чтобы редактировать именно его размеры.
- Выбираем пункт “Свободное трансформирование” в меню “Редактирование“, либо используем комбинацию клавиш Ctrl+T.
- Слой получил выделение в виде рамки с квадратными маркерами, при помощи которых мы будем изменять размер изображения.
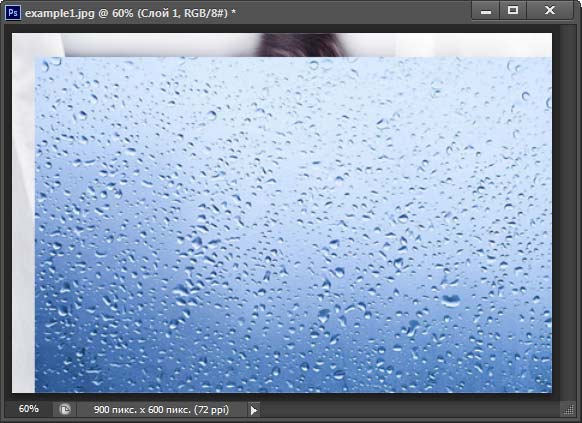
- Зажав левую кнопку мыши, тянем один из угловых маркеров внутрь до тех пор, пока фотографии не уменьшится до требуемого размера (контролируем визуально). Чтобы уменьшение происходило пропорционально, в процессе изменения размера удерживаем нажатой клавишу SHIFT на клавиатуре.
- Следующие шаги этого раздела не обязательны в ситуации, когда рамка имеет сплошной фон, отличный от белого. Однако в нашем случае это не так, и чтобы результат, действительно, получился эффектным, требуются некоторые доработки.
- Выбираем инструмент “Волшебная палочка” на панели инструментов слева.
- Кликаем по области, которая освободилась на верхнем слое в результате уменьшения фотографии, чтобы выделить ее.
- Затем выбираем инструмент “Заливка“, предварительно установив в качестве основного белый цвет.
- Кликаем по области выделения, чтобы закрасить ее полностью белым цветом.
- Созданное белое обрамление позволит в дальнейшем органично вписать фотографию в рамку.
Этап 3: Совмещение изображенийЭто завершающий этап, на котором мы настроим совместное отображение фотографии и рамки, которые в данный момент перекрывают друг друга.
- При помощи зажатой левой кнопки мыши перемещаем слой с фотографией непосредственно под слой с рамкой.
- Теперь фотография не видна совсем, и всю площадь рабочего холста занимает рамка. Наша задача – поместить фотографию в эту рамку.
- Выбираем для редактирования верхний слой, кликнув по нему левой кнопкой мыши.
- Повторно выбираем инструмент “Волшебная палочка“.
- Наводим курсор в среднюю часть рамки и нажимаем левую кнопку мыши. Это действие позволяет выделить на изображении все границы белого цвета.
- Удаляем область выделения – для этого нажимаем клавишу DEL. Затем убираем выделение при помощи сочетания клавиш Ctrl+D.
- Дальше можно немного поработать над тем, чтобы итоговый результат выглядел более гармонично и привлекательно, например, удалить четкие границы фотографии.
Так, при помощи достаточно простых действий и инструментов, получилось красиво вписать одно изображение в другое в программе Photoshop.
За минуту вы научитесь изменять фоновое изображение.
- Теперь попробуйте сами
- Выделение объекта
- Уточнение выделения
- Единообразие цвета
- Добавление цветового эффекта
- ПРИСОЕДИНЯЙТЕСЬ
- Инструкция №1 – наложение без прозрачности
- Инструкция №2 – наложение слоёв с прозрачностью
- План выполнения урока
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Вставляем изображение в картинку и уменьшаем
- Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
- Предварительная подготовка
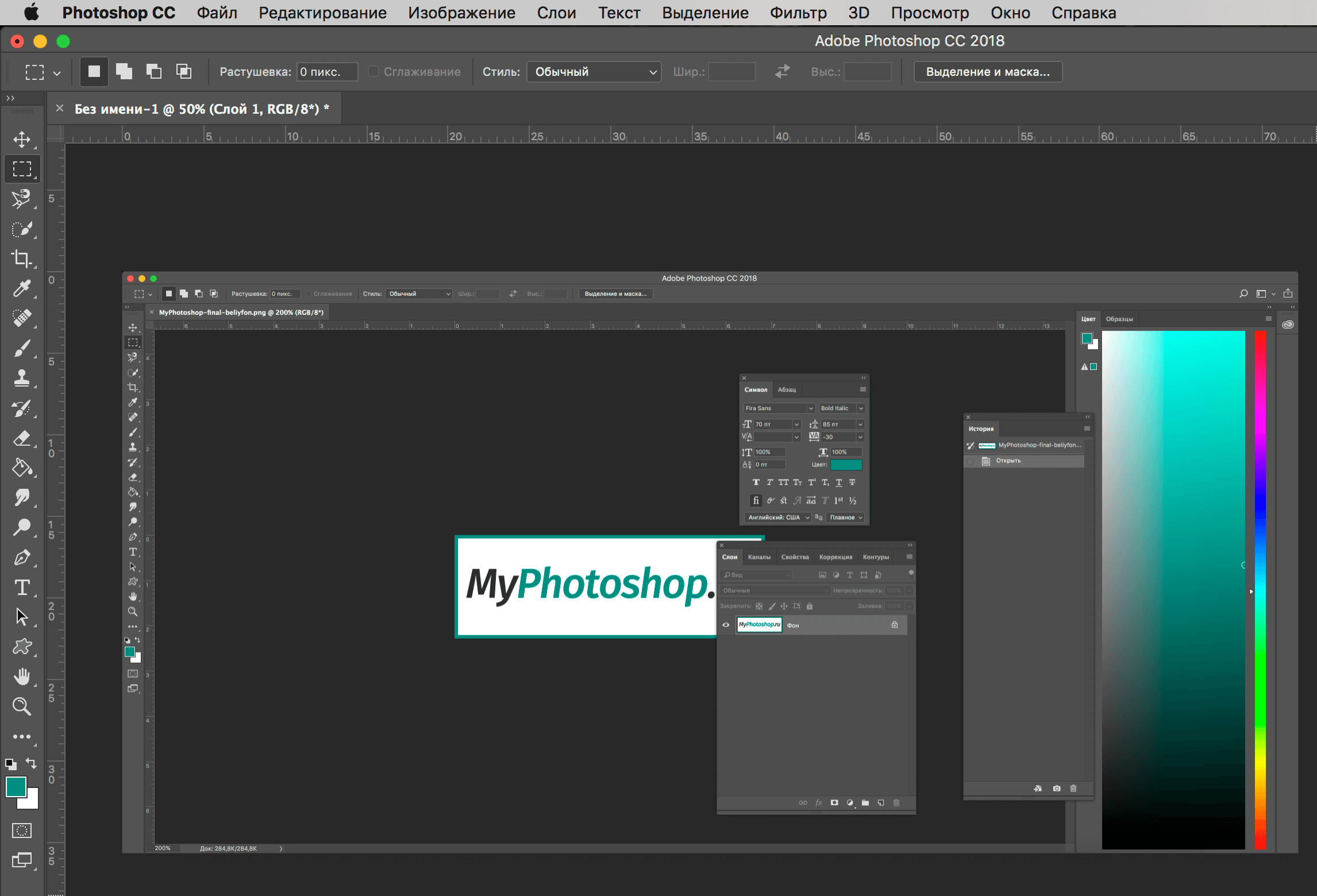
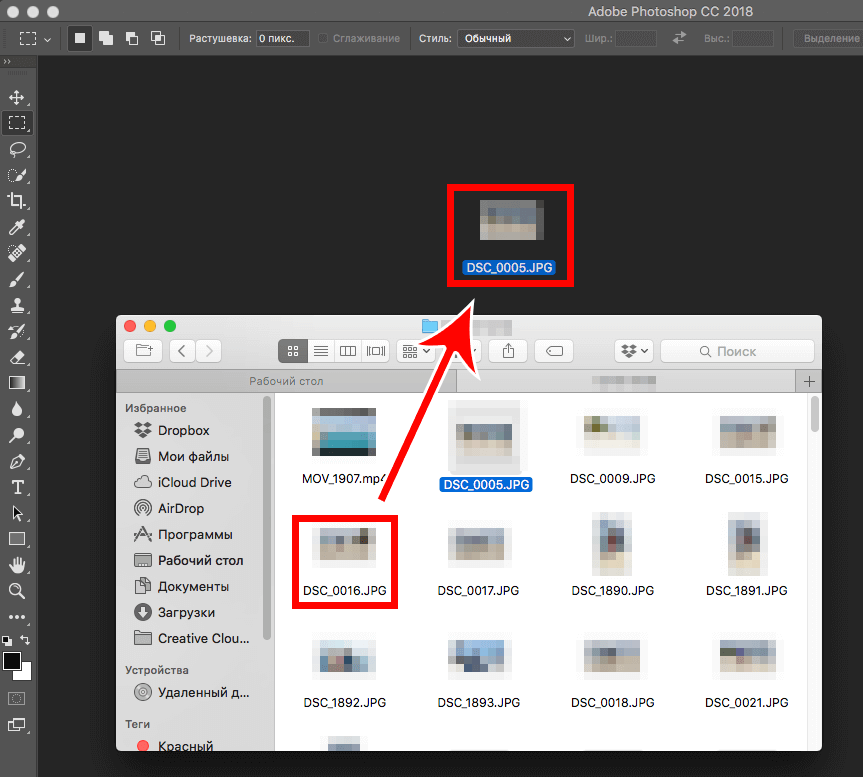
- Перетаскивание картинки из вкладки
- Копировать — вставить
- Теперь подробнее как это сделать
- Команда меню «Поместить»
- Перетаскивание фото из папки OC Windows
- Как в фотошопе добавить картинку на картинку — три удобных способа
- Вставка изображения открытием
- Вставка перетаскиванием
- Вставка перемещением из буфера обмена
- Шаг 1. Открыть рамку в фотошопе.
- Шаг 2. Открыть фотографию в фотошопе
- Шаг 3. Перетащить фото в рамку
- Шаг 4. Помещаем фото за рамку и меняем ее расположение
- Шаг 5. Делаем правильный масштаб фото
- Шаг 6. Сохраните фото
- Распечатка фото.
- Какие есть способы
- Самый простой способ – перетаскивание из вкладки
- Копирование
- Команда Поместить
- Перетаскиваем из папки
- Попробуйте все сами
- Как вставить картину в Фотошоп онлайн
- Как вставить картинку в Фотошоп онлайн через меню
- Несколько основных тезисов работы программы Фотошоп
- Шаг №1. Загрузка фото в программу
- Шаг №2. Обведение нужной области
- Шаг №3. Выделение элемента, который будет наложен на базовое фото
- Шаг №4. Вставка изображения
- Заключение
- Как вставить фото в Фотошоп онлайн
- Что можно делать с фото в Фотошопе
- Как сохранить фото в Фотошопе онлайн
- Перетаскивание (Drag and Drop)
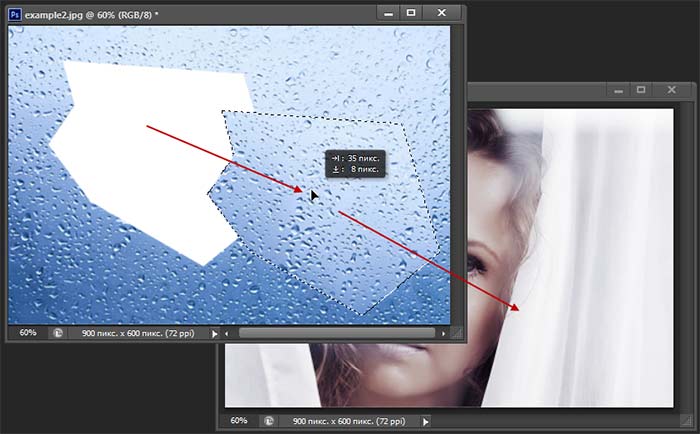
- Быстрое перемещение выделенной области на другой документ
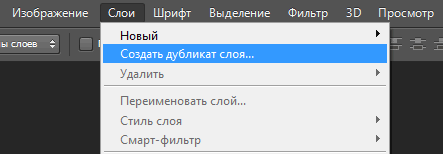
- Создание дубликата слоя
- Скопируйте и вставьте (Copy And Paste)
- Задний план и фоновый слой
- ПРЕОБРАЗОВАНИЕ ФОНОВОГО СЛОЯ
- Добавление с помощью перетаскивания
- Итог
- Помещение файла в Photoshop
- Помещение PDF-файлов или файлов Illustrator в Photoshop
- Вставка графики Adobe Illustrator в Photoshop
- Как вставить картинку в Adobe Photoshop
- Копировать – вставить
- Перетаскивание фото из папки Windows
- Как в Adobe Photoshop вставить картинку на картинку
- Вариант 1. Вставляем картинку в новый документ
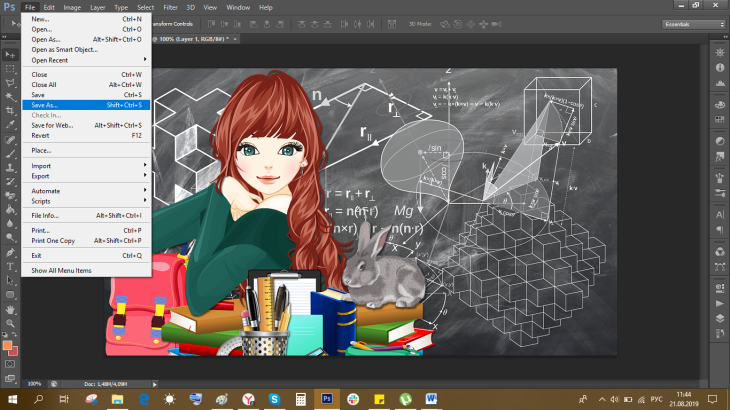
- Вариант 2. Вставляем картинку в открытый документ
- Открываем Photoshop и нажимаем раздел «Файл».
- Выбираем «Открыть».
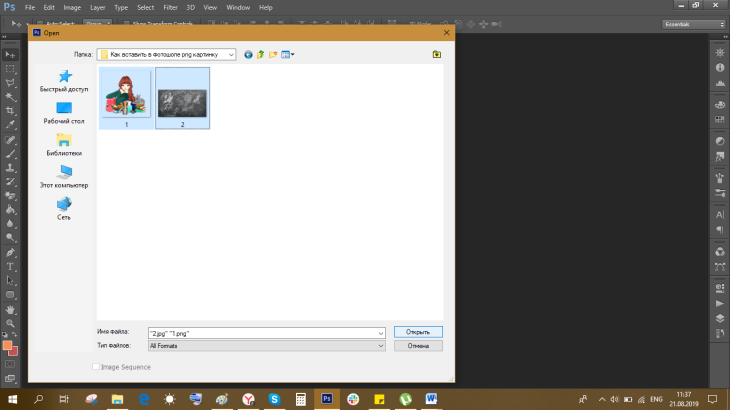
- Зажимаем клавишу ctrl, выбираем в папке png и фон, которые собираемся использовать (для этого их предварительно нужно скачать на свой компьютер) и нажимаем «Открыть».
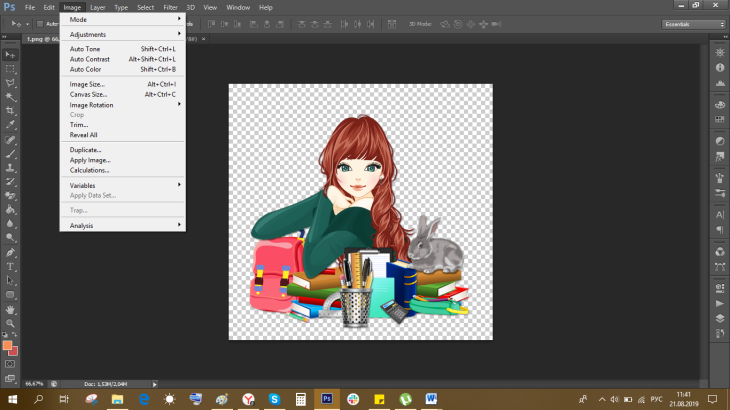
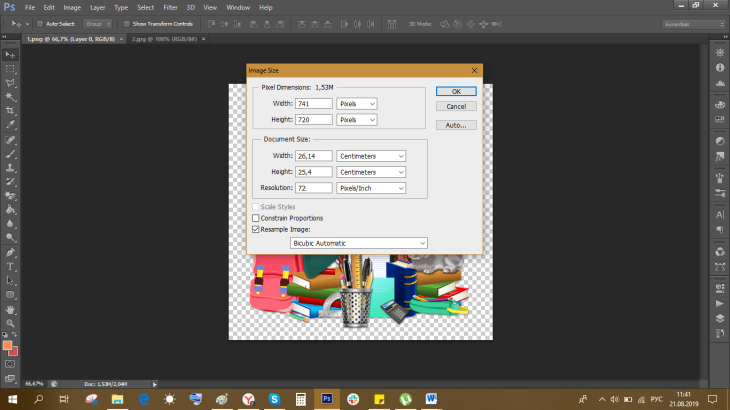
- Png по размеру должно подходить тому фону, на который мы его будем вставлять, поэтому нажимаем вкладку «Изображение» и выбираем там «Размер».
- В появившемся окошке можно изменить ширину и высоту изображения. Не забывайте ставить галочку «Сохранить пропорции», чтобы ваше png не растянуло в высоту или в ширину.
- Теперь, когда мы убедились, что размер нам подходит, сохраняем его, нажав кнопку «ОК», и с помощью инструмента «Выделение» выделяем png.
- Затем выбираем «Редактировать» — «Копировать».
- Переходим на вкладку с фоном и нажимаем «Редактировать» — Вставить».
- С помощью курсора перемещаем png, чтобы оно гармонично выглядело на фоне.
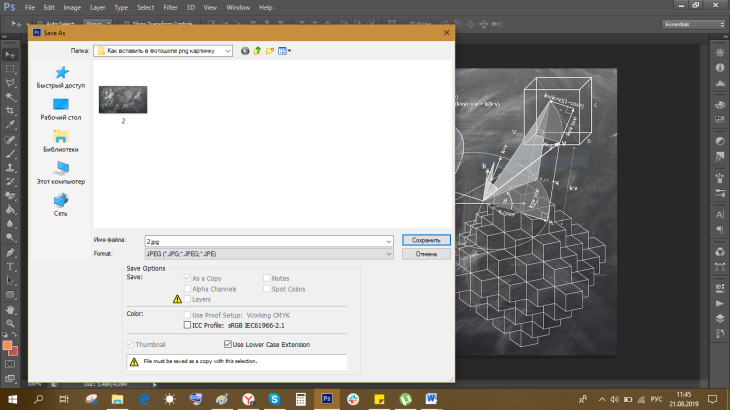
- И, наконец, сохраняем в нужной папке в формате png. Теперь получившуюся картинку можно использовать по назначению!
- Подготовка фотографий. Загружаем в фотошоп.
- Вставляем фотографии
- Обработка вставленных фото
- Вставляем второе изображение в выделенную область
Теперь попробуйте сами
Чтобы воспользоваться перечисленными функциями, обновите Photoshop до последней версии.
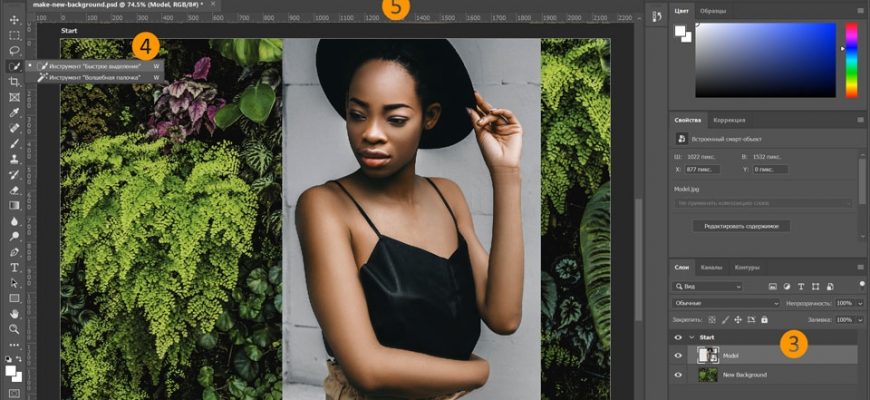
Откройте make-new-background. psd — файл PSD с 2 слоями (New Background и Model). Или используйте собственный файл.
Выделение объекта
На панели Слои выберите слой Model.
Выберите Инструмент «Быстрое выделение».
Нажмите Выделить предмет и затем — Выделение и маска.

Уточнение выделения
Переместите ползунок Сместить край влево (-100%). Нажмите ОК.

На панели Слои нажмите Добавить слой-маску.
Примечание. При выходе из режима Выделение и маска фон возвращается. При применении маски фон исчезает.

Единообразие цвета
На панели Слои, удерживая нажатой клавишу Alt, перетащите слой New Background вверх и разместите его над слоем Model, так появится слой New Background копия.
Выберите слой New Background копия. Выберите Фильтр > Размытие > Среднее. Всё станет зеленым.
Удерживая Alt, нажмите между зеленым слоем и слоем Model, чтобы создать обтравочную маску. Зеленый цвет заполнит слой Model.

Добавление цветового эффекта
На панели Слои выберите Создать новый корректирующий слой или слой-заливку и затем — Цвет.
На палитре выберите темно-синий цвет (например, #080c56). Нажмите ОК.

ПРИСОЕДИНЯЙТЕСЬ
Вставить картинку в отдельный слой, переместить его вниз, под все остальные. ниже фона опустить нельзя, копируем фон на слой и ставим выше нашей картинки.
С помощью инструмента Лассо вырежьте объект, который вы хотите видеть на другом фоне, нажмите Edit-Copy(правка-скопировать). Перейдите на на фото с природой и нажмите Edit-Paste(правка-вставить) с помощью инструмента Move tool(перемещение) переместите объект на то место, куда планировали.
С помощью инструмента Лассо вырежьте объект, который вы хотите видеть на другом фоне, нажмите Edit-Copy(правка-скопировать). Перейдите на на фото с природой и нажмите Edit-Paste(правка-вставить) с помощью инструмента Move tool(перемещение) переместите объект на то место, куда планировали. Всё легко и просто
Наложение изображений – самая простая операция в сфере фотомонтажа. Чтобы наложить одну картинку или часть её на другое изображение, необходимо скопировать её и вставить во вторую картинку. Также можно воспользоваться слоями и полупрозрачностью, чтобы одно изображение проступало сквозь другое. Всё это можно сделать в веб-приложении Фотошоп Онлайн.
Открыть Фотошоп Онлайн
Открыть Простой Фоторедактор

Инструкция №1 – наложение без прозрачности
В этой инструкции слои не используются, будем работать с базовыми функциями:
- Запустите в браузере Фотошоп Онлайн и загрузите картинку через меню – .
- Сразу откройте вторую картинку, на которую нужно наложить первую – она откроется в другой вкладке.
- Перейдите к первой картинке – выделите всё изображение комбинацией Ctrl-A или воспользуйтесь одним из инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню – , выбранный участок скопируется в буфер обмена.
- Перейдите на второй рисунок в соседней вкладке, выберите в верхнем меню – .
При необходимости, вставленный участок можно подвинуть, подцепив его мышью. Также его можно трансформировать в меню Редактирование – Свободная трансформация. Сохраните готовый файл.
Инструкция №2 – наложение слоёв с прозрачностью
Вставить картинку в картинку в Фотошоп Онлайн с прозрачностью поможет система слоёв:
- Откройте первое изображение через меню – .
- Создайте слой через меню – – .
- Откройте второе изображение через меню – .
- Выделите всё второе изображение комбинацией или с помощью инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню – – выбранный участок скопируется в буфер обмена.
- Перейдите на вкладку с первым изображением, вставьте скопированный участок через меню – .
- В правой панели во вкладке виден параметр прозрачности – отрегулируйте его в диапазоне от 0% до 100%.
Если прозрачность составляет 100%, то нижняя картинка не видна. При уменьшении прозрачности видимость нижнего слоя постепенно увеличивается, верхнего – постепенно уменьшается. Выберите нужное значение и сохраните файл.
Файл png тоже может содержать фон, т. фон не обязан быть прозрачным, если при его создании слой был с заливкой.
Расширение PNG еще не говорит о том, что файл сохранялся без фона. Ван нужно, при открытой картинке, выбрать Файл- Поместить- (ваш файл), а потом удалить фон (если он есть)
Да просто удалить белый фон, сделать текст на прозрачном фоне.
удали белый фон волшебной палкой
Вставить как обычно, а чтобы создать png изображение фотошопе, его (изображение) всего лишь нужно сохранить в формате «png». Вот и всё.
не знаю правильно я понял твой вопрос или нет. Если тебе нужно перенести текст из файла PNG на новую картинку. Открой png, нажми левой кнопкой мыша на слой с текстом и перетяни его на нужную картинку ( текст будет на прозрачном слое )
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
Посмотрите на результат работы после замены фона. Фотография до и после.
![]()
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
![]()
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
![]()
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
![]()
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
В конце концов вы полностью должны выделить парочку.
![]()
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
![]()
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
![]()
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
![]()
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
![]()
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
![]()
В итоге получится примерно так:
![]()
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни.
Затемните немного изображение.
![]()
Теперь фотография с новым фоном выглядит реалистичнее:
![]()
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.

Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.

Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.

Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.

По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.

Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.

Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.

Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.

Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.

Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.

Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
https://youtube.com/watch?v=bNYgz6T1d-g%3Ffeature%3Doembed
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».

Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.

Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.

В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.

Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.

В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
https://youtube.com/watch?v=9egmaDZVpHI%3Ffeature%3Doembed
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.

Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.

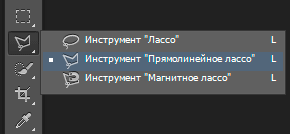
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.

Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.

Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
https://youtube.com/watch?v=eY9KN7S-rUw%3Ffeature%3Doembed
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».

Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.

Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».

Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».

Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.

Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
https://youtube.com/watch?v=Xo2vU-2heTo%3Ffeature%3Doembed
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Содержание статьи
1Способ №1: перетаскивание картинки из вкладки
2Способ №2: копировать — вставить
3Способ №3: команда меню «Поместить»
4Способ №4: перетаскивание фото из папки OC Windows
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.

Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:

Перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:

Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;

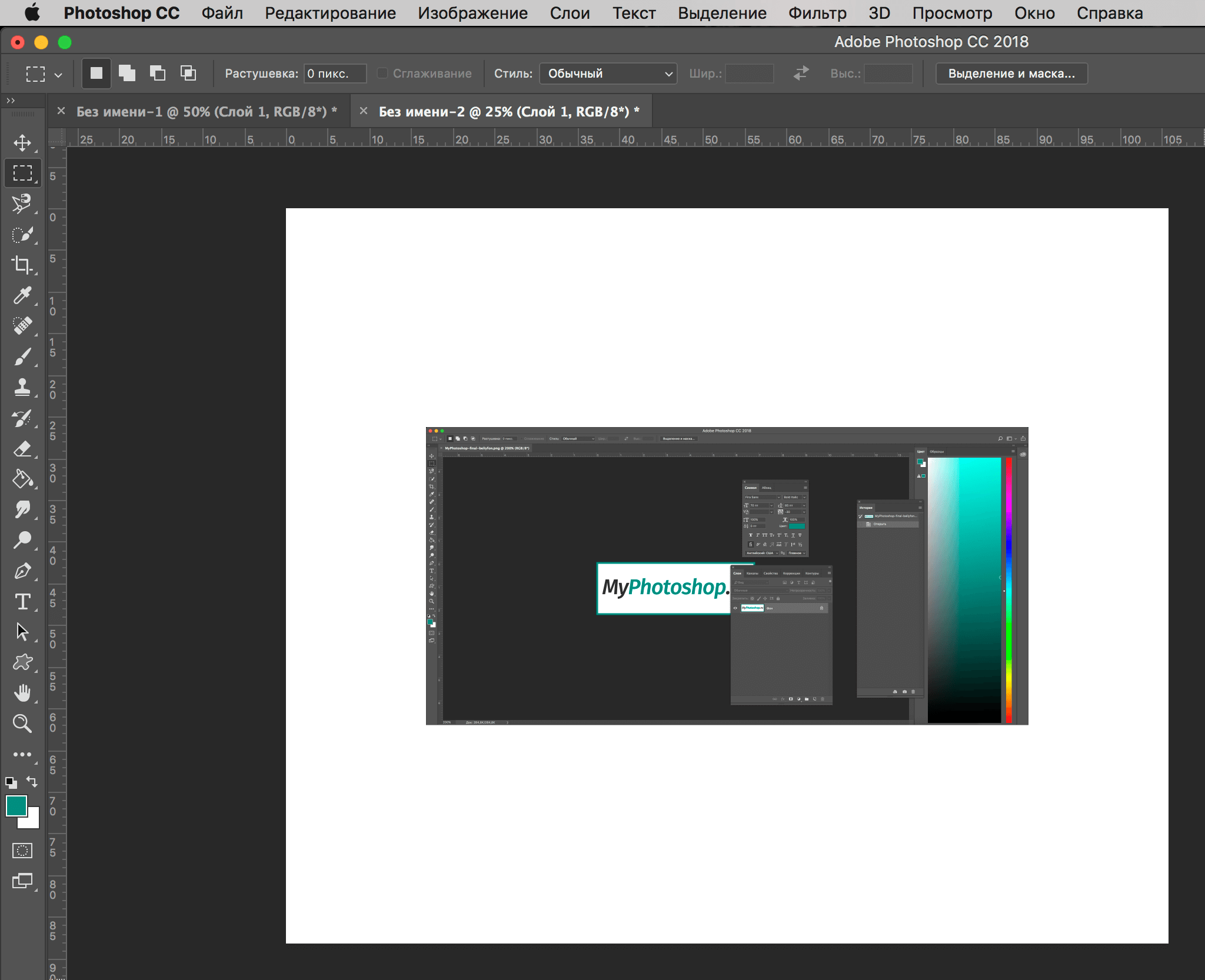
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:

Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.

Все! Вы только что вставили одну картинку в другую.

Копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.

Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:

Команда меню «Поместить»
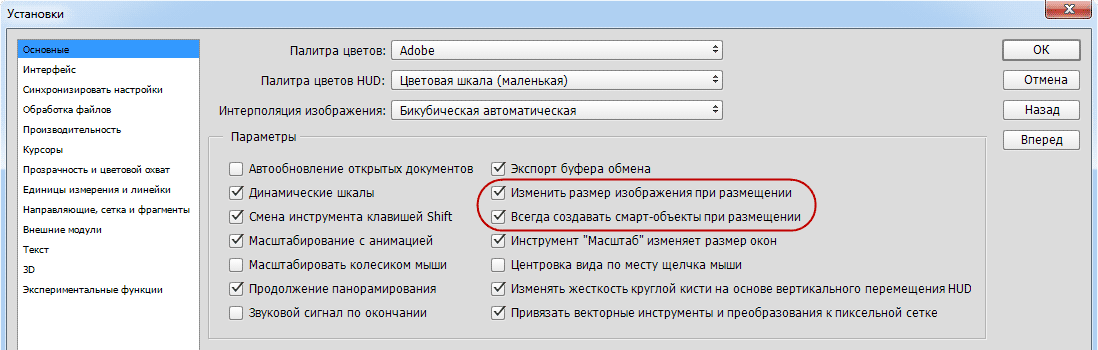
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
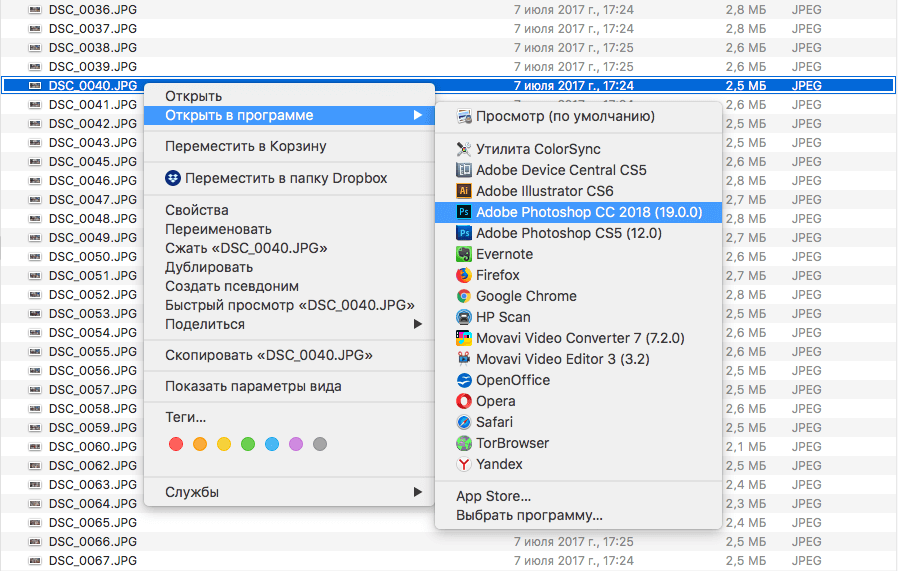
Открыв исходное изображение, выберите команду Файл — Поместить.

Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».

В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.

После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты. Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас. Вставляем изображение в картинку и уменьшаемИтак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.

Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения. Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».

Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно. Способ №3: команда меню «Поместить»Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта. Открыв исходное изображение, выберите команду Файл — Поместить.



Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье). Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров. Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift. Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T. Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.




В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона. Предварительная подготовкаПеред тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».

После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок. Вставляем картинку в картинку и делаем ее прозрачной, без фонаПеречисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.




Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо». Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».

Выбираем режим, выбираем инструмент кисть и проводим ею по объекту. По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.

Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты. Осветляющие режимы (Lighten)Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета. Режим наложения Замена светлым (Lighten)Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.

В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:

Черный цвет полностью невидимый. Режим наложения Экран (Screen)Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.

Режим наложения Осветление основы (Color Dodge)Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.

Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.

Режим наложения Светлее (Lighter Color)Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.

Вставка изображения в слой (выделенную область)Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».



Способ №2: копировать — вставитьДо боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить. Теперь подробнее как это сделатьОткройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.

Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:


Режим наложения Перекрытие (Overlay) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.

Режим наложения Мягкий свет (Soft Light)Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.

Режим наложения Жесткий свет (Hard Light)Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.

Режим наложения Яркий свет (Vivid Light)Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodge). Имеет более сильное действие, чем Жесткий свет (Hard Light).

Режим наложения Linear Light (Линейный свет)Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.

Режим наложения Точечный свет (Pin Light)Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.

Режим наложения Жёсткое смешение (Hard Mix)Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.

Панель инструментов онлайн редактораВ фотошопе онлайн также как и в обычном, предустановленном на компьютере существует так называемая Панель инструментов. В ней расположены все основные инструменты данной программы:1. Рамка кадрирования (Обрезка), Перемещение, Выделение, Лассо, Волшебная палочка. Карандаш, Кисть, Ластик, Заливка, Градиент, Штамп, Замена цвета, Рисование. Размытие, Резкость, Палец, Губка, Осветление, Затемнение, Удаление эффекта «красных глаз», Точечная коррекция, Раздувание и Дисторсия. Пипетка, Текст, Рука, Лупа. Выбор цвета. Теперь Вы знаете о таком полезном сервисе как фотошоп онлайн и всегда сможете использовать его при надобности. Ну а я с Вами прощаюсь, спасибо за внимание. Всего доброго! Пока!Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить. Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels. Открываем сайт и вводим в строку поиска нужное слово:

Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:

При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду. Сравнительные режимы (Comparative)Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев. Режим наложения Разница (Difference)Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.

Режим наложения Исключение (Exclusion)Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.

Режим наложения Вычитание (Subtract)Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.

Режим наложения Разделить (Divide)Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.

Боковые панели фотошопа онлайнИтак, закончив с верхним меню, переходим к боковым панелям приложения. И первыми мы рассмотрим правосторонние панели: Навигатор, Слои, Журнал. Панель Навигатор позволяет нам производить так называемую навигацию по изображению: увеличивать или уменьшать Масштаб просмотра, также она позволяет нам передвигаться по изображению при помощи его миниатюры. Далее идет всем нам знакомая панель Слои, благодаря которой мы можем работать со слоями: создавать либо удалять их, редактировать или добавлять определенный стиль каждому слою, а также многое другое. И последняя правосторонняя панель – это Журнал, которая похожа на панель История в десктопном варианте Фотошопа. С помощью нее Вы можете передвигаться по своим действиям, отменяя последние либо возвращая их. С чего начать?Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями. Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи. Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением. Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.

ОбводкаВ этом блоге уже есть подробная инструкция по созданию обводки, в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения. Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».

Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип». Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.

Применю обводку для обеих картинок, расположенных рядом.

Плавный переходЧтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков. Сперва выберу прямоугольное выделение, все об инструментах для выделения сложных объектов вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».

Чтобы было лучше видно результат, выберите вид «На слоях».

Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».
Как в фотошопе добавить картинку на картинку — три удобных способа
Не знаете как наложить изображение на изображение в фотошопе? Вам поможет это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Обратите внимание на то, что порядок описанных в нем действий верен и для других версий этого графического редактора.
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.

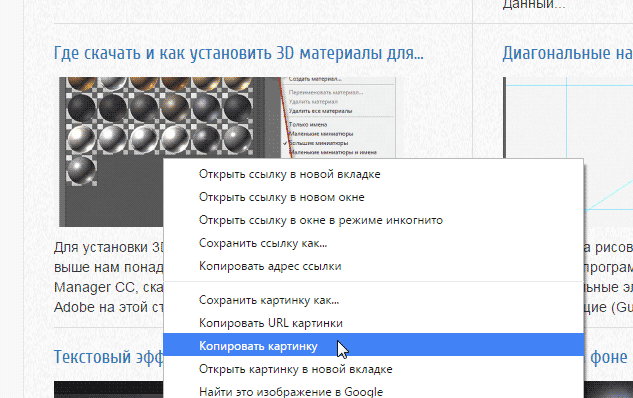
Поместите фотографию выше узора в новый слой.

При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».

Хорошо подходит для плоской фигуры.
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.

Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке «Выбрать» установите значение «Тени».

Нажмите кнопку «ОК», чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в.

После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.

Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.

Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.

Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.

С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.

Надеюсь, вам понравилось это руководство.
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
- Вставка изображения открытием
- Вставка перетаскиванием
- Вставка перемещением из буфера обмена
Вставка изображения открытием
Выполнить действие можно несколькими способами:
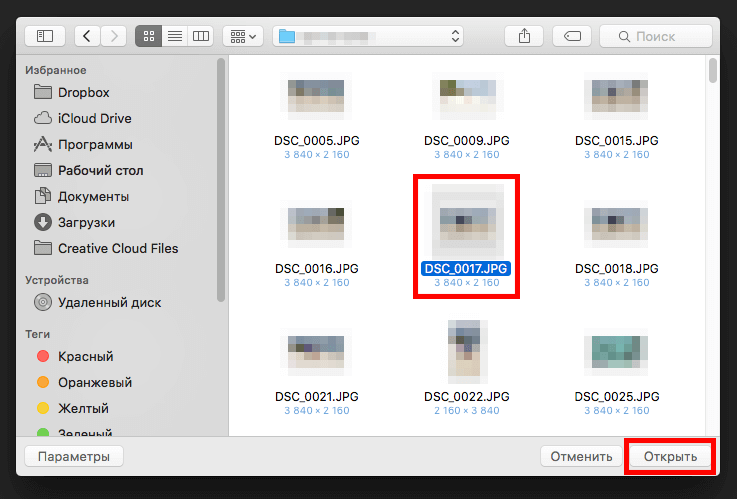
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
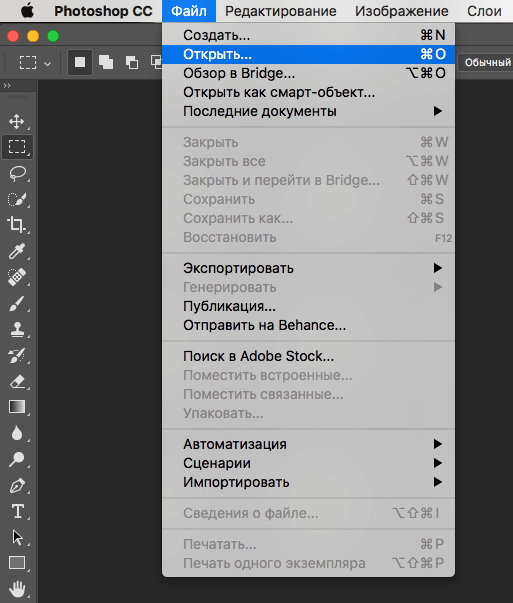
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.

Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.

Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
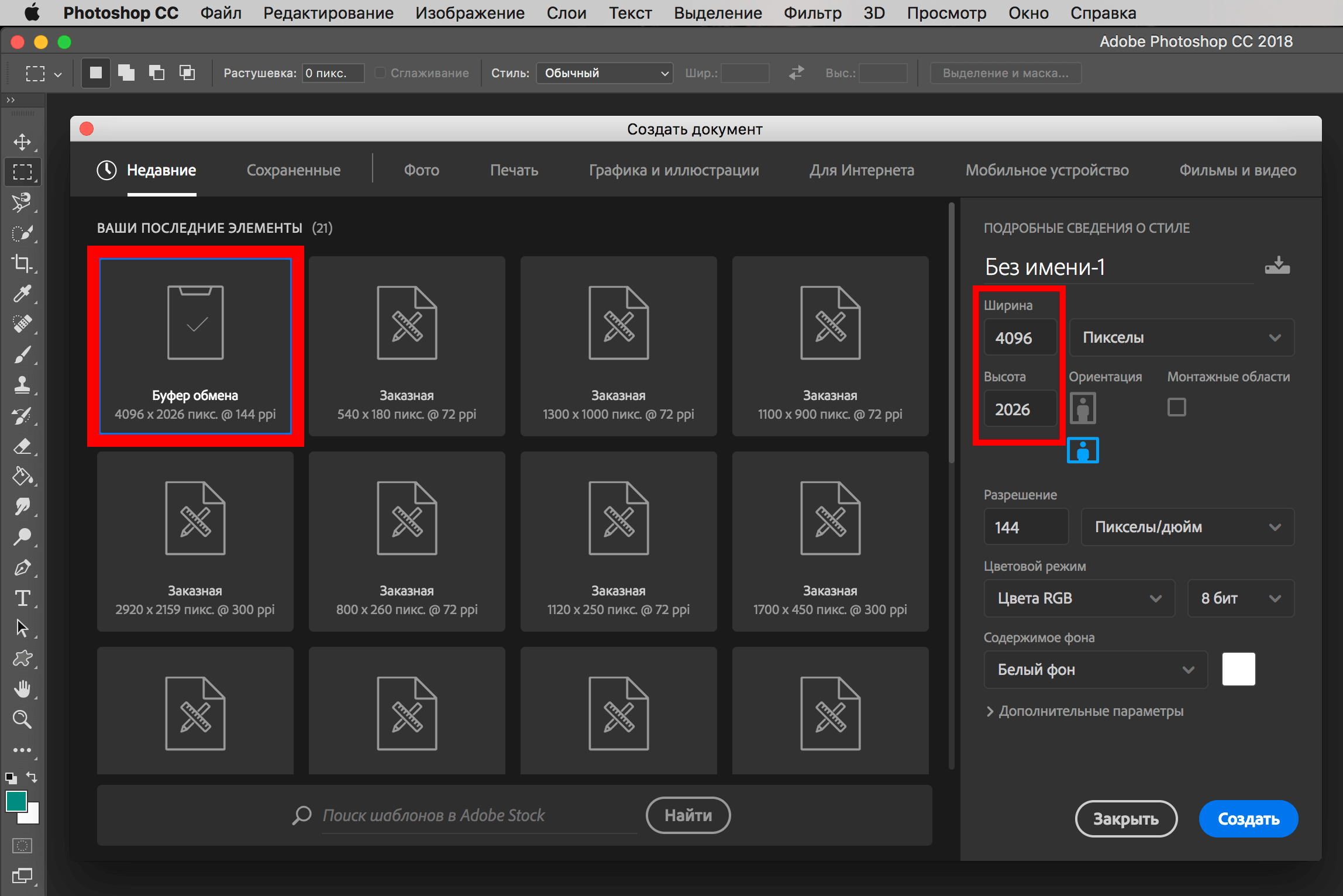
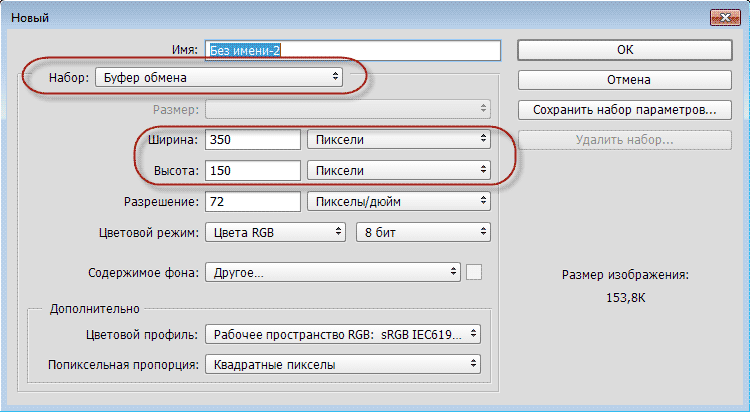
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.

Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.

Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.

Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции – как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее.
План вашей работы на ближайшие 5 минут в фотошопе:
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотографии
- Сохранить или распечатать
Начнем выполнять урок.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
![]()
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл – Открыть, выберите файл рамки.
![]()
Выберите файл рамки и нажмите Открыть
![]()
После этого, рамка откроется в фотошопе.
![]()
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
![]()
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
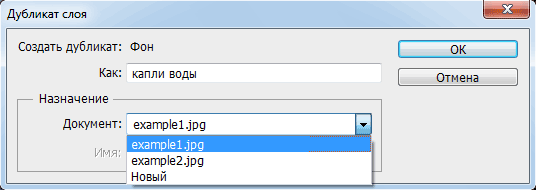
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
![]()
Назначение выберите файл с рамкой. Нажмите Ок.
![]()
Наша фотография переместилась! Перейдите в документ с рамкой.
![]()
Шаг 4. Помещаем фото за рамку и меняем ее расположение
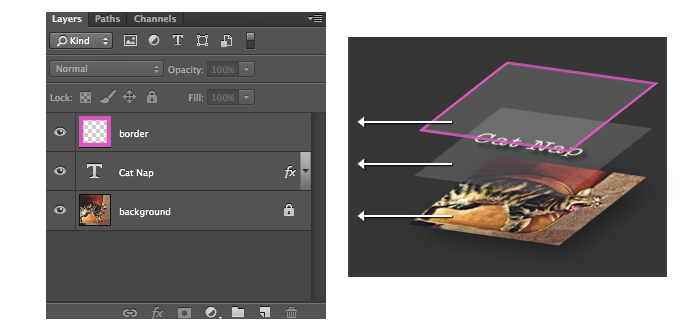
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
![]()
Перетащите слой с фото под слой с рамкой.
![]()
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
![]()
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
![]()
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT – это позволит уменьшат фотографию пропорционально.
![]()
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
![]()
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл – Сохранить как. Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение – Размер изображения
![]()
Спасибо за внимание!
Автор урока – pixelbox
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:

Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:

Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:

Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:

Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:

Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:

Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:

Нажмите «Enter», чтобы сохранить изменения:

Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:

Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):

Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:


Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:

Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:


Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:


Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
- Какие есть способы
- Самый простой способ – перетаскивание из вкладки
- Копирование
- Команда Поместить
- Перетаскиваем из папки
- Попробуйте все сами
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
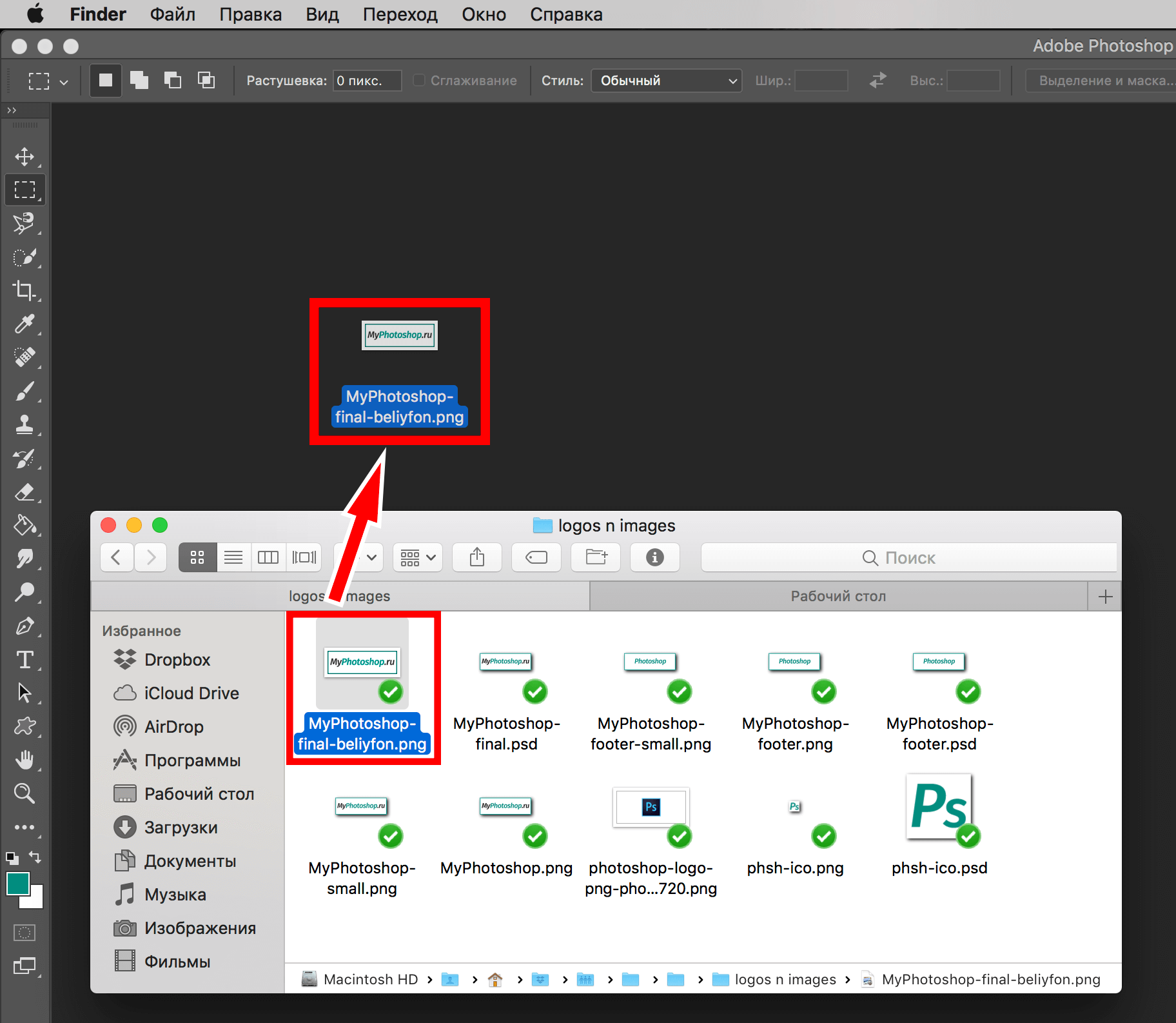
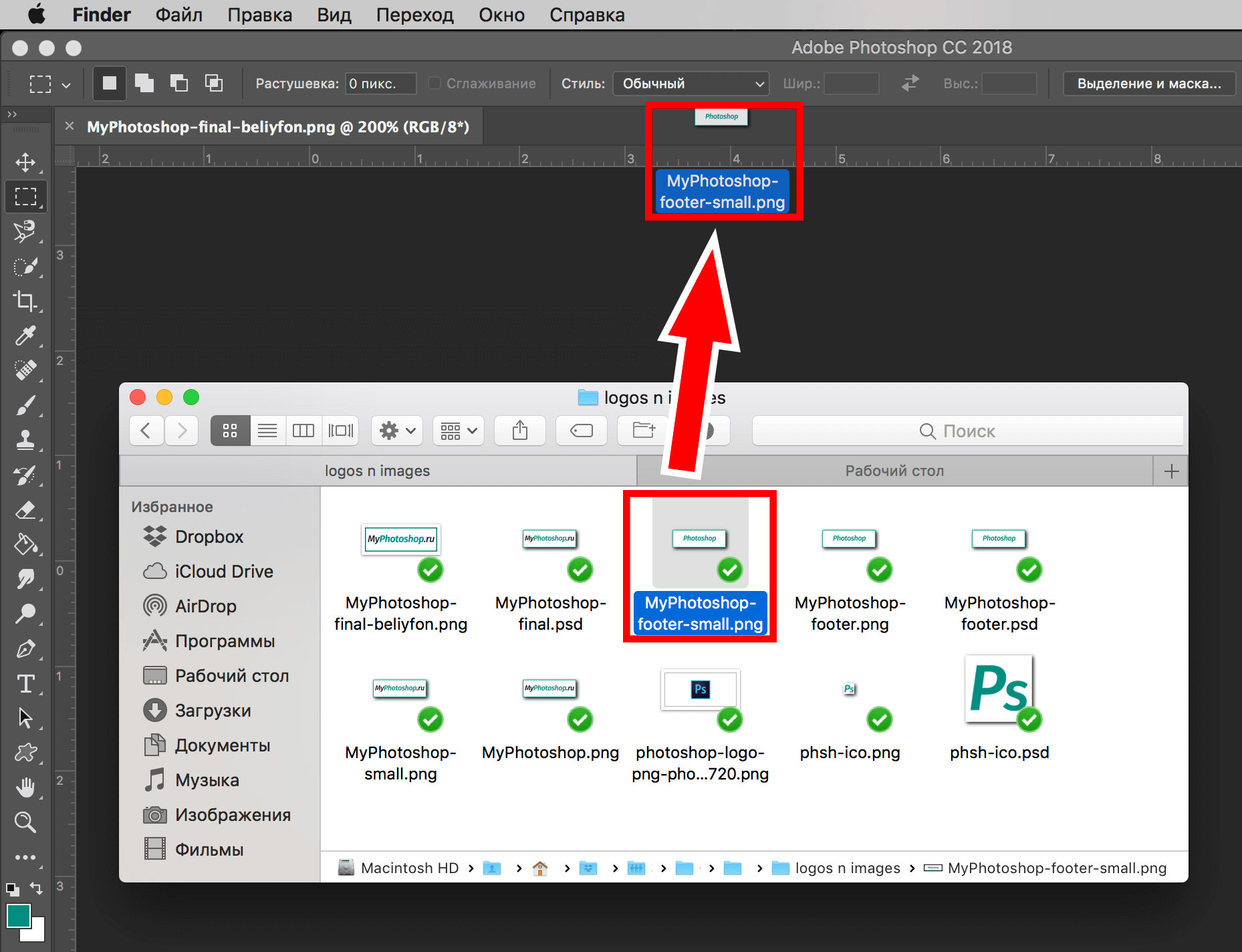
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера. Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.

Как вставить картину в Фотошоп онлайн
Для начала следует провести предварительную подготовку. Для этого откройте в редакторе основную фотографию, на которую будет добавлено другое изображение. После этого откройте второе изображение, и в результате у вас два открытых изображения в Фотошопе. Теперь можно использовать метод перетаскивания картинки из вкладки.
Это достаточно простой процесс, но для начала потяните изображение на панели с вкладками вниз. Чтобы сделать это, наведите на нее курсор, нажмите левой кнопкой мышки, не отпуская, перемещайте ее. В итоге картинка встанет на основное изображение. Что с ней можно делать:
- Окно можно передвигать в любую область на фотографии. Для этого подцепите ее курсором в верхней части, зажав клавишу мыши, передвиньте в нужную область.
- Изменить размер окна, сделав его больше или меньше. В этом случае мышку наведите на угол картинки и передвигайте ее.
Осталось соединить две картинки в одну. Чтобы выполнить эту операцию, последовательно выполните такие действия:
- На панели инструментов (вертикальное меню слева) выберите «Перемещение».
- Потяните изображение в окне к основному. Нажмите левую кнопку мыши, не отпуская ее, тяните картинку на основное.
- На указателе мышки появится значок «+», отпустите после этого кнопку мыши.

Как вставить картинку в Фотошоп онлайн через меню
Вы можете создавать автоматически смарт-объекты. Такой способ качественно отличается от обычного копирования или перетаскивания. Он создает слой-контейнер, размеры которого можно изменять без малейшей потери в качестве пикселей.
Обратите внимание! При любом способе вставки картинки в Фотошоп онлайн есть возможность изменить размер вставляемого объекта.
Чтобы использовать данный метод, вам нужно задействовать основное меню, размещенное на горизонтальной панели сверху. Вставить картинку в Фотошоп онлайн можно таким образом:
- Откройте исходное изображение в редакторе.
- нажмите на вкладку меню «Файл».
- В открывшемся меню выберите «Поместить».
- Через проводник Windows выберите картинку для вставки, нажмите кнопку «Поместить».
- Картинка появится на основном изображении.

Единственное, что сразу бросится в глаза, она не будет соответствовать размеру оригинала, и отобразится в рамочке. Однако ее можно подредактировать, потянув за концы рамки. После того, как приведете в должный размер, нажмите на кнопку на панели параметров в виде галочки. Есть и другие способы вставить картинку в Фотошоп Онлайн:
- Копировать – Вставить. Одно изображение скопировать в буфер обмена, а затем в нужном месте вставить. Для этого следует открыть картинку на ПК, и нажать горячие клавиши «Ctrl+A». Далее комбинация «Ctrl+C». Вернувшись в основное изображение, остается нажать «Ctrl+V».
- Перетащить фото из папки OC Windows. Откройте папку с картинкой на компьютере, и перетащите объект на картину в Фотошопе. Изображение добавиться как смарт-объект.
Когда требуются картинки с прозрачностью, то обращайте внимание на формат скачиваемого рисунка. Удобнее всего работать с расширением PNG, края которого не видно.
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
- Несколько основных тезисов работы программы Фотошоп
- Шаг №1. Загрузка фото в программу
- Шаг №2. Обведение нужной области
- Шаг №3. Выделение элемента, который будет наложен на базовое фото
- Шаг №4. Вставка изображения
- Заключение
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.

Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.

Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».

Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.

Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.

После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
https://youtube.com/watch?v=QxmMa5loLLE%3Ffeature%3Doembed
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Совет: Чтобы выделение объектов получалось более ровным – необходимо менять размер кисти в процессе работы.
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение – Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Автор – pixelbox
Мощным графическим редактором, позволяющим проводить любые операции с изображениями, является Photoshop. Меню инструментов удобно разделено на несколько вкладок, и позволяет работать со слоями и картинками. Большое число инструментов – кисти, фильтры, шрифты можно при желании дополнять. В этой статье – о том, как вставить фото в Фотошоп онлайн, чтобы начать работать с ним, что можно с ней сделать, и как сохранить после обработки.

- 1 Как вставить фото в Фотошоп онлайн
- 2 Что можно делать с фото в Фотошопе
- 3 Как сохранить фото в Фотошопе онлайн
Как вставить фото в Фотошоп онлайн
Работа в графическом редакторе начинается с добавления в него изображения. Иначе вам просто не с чем будет выполнять различные операции – добавление элементов, ретуширование и прочие действия. Чтобы вставить фото в Фотошоп предусмотрено два способа. Каждый из них удобен, и выбор за вами.
Первый вариант предполагает работу через панель инструментов. Для того чтобы вставить фотографию, выполните простые действия:
- Откройте графический редактор.
- Перейдите на панель инструментов, и нажмите вкладку «Файл».
- В списке найдите «Открыть», и кликните на этот пункт.
- Найдите нужное изображение через проводник.
- После открытия фото его можно редактировать в программе.

Второй способ предполагает вставку фотографии в Photoshop, используя контекстное меню. Для добавления таким способом, порядок действий следующий:
- На своем устройстве найдите изображение, и выделите его правой кнопкой мыши.
- В выпавшем меню выберите пункт «Открыть с помощью».
- Будет предложено сделать выбор из графических редакторов, установленных на компьютере/планшете.
- Откройте изображение с помощью Фотошопа.
Обратите внимание! При работе с Фотошопов в режиме онлайн подойдет только способ вставки фото через панель инструментов в веб браузере редактора.

Что можно делать с фото в Фотошопе
Photoshop позволяет редактировать любые изображения, которые в него добавляются. Для этого предусмотрены различные инструменты и опции, позволяющие кардинально изменить первоначальный вариант. С фотографией можно выполнить такие операции:
- Добавить к ним анимацию.
- Вставить их в рамку.
- Убрать внешние дефекты.
- Сделать фото черно-белым, ретро или добавить в него цветов.
- Наложить фотографию на любой фон.
- Соединить несколько изображений и прочее.

Как сохранить фото в Фотошопе онлайн
Когда работа с фотографией будет завершена, ее следует сохранить. Это предстоит сделать в ручном режиме, т. автосохранение здесь не сработает. Для сохранения готового фото выполните такие действия:
- На панели основного меню выберите вкладку «Файл».
- В открывшемся меню нажмите на пункт «Сохранить».
- Откроется окно выбора, где нужно выбрать тип файла PXD.
- Для подтверждения операции нажмите «Да».
Таким образом, графический редактор позволяет не только вставить фото в Фотошоп, но и в любой момент прервать работу в нем. При этом выполненные вами корректировки будут успешно сохранены.
Благодаря возможности совмещать отдельные фотографии в одно изображение, один документ, наш творческий потенциал в Photoshop ограничен только лишь собственными навыками и воображением. Но если Вы пока новичок в Photoshop, то совмещение даже двух изображений вместе может показаться Вам серьёзной для выполнения задачей, т. Photoshop открывает каждое новое изображение в отдельном, независимом документе, и единственный способ соединить изображение вместе — поместить их в один общий документа. К счастью, перемещение фотографий из одного документа в другой в Фотошопе осуществляется очень легко, и, как это сделать, мы рассмотрим в данной статье.
В этом материале мы рассмотрим три основных способа перемещения фотографий между документами, которые будут работать в любой версии Photoshop, так что не имеет значения, какую версию Вы сейчас используете. Я рассмотрю этот вопрос на примере Photoshop CS6.
Сейчас в рабочем окне Photoshop у меня открыты две фотографии в отдельных окнах. Кстати, по умолчанию, Photoshop открывает новые изображения во вкладках, а не в окнах, как изменить эту настройку, читайте здесь. Вот как выглядит рабочее окно программы:

Даже если мы одновременно видим два окна документа на экране, Photoshop одновременно работает только с одним документом. Тот, документ, с которым мы работаем, считается «активным», и, самый простой способ узнать, какой из них в настоящее время активный, это посмотреть в панель слоёв. Например, если мы посмотрим в мою панель прямо сейчас, то увидим, что в миниатюре предварительного просмотра отображается фотография женщины, что означает, что в данный момент активным документом является женщины:

Для того, чтобы сделать активным другой документ, надо всего лишь кликнуть по нему. В результате, в панели слоёв появится миниатюра фонового слоя с изображением фотографии с каплями.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
- Способ 1: Перетаскивание (Drag and Drop)
- Быстрое перемещение выделенной области на другой документ
- Способ 2: Создание дубликата слоя
- Способ 3: Скопируйте и вставьте (Copy And Paste)
Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:

При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:

Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:

В панели слоёв отобразилось новое фото, расположенное выше фонового:

Быстрое перемещение выделенной области на другой документ
Это ещё одно применение метода «Drag and Drop». С помощью инструмента «Move Tool» можно перемещать не только целые изображения, но и локальные выделения. Я создал произвольное выделение на слое с фото с каплями с помощью инструмента «Прямолинейное лассо» (Poligonal Lasso Tool) и инструментом «Move Tool» перетаскиваю его на второй документ:

И вот что у меня получилось в результате:

Создание дубликата слоя
Если по каким-либо причинам метод «Drag and Drop» Вам не подходит, можно применить и другой способ перемещения. Он заключается в создании дубликата слоя.
Во-первых, кликните внутри документа, содержащего фотографию, которую вы хотите переместить, что сделает его активным. Я кликну по фото с каплями. Затем пройдите по вкладке главного меню Слой (Layer) и выберите строчку «Создать дубликат слоя» (Duplicate Layer):

Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню. В любом случае, откроется диалоговое окно этой опции. Введите имя, с которым слой появится в целевом документе. Я ввёл «капли воды». Затем, в разделе «Назначение» (Destination) в нижней части диалогового окна, выберите имя документа, в который вы хотите переместить фотографию. У меня целевой документ называется «example1. jpg»:

Когда закончите, нажмите кнопку ОК, и Photoshop копирует фотографию из первоначального документа в целевой. В панели слоёв документа «example1. jpg» теперь находится новый слой «капли воды», и размещается он выше фонового слоя:

Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:

Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Выделяешь картинку, делаешь комбинацию клавиш ctrl+c, открываешь другую картинку, делаешь комбинацию клавиш ctrl+v. если она получилась слишкоб большая или маленькая, то сделай комбинацию ctrl+t!!!
О-о это пара пустяков!
Открой две фоты в двух окнах. При помощи инструментов выделения выделяешь свою фигуру. нажимаешь ctrl плюс С (копир)
переходишь на картинку (пейзаж)
нажимаешь ctrl плюс V (вставить)
Все! твое изображение встав. на нов слой!
обрабатываешь каждый слой отдельно. Склеиваешь, если нужно) )
Успехов!
спасибо! только слушай, ну вот я перенесла изображение на фон, и там то изображение маленькое очень получилось! и что деать? как увиличить?
Вообще не робит! Либо слой заднего плана остаётся, либо картинка, когда перетаскиваю в фш их. Как сделать, чтоб обе картинки стали слоями?? Неужели только у меня такая хрень?
надо выбирать фотки сходного качества,если одна из них велика-уменьши ее. А из маленькой большую ты не сделаешь-все расплывется
Прозрачное выделение включи потом вставляй картинку
это в настройках выделения, а не в настройках самой программы
А как открыть фоты в двух окнах?? ? У меня только одно! больше не могу окрыть!!!! (((((((((( Как быть? Помогите кто-нибудь!!!
Имелись в виду окна документов,а не окна приложения!
Учитесь грамоте,товарищи!
Ты хочешь что бы другие грамотно писали так. а сама написала ФОТЫ
открываеш 2 фото в одном окне. Расположи фото фона слева свое фото справа. ( я про фотошоп пишу. ) в панели вверху найди редактирование укажи размер фото и разрешение для обоих фото одинаковое. к примеру разрешение 180 пикс. Инструментом магнитное лассо обводиш аккуратно по контуру свое изображение как все обведеш увидиш круглую точку. все — изображение выделено! Береш инструмент — ПЕРЕМЕЩЕНИЕ наводиш курсор мышки на свое изображение и при нажатой левой кнопке мыши перетаскиваеш свое изображение на фон, опускай кнопку — вот и эксперементируй — если хочеш сохранить результат — нажми кнопку — СВЕСТИ СЛОИ !!!Можеш печатать фото!!!
Анатолий, Вы вроде не мальчик уже,а такие позорные ошибки делаете на письме!
глагол отвечает на вопрос: что делаешЬ?
Значит и глагол сам пишется обводишЬ, наводишЬ и т. !!!
короч выбираешь фото и перетягиваешь в фотошоп, всё
У меня с недавних времён не работает 🙁 Может, какую-нибудь функцию включить надо?
Когда вставляю вторую картинку, то одна накладывается на другую, а раньше новая вставала в левом верхнем углу. Не дает накладывать одно фото на другое, чтобы маской проявилось нижнее. Все работало, видимо что-то нажала. Все советы прочитала. В иконке кнопка администратора отключена, градиенты отключены, трансформирование отключено. Что произошло не пойму, не могу работать!!!! ПЛИЗ!!!!
ВОт народ, пишет, а пропустили самое важное, сначала картинку выделить надо!!! так она не скопируеться
Фоновый слой — это самый нижний слой на палитре «Слои». При импорте изображения со сканера или цифровой камеры все изображение помещается в фоновый слой.
Задний план и фоновый слой

Фон (в иллюстрации и фотографий): элементы изображения могут содержать передний план (А) и Задний план (В). Задним планом (или фоном) называется часть изображения, наиболее удаленная от зрителя.

Фоновый слой(в Photoshop): самый нижний слой на палите «Слои»; он всегда заблокирован (защищен), что не позволяет изменить его порядок следования, режим наложения и непрозрачность (для этого его необходимо преобразовать в обычный слой).
ПРЕОБРАЗОВАНИЕ ФОНОВОГО СЛОЯ
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
- Добавление через меню программы
- Добавление с помощью перетаскивания
- Добавление через меню самого компьютера
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:

После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.

То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:

Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.

Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Помещение файла в Photoshop
- (Photoshop) Выберите меню «Файл» > «Поместить», выберите помещаемый файл и нажмите кнопку «Поместить».
- Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
- Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».
- Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
- Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS).
- Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.
- Нажмите кнопку «Выполнить» на панели параметров либо клавишу «Ввод» (Windows) или Return (Mac OS), чтобы разместить иллюстрацию в новом слое.
- Нажмите кнопку «Отмена» на панели параметров либо клавишу Esc, чтобы отменить помещение.
Помещение PDF-файлов или файлов Illustrator в Photoshop
При помещении PDF-файлов или файлов Adobe Illustrator воспользуйтесь диалоговым окном «Поместить PDF» для определения параметров помещения иллюстрации.
Вставка графики Adobe Illustrator в Photoshop
Существует возможность копирования иллюстраций из Adobe Illustrator и вклеивания их в документы Photoshop.
- Чтобы автоматически растрировать иллюстрации при вклейке их в документ Photoshop, необходимо выключить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
- Чтобы иллюстрации вклеивались как смарт-объекты, растрированные изображения, контуры или слои-фигуры, необходимо включить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
Я продемонстрирую вам несколько различных методов объединения изображений в Photoshop. Мы начинаем с этих двух фотографий. Вы можете использовать свои собственные фото.


Откройте оба изображения в Photoshop. Выберите первое изображение, используйте инструмент «Перемещение» (клавиша V) и перетащите на вкладку другого изображения. Пока не отпускайте левую кнопку мыши.

Откроется вкладка второго изображения. Наведите указатель мыши на середину документа.

Теперь отпустите левую кнопку мыши. После этого изображения будут размещены друг на друге.

Нажмите Ctrl + T. Перетащите один из углов к середине.

В палитре слоев измените режим наложения. По умолчанию задан режим «Обычный». Поменяйте значение параметра на другое. Мы используем режим «Замена светлым».

Нажмите Ctrl + J, чтобы дублировать слой. Измените режим наложения нового слоя на «Осветление». Видите разницу, когда мы используем слои с различными режимами наложения?

Другой способ заключается в использовании градиентов. Из двух слоев, расположенных один поверх другого, выберите верхний и нажмите на иконку «Добавить слой-маску».

Выберите инструмент «Градиент» в палитре инструментов (G). Нажмите клавишу D, чтобы сбросить цвета.

Зажмите левую кнопку мыши и проведите ее указателем от края верхнего слоя в сторону игрока. Посмотрите, как плавно смешиваются слои.

Начните со второго шага. При выбранном верхнем слоем нажмите кнопку FX и затем выберите «Параметры наложения».

Перейдите к ползунку «Данный слой» (параметр «Наложение, если»). Передвигайте черный треугольник вправо до тех пор, пока фон не исчезнет из области слоя с игроком. Удерживая нажатой клавишу Аlt, кликните по ползунку сбоку от треугольника, чтобы получить более плавное смешивание.
Некоторым людям нравится эффект, когда части фигуры скрыты, например ноги. Настройте изображение по своему вкусу. Нажмите «ОК»

Продублируйте слой с баскетболистом. Откройте окно стилей слоя и перейдите на вкладку «Параметры наложения». Сдвиньте треугольник ползунка влево.

Теперь мы создадим инвертированную маску. Удерживая нажатой клавишу Alt, создайте новую маску слоя. Она будет выглядеть черной, а содержимое слоя скрыто.

Выберите белую кисть и перейдите к черной маске слоя. Зарисуйте область изображения, в которой вы хотите закрасить корзину.

Это три разных способа объединения фотографий в Photoshop, которые вы сможете использовать в своем творчестве.
Не знаете как объединить две фотографии в одну? Мы покажем как объединить два фото в одно изображение с помощью Photoshop. Эта статья представляет собой пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
- Как совместить 2 фотографии в одну с помощью Adobe Photoshop
- Как поменять изображения местами
Я использую последнюю версию Photoshop CC. Но описанные ниже действия верны и для версии программы CS6.

Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:

Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:

Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».

Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:

Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:

Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):

Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:

Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):

Включим видимость верхнего слоя:

Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:

Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:

Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:

Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:

Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.

Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:

Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».

Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:

Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:

Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:

Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:

Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:

Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:

Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:

Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:

Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:

Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
https://youtube.com/watch?v=bNYgz6T1d-g%3Ffeature%3Doembed
https://youtube.com/watch?v=9egmaDZVpHI%3Ffeature%3Doembed
https://youtube.com/watch?v=eY9KN7S-rUw%3Ffeature%3Doembed
https://youtube.com/watch?v=Xo2vU-2heTo%3Ffeature%3Doembed
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность. Как известно для такой операции вам нужны два изображения. Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
![]()
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне – хорошо, если нет – вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
![]()
Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
![]()
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
![]()
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
![]()
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
![]()
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование. Переместить можно изображение с помощью инструмента Перемещение (Move Tool) – найдите на панели инструментов справа.
![]()
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
![]()
![]()
Автор урока – Александр Акимов
https://youtube.com/watch?v=bNYgz6T1d-g%3Ffeature%3Doembed
https://youtube.com/watch?v=9egmaDZVpHI%3Ffeature%3Doembed
https://youtube.com/watch?v=eY9KN7S-rUw%3Ffeature%3Doembed
https://youtube.com/watch?v=Xo2vU-2heTo%3Ffeature%3Doembed
В версиях Photoshop ниже CS6 можно было перетащить картинку прямо из браузера в окно программы, но в версиях выше CS6 это уже не поддерживается.
И, тем не менее, способ быстрого открывания картинок в Photoshop непосредственно со страничек сайтов существует. Ниже я расскажу о том, как быстро перенести изображение со странички сайта в интернет-браузере в Photoshop напрямую, без сохранения на компьютере.
Вариант 1. Вставляем картинку в новый документ
Для начала, открываем в браузере страничку сайта с картинкой и кликаем по ней правой клавишей мыши, в контекстном меню выбираем «Копировать картинку». Заранее скажу, что линейный размер картинки на примере — 350 на 150 пикселей:

Итак, картинка скопирована в буфер обмена компьютера. Переходим к программе Photoshop. Нажимаем на вкладку главного меню Файл —> Новый (или комбинацию клавиш Ctrl+N). Открывается диалоговое окно создания документа, где набор будет указан как «буфер обмена» и размеры документа, соответствующие размеру картинки, скопированной в буфер обмена — у меня 350 на 150 пикселей:

В диалоговом окне можно задать цвет фонового слоя, либо выбрать опцию «Прозрачный», тогда вместо фонового лоя бут создан обычный пустой слой.
Нажимаем ОК, у нас создаётся документ с фоновым слоем (либо прозрачным обычным слоем, если так было задано в окне создания документа):

Теперь осталось нажать клавиши Ctrl+V, чтобы перенести изображение из буфера обмена в документ. Картинка будет вставлена в виде нового слоя над фоновым:

Вариант 2. Вставляем картинку в открытый документ
Если Вы хотите вставить картинку со странички сайта в уже открытый документ Photoshop, всё ещё проще. Кликаем правой клавишей мышки по рисунку на страничке, нажимаем «Копировать картинку», переходим на документ Photoshop (он, конечно, должен быть активным, лучше кликнуть по шапке документа для надёжности) и нажимаем Ctrl+М. Картинка вставлена в виде нового слоя, этот слой расположен поверх того слоя, который был активным при вставливании.
Если вставленная картинка оказалась больше документа, можно расширить холст документа с помощью инструмента «Рамка«, либо, наоборот, уменьшить линейный размер картинки с помощью инструмента «Свободное трансформирование«, нажав клавиши Ctrl+T.
Согласитесь, эти способы гораздо удобнее, чем сохранять изображение на компьютере.
Хотите сделать красивую аватарку для соцсетей или поздравить близких замечательной электронной открыткой, сделанной, если можно так выразиться, своими руками? Вы обратились по адресу! Всего за несколько простых шагов мы научим вас вставлять картинку в формате png на любой фон в программе Photoshop.
Открываем Photoshop и нажимаем раздел «Файл».

Выбираем «Открыть».

Зажимаем клавишу ctrl, выбираем в папке png и фон, которые собираемся использовать (для этого их предварительно нужно скачать на свой компьютер) и нажимаем «Открыть».

Png по размеру должно подходить тому фону, на который мы его будем вставлять, поэтому нажимаем вкладку «Изображение» и выбираем там «Размер».

В появившемся окошке можно изменить ширину и высоту изображения. Не забывайте ставить галочку «Сохранить пропорции», чтобы ваше png не растянуло в высоту или в ширину.

Теперь, когда мы убедились, что размер нам подходит, сохраняем его, нажав кнопку «ОК», и с помощью инструмента «Выделение» выделяем png.

Затем выбираем «Редактировать» — «Копировать».

Переходим на вкладку с фоном и нажимаем «Редактировать» — Вставить».

С помощью курсора перемещаем png, чтобы оно гармонично выглядело на фоне.


И, наконец, сохраняем в нужной папке в формате png. Теперь получившуюся картинку можно использовать по назначению!

Подскажите, пожалуйста, почему в Photoshop CS6 не вставляется ни одно изображение? Нужно открыть картинку так, чтобы создать новый слой в уже открытом документе PSD, а программа открывает только новым файлом (документом). Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой. Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:

Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше. Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект. Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):

( 6 оценок, среднее 0. 33 из 5 )
- Подготовка фотографий. Загружаем в фотошоп.
- Вставляем фотографии
- Обработка вставленных фото
- Сохраняем фото
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox. ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как – склеить, соединить, обработать, сохранить и так далее.
![]()
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл – Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
![]()
Работать мы будем с основной фотографией – комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
![]()
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом – cat. png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
![]()
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room. jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
![]()
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты – кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой – room. jpg
![]()
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
![]()
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки – тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
![]()
Когда нужный размер будет достигнут – нажмите ENTER.
![]()
Перейдите на слой с котом и проделайте тоже самое.
![]()
Найдите инструмент Перемещение на панели инструментов.
![]()
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото – будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
![]()
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
![]()
Изображение с бабочкой я также высветлил – используя настройки “на глаз”.
![]()
Теперь создайте новый слой – на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
![]()
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
![]()
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да – с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
![]()
Для реалистичности движения бабочки можно добавить фильтр “Размытие в движении” на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
![]()
Угол я выбрал 0%,а смещение – 3. Чем больше вы задаете смещение, тем больше размывается изображение.
![]()
Результат нашей работы:
![]()
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:

А вот изображение, которое должно появиться на экране телевизора:

Давайте приступим.
Для начала выделим ту область, в которую необходимо вставить другое изображение. Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:

Делается выделение примерно так:

Откройте второе изображение. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:

Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):

Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т. е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:

И вот как выглядит теперь само изображение:

Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:

По завершению трансформации нажмите Enter. Вот что получилось в итоге:

Вот что у нас получилось в итоге: