В этом уроке я покажу вам три простых способа совмещения двух изображений в Фотошоп. Начнём мы с самого простого способа совмещения, используя параметр Opacity (Непрозрачность) на панели «Слои». Далее, рассмотрим способ получения более интересного и творческого результата с использованием режимов смешивания. И, наконец, вы узнаете, как легко скомбинировать два изображения при помощи маски слоя. В конце некоторых способов я дам вам полезные советы, как ускорить рабочий процесс и получить хорошие результаты. Я буду использовать Photoshop CC, но данный урок полностью совместим с версией SC6. Давайте приступим!
- Использование опции Opacity (Непрозрачность)
- Опция «Непрозрачность»
- Режимы наложения
- Опция «Режимы наложения»
- «Режимы наложения» и «Непрозрачность»
- Циклическое переключение режимов смешивания с клавиатуры
- Использование маски слоя
- Добавление маски
- Как работает маска слоя
- Выбор инструмента Gradient Tool (G) (Градиент)
- Выбор чёрно-белого градиента
- Совмещение двух изображений
- Просмотр маски слоя
- Включение и отключение маски слоя
- Инструкция №1 – наложение без прозрачности
- Инструкция №2 – наложение слоёв с прозрачностью
- Несколько основных тезисов работы программы Фотошоп
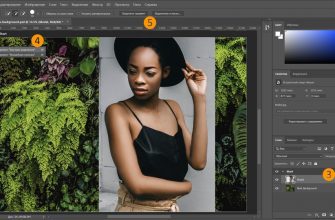
- Шаг №1. Загрузка фото в программу
- Шаг №2. Обведение нужной области
- Шаг №3. Выделение элемента, который будет наложен на базовое фото
- Шаг №4. Вставка изображения
- Заключение
- Зачем нужны слои и режимы наложения?
- Шесть групп наложения
- Точка отсчёта
- Режимы, которые используются чаще всего
- Режимы, которые используются реже
- Параметры Opacity и Fill
- Базовые режимы
- Затемняющие режимы
- Осветляющие режимы
- Контрастные режимы
- Режимы сравнения
- Компонентные режимы
- Ключевые тезисы по Фотошоп
- Обводим конкретную область
- Выделяется второй элемент в Фотошоп
- Вставляем изображение в Фотошоп
- Как вставить картину в Фотошоп онлайн
- Как вставить картинку в Фотошоп онлайн через меню
Использование опции Opacity (Непрозрачность)
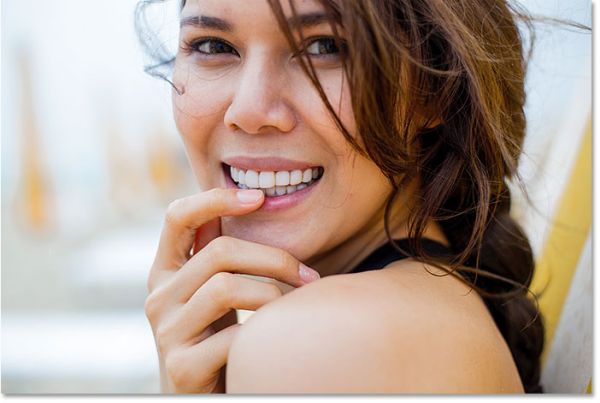
В первом способе мы прибегнем к помощи опции «Непрозрачность». Вот первое изображение с девушкой, которое я буду использовать в качестве примера:

А это второе изображение с пляжем:

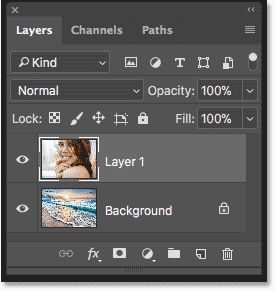
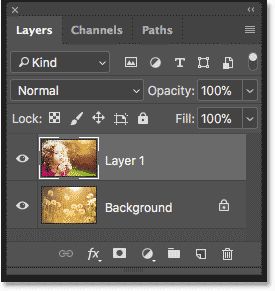
Они уже открыты у меня в Photoshop. Посмотрите на панель слоёв, эти два изображения располагаются на отдельных слоях. Изображение с пляжем открыто в качестве фона, портрет девушки находится чуть выше.

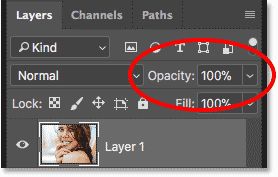
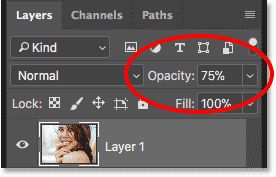
Опция «Непрозрачность»
Данная опция расположена в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, это означает, что текущий выбранный слой «Layer 1» полностью блокирует своей непрозрачностью нижний слой.

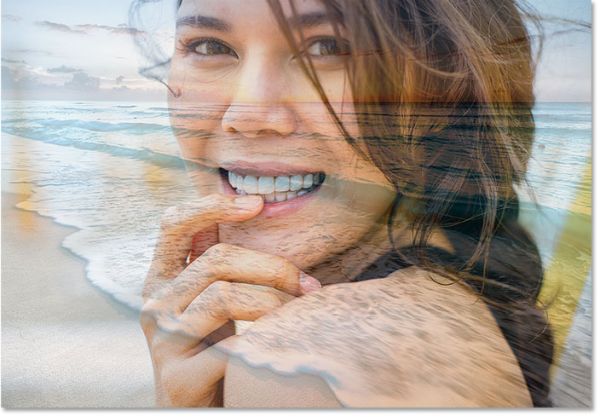
Значение непрозрачности контролирует уровень прозрачности слоя. Это очень просто, снижая значение, мы делаем слой более прозрачным, позволяя изображениям, расположенных ниже, проявляться. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет растворяться в нижнем. Я изменил значение непрозрачности от 100% до 75%.

Это означает, что мы смешиваем 75% непрозрачности изображения на верхнем слое с 25% непрозрачности изображения на нижнем слое. Мы видим, что изображение девушки начинает смешиваться с изображением пляжа.

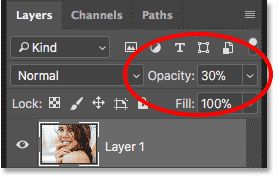
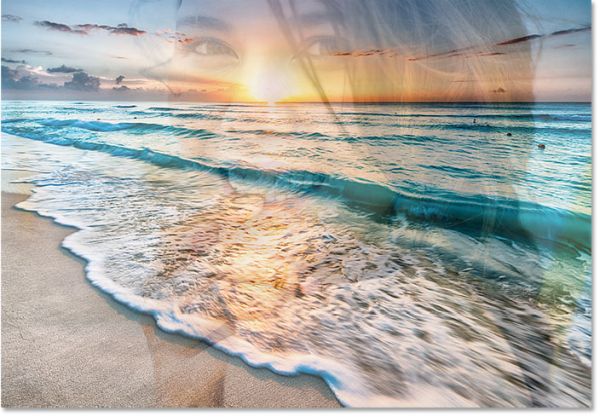
Здесь, я захотел сделать девушку ещё менее заметной и уменьшил значение непрозрачности до 30%.

В этом случае 30% непрозрачности портрета смешивается с 70% непрозрачности пейзажа, создавая приятный эффект наложения. Поиграйте с непрозрачностью и остановитесь на том значении, которое будет лучше для ваших изображений.

Режимы наложения
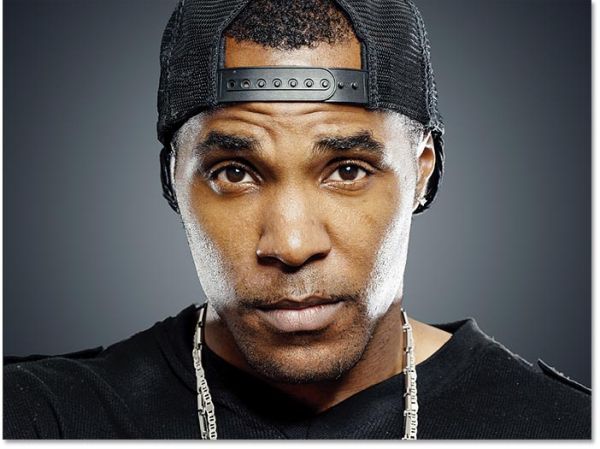
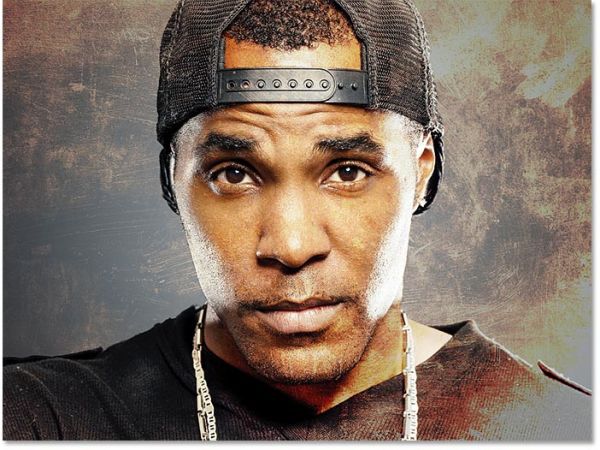
Во втором способе для совмещения двух изображений мы будем использовать режимы наложения. Они отлично подходят для смешивания любых двух изображений, в особенности они полезны при совмещении текстуры с фотографией. В качестве фотографии я буду использовать мужской портрет.

Портрет я буду смешивать с синей гранжевой текстурой.

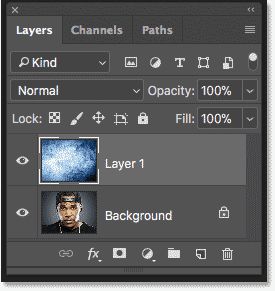
Снова посмотрите на панель слоёв, каждое изображение располагается на отдельном слое. Портрет находится на фоновом слое, а текстура над ним.

Опция «Режимы наложения»
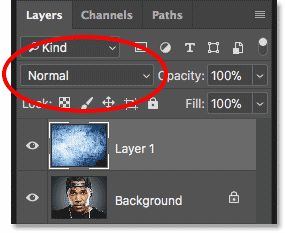
Режимы наложения в Фотошоп – это разные способы взаимодействия слоёв друг с другом. Расположена данная опция в верхнем левом углу панели «Слои», прямо напротив опции «Непрозрачность». По умолчанию установлен режим Normal (Обычный), это означает, что верхний слой вообще не смешивается со слоями, расположенными под ним.

Кликните по раскрывающейся вкладке «Режимы наложения», чтобы открыть меню со множеством различных режимов. Мы не будем рассматривать их все, но более подробно вы можете прочитать о них в этом уроке: «Режимы наложения в Фотошоп». Сегодня мы будем использовать три самых популярных и часто используемых режимов смешивания: Multiply (Умножение), Screen (Экран) и Overlay (Перекрытие). Режим «Умножение» создаёт эффект затемнения, «Экран» придаёт эффект яркости, а «Перекрытие» смешивает два слоя, увеличивая общий контраст.

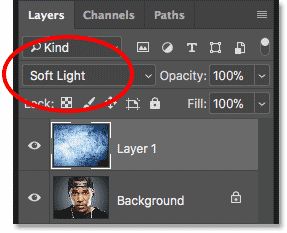
Результаты после применения режимов смешивания будут полностью зависеть от ваших изображений. В моём случае лучший результат получился с использованием режима наложения Soft Light (Мягкий свет).

Подобно режиму «Перекрытие», «Мягкий свет» смешивает два изображения вместе, повышая контрастность. Разница в том, что режим «Мягкий свет» производит более тонкий и естественный эффект.

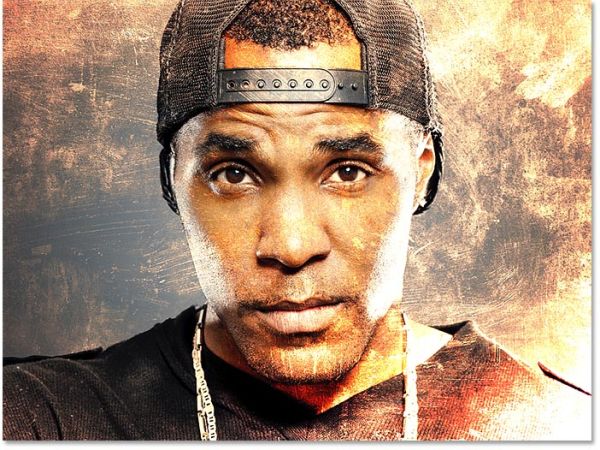
Другой режим наложения, который отлично подходит для совмещения моих двух изображений – Divide (Разделить).

«Разделить» — один из менее известных и редко используемых режимов в Фотошоп. Но согласитесь, эффект действительно выглядит довольно крутым.

«Режимы наложения» и «Непрозрачность»
После того, как вы определились с режимом наложения, вы можете поиграть с непрозрачностью слоя, о чём я вам говорил в первом способе. Для слоя с текстурой я выбрал режим «Разделить» и непрозрачность уменьшил от 100% до 50%.

И вот результат:

Циклическое переключение режимов смешивания с клавиатуры
Хочу дать вам полезный совет, который поможет ускорить рабочий процесс и облегчит работу с режимами смешивания. Вы можете переключаться между различными режимами смешивания в Фотошоп непосредственно с клавиатуры. Нажмите V, чтобы выбрать инструмент Move Tool (Перемещение). Затем нажмите и удерживайте Shift, и используйте клавиши плюс (+) и минус (-) для перемещения вверх и вниз по списку. Это позволит вам быстро попробовать различные режимы смешивания, чтобы найти тот, который подойдёт лучше всего.
Использование маски слоя
Третий способ смешивания двух изображений, который мы рассмотрим, безусловно, самый популярный – использование маски слоя. В отличие от опций «Непрозрачность» и «Режимы наложения», которые смешивают два изображения полностью, маска слоя позволяет нам контролировать, в какой области два изображения будут смешиваться. С маской открывается множество возможностей и манипуляций, их невозможно рассмотреть в одном уроке. Здесь мы просто изучим основы.
Вот первое фото с девочкой, которое я буду использовать:

И второе изображение с одуванчиками:

Снова взглянем на панель слоёв, каждая фотография расположена на отдельном слое. Изображение с одуванчиками находится на фоновом слое, а девочка чуть выше.

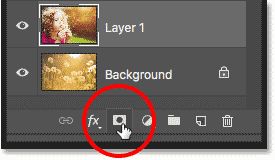
Добавление маски
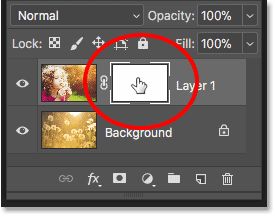
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите на значок Add Layer Mask (Добавить слой-маску) в нижней части панели «Слои».

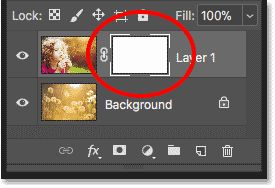
Рядом с миниатюрой слоя появится миниатюра маски.

Как работает маска слоя
Маски слоя управляют прозрачностью слоя, подобно опции «Непрозрачность». Но опция «Непрозрачность» влияет на прозрачность всего слоя в целом, а «Маска слоя» позволяет добавлять различные уровни прозрачности на разные области слоя. Другими словами, вы можете использовать маску, чтобы показать некоторые области, скрывая другие, это делает маску идеальным инструментом для смешивания изображений.
В своей работе маска использует чёрный и белый цвета. Любая часть слоя, где маска заполнена белым, остаётся видимой. А где маска заполнена чёрным цветом, скрыта. Давайте посмотрим, как можно быстро скомбинировать два изображения вместе, используя чёрно-белый градиент на маске слоя.
Выбор инструмента Gradient Tool (G) (Градиент)
На панели инструментов выберите Градиент.

Выбор чёрно-белого градиента
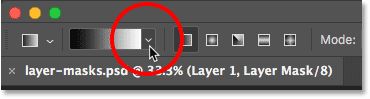
Выбрав инструмент Градиент (G), перейдите на панель параметров и нажмите на стрелочку, смотрящую вниз, расположенную рядом с градиентом.

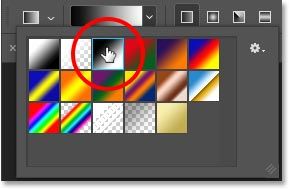
Из выпадающего списка градиентов выберите градиент «Чёрный, белый», дважды кликнув по его миниатюре (третий слева на вернем ряду).

Совмещение двух изображений
Перейдите на миниатюру маски, она должна выделиться в рамочку.

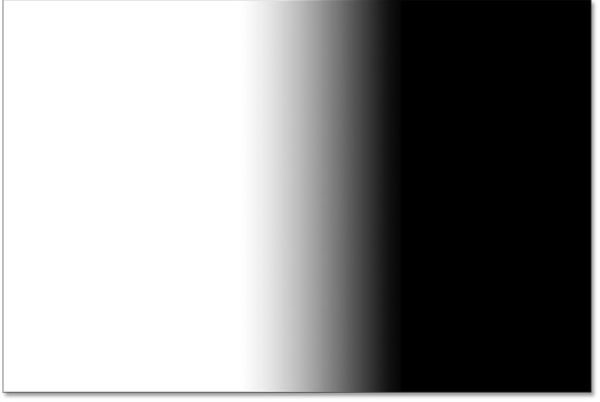
Затем на рабочем холсте кликните и, удерживая левую кнопку мыши, протяните линию градиента от чёрного к белому. Поскольку градиент начинается с чёрного и заканчивается белым, то я начну его создавать с правой стороны изображения и перемещу линию градиента влево. При создании градиента зажмите клавишу Shift, чтобы линия была прямой. Помните, что чёрный цвет скрывает, а белый отображает. В левой части рабочего документа я хочу оставить изображение девочки, поэтому эта часть маски должна быть белой. Правая сторона документа должна скрыться, значит правая сторона маски должна быть чёрной.

Когда вы отпустите кнопку мыши, Фотошоп создаст градиент на маске и смешает две фотографии вместе. На скриншоте ниже видно, как девочка из верхнего слоя смешивается с одуванчиками из нижнего слоя. Если вас не устраивает результат, то создайте ещё один градиент на маске.

Просмотр маски слоя
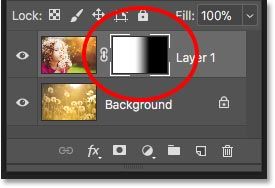
Посмотрите на миниатюру маски на панели «Слои», где мы создали градиент. Чёрная область справа – место, где верхнее изображение скрыто в документе, что позволяет проявиться нижнему изображению на фоновом слое. И белая область слева – область, где верхнее изображение с девочкой остаётся видимым.

Так же мы можем просмотреть фактическую маску в документе. Зажмите клавишу Alt на клавиатуре и кликните по миниатюре маски слоя, этими действиями вы переключите просмотр основного документа с изображения на маску слоя. Так вам будет легче всё понять. Снова повторюсь: чёрная область справа – область, где верхний слой скрыт, а белая слева — эта область видна.
Обратите внимание на серое пространство посередине, где градиент переходит от чёрного к белому. Эта область создаёт постепенный переход между двумя слоями, что позволяет создавать плавное смешивание двух изображений. Чтобы снова переключиться с маски на изображение, так же зажмите Alt и кликните по миниатюре маски на панели «Слои».

Включение и отключение маски слоя
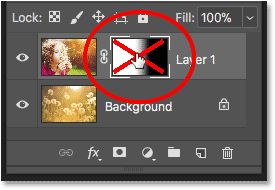
Хочу дать вам совет для быстрой и удобной работы с маской. Вы можете включать и выключать маску слоя, нажимая и удерживая Shift и кликая по миниатюре маски на панели «Слои». Нажатием по миниатюре один раз вы временно отключите маску и просмотрите весь слой полностью. Красный значок «Х» появится на миниатюре, сообщив нам, что маска отключена. Удерживая Shift, снова кликните по миниатюре, чтобы включить маску снова.

Вот и всё, что я хотел вам рассказать в этом уроке. Это 3 простых метода смешивания двух изображений, используя опцию «Непрозрачность», режимы смешивания и маску слоя в Photoshop.
Ссылка на источник урока.
Наложение изображений – самая простая операция в сфере фотомонтажа. Чтобы наложить одну картинку или часть её на другое изображение, необходимо скопировать её и вставить во вторую картинку. Также можно воспользоваться слоями и полупрозрачностью, чтобы одно изображение проступало сквозь другое. Всё это можно сделать в веб-приложении Фотошоп Онлайн.
Открыть Фотошоп Онлайн
Открыть Простой Фоторедактор

Инструкция №1 – наложение без прозрачности
В этой инструкции слои не используются, будем работать с базовыми функциями:
- Запустите в браузере Фотошоп Онлайн и загрузите картинку через меню – .
- Сразу откройте вторую картинку, на которую нужно наложить первую – она откроется в другой вкладке.
- Перейдите к первой картинке – выделите всё изображение комбинацией Ctrl-A или воспользуйтесь одним из инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню – , выбранный участок скопируется в буфер обмена.
- Перейдите на второй рисунок в соседней вкладке, выберите в верхнем меню – .
При необходимости, вставленный участок можно подвинуть, подцепив его мышью. Также его можно трансформировать в меню Редактирование – Свободная трансформация. Сохраните готовый файл.
Инструкция №2 – наложение слоёв с прозрачностью
Вставить картинку в картинку в Фотошоп Онлайн с прозрачностью поможет система слоёв:
- Откройте первое изображение через меню – .
- Создайте слой через меню – – .
- Откройте второе изображение через меню – .
- Выделите всё второе изображение комбинацией или с помощью инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню – – выбранный участок скопируется в буфер обмена.
- Перейдите на вкладку с первым изображением, вставьте скопированный участок через меню – .
- В правой панели во вкладке виден параметр прозрачности – отрегулируйте его в диапазоне от 0% до 100%.
Если прозрачность составляет 100%, то нижняя картинка не видна. При уменьшении прозрачности видимость нижнего слоя постепенно увеличивается, верхнего – постепенно уменьшается. Выберите нужное значение и сохраните файл.
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
- Несколько основных тезисов работы программы Фотошоп
- Шаг №1. Загрузка фото в программу
- Шаг №2. Обведение нужной области
- Шаг №3. Выделение элемента, который будет наложен на базовое фото
- Шаг №4. Вставка изображения
- Заключение
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Шаг №1. Загрузка фото в программу
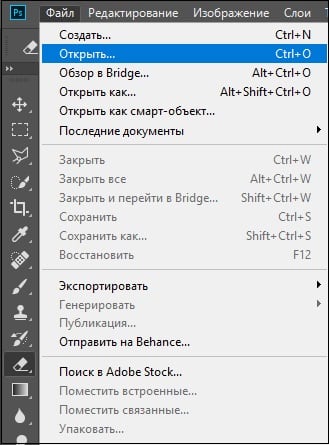
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.

Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.

Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».

Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.

Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.

После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
https://youtube.com/watch?v=QxmMa5loLLE%3Ffeature%3Doembed
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Зачем нужны слои и режимы наложения?
Слои (Layers) в Photoshop — небольшие части целого изображения, своеобразная стопка прозрачных плёнок с нанесенными на них элементами будущей работы. Если их все наложить друг на друга — получится цельная картинка.
Наглядный пример работы слоёв в Photoshop. Источник
Каждому слою можно установить один из нескольких режимов наложения (или режимов смешивания слоёв). Такие режимы влияют на то, как слои будут взаимодействовать друг с другом. Благодаря наложению вы можете задавать разные эффекты и настраивать их параметры.
Режимы наложения используются для того, чтобы вписать нужный объект в фон, наложить текстуры, тонировать изображение, изменить цвет и сделать ещё много разных вещей.
Наглядная демонстрация работы режимов наложения. Художник превращает день в ночь при помощи Multiply. Источник
Шесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны.
Режимы наложения: Базовые, Затемняющие, Осветляющие, Контрастные, Режимы Сравнения и Компонентные. Источник
Что делает каждая группа (общее описание):
- 1 группа — базовые режимы. Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.
- 2 группа — затемняющие режимы. Сюда входят Darken, Darker Color, Color Burn, Multiply и Linear Burn. Все перечисленные режимы затемняют изображение.
- 3 группа — осветляющие режимы. Сюда входят Lighten, Color Dodge, Screen, Lighter Color и Linear Dodge. Полностью противоположны затемняющим и отвечают за осветление изображения.
- 4 группа — контрастные режимы. Сюда входят Overlay, Soft Light, Hard Light, Vivid Light, Pin Light, Linear Light и Hard Mix. Изменяют яркость и контраст изображения.
- 5 группа — режимы сравнения. Сюда входят Difference, Subtract, Exclusion и Divide. Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
- 6 группа — компонентные (HSL-режимы). Сокращение HSL образовано от слов Hue, Saturation и Lightness — тон, насыщенность и светлота. В группу входят режимы Hue, Saturation, Luminosity и Color. Данные режимы влияют на цветовой тон, яркость и цветовую насыщенность, которые берутся с изображения по отдельности.
Далее объясним по каждому режиму.
Точка отсчёта
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
Режимы, которые используются чаще всего
Normal (Нормальный) – дефолтный и самый распространённый режим.
В нём можно настраивать прозрачность слоёв для того, чтобы верхний слой частично перекрывал нижний. Режим не изменяет цвета и как правило используется для рисования эскизов и стандартной покраски.
Dissolve (Затухание) – в случайном порядке удаляет пиксели из выбранного слоя, создавая эффект шума, похожий на снег.
Демонстрация режима Dissolve
При полной непрозрачности Dissolve выглядит почти как Normal. Разница появляется при уменьшении непрозрачности: Dissolve в случайном порядке изменяет пиксели и создаёт эффект шума. Используется чаще всего в случаях, когда нужен, собственно, эффект шума.
Dissolve хорош в сочетании Layer Style — Outer/Inner Glow (Стиль слоя — внешнее/внутреннее свечение). Его я использую для отрисовки нимбов и аур персонажей.
Вот скриншот с расположением эффектов свечения в Photoshop:
Видео о том, как создать эффект свечения с помощью Dissolve:
Ещё с помощью режима Dissolve можно создать эффект дождя. Для этого залейте слой нужным цветом, переведите изображение в режим Dissolve и понизьте параметр Opacity (Непрозрачность) до нужного вам уровня (подробнее о непрозрачности в конце статьи). Затем объедините результат с пустым слоем и наложите сверху фильтр Motion Blur.
Darken (Затемнение) – выделяет и затемняет светлые пиксели. Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Демонстрация режима Darken
Режим изменяет только те цвета на изображении, которые светлее выбранного вами оттенка. Поэтому Darken пригодится в ситуациях, когда вы пересветили какую-то область на изображении, и нужно снизить там яркость.
Например, на вашем рисунке есть выжигающий белый цвет в окружении разных тонов и светлый розовый, который чуть темнее. Вам нужно приглушить яркость белого. Для этого возьмите светлый розовый цвет и в режиме Darken пройдитесь им по пересвеченным участкам. Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Использовать режим для затемнения всего изображения многие художники не советуют, потому что он понижает контрастность.
Lighten (Замена светлым) — работает по тому же алгоритму, что и Darken, но в обратную сторону. Режим выделяет и изменяет тёмные пиксели, превращая их в светлые.
Демонстрация режима Lighten
Соответственно, этот режим затрагивает только те участки рисунка, которые темнее выбранного вами цвета. Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Я часто использую режим Lighten, чтобы выровнять по тону контрастные области на фоне. Lighten довольно мягко смешивает свой оттенок с цветами на картинке, а Lighter Color, который работает схожим образом, на мой взгляд, даёт больше контрастных переходов.
Режим часто применяется в пейзажах. Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Multiply (Умножение) — один из самых популярных режимов. Благодаря Multiply цвета верхнего слоя накладываются на цвета нижнего. От этого изображение становится темнее и насыщеннее. Чем ярче цвет, тем сильнее будет затемнение.
Демонстрация режима Multiply
Чаще всего Multiply используют для работы с тенями. Руслана Гусь не советует использовать серые цвета — в этом случае режим наложения даст «грязь». Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Преподаватель в Smirnov School Анна Кондратенко советует использовать Multiply для проработки теней и оклюжена (мягких теней) объекта:
Если мне необходимо создать, скажем, сложный архитектурный объект, я использую данный режим для базовой проработки формы. Заливаю белым цветом силуэт объекта и отдельным слоем начинаю «лепить» форму через Multiply — с помощью лассо, градиентов и мягкой кисти. Тени при этом не должны попадать на наиболее освещенные участки, за этим важно следить. Далее проверяю, как это всё работает с локальными цветами, регулирую прозрачность и обязательно тонирую тени через Ctrl+U. В противном случае, если оставить цвет просто серым, теневые участки будут смотреться «грязно» — работа потеряет приятную теплохолодность.
Кроме того, Multiply вместе с рядом других режим может использоваться для покраски черно-белого изображения. А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
Overlay (Перекрытие) — режим равномерного смешивания цвета обоих слоев.
Демонстрация режима Overlay
Overlay повышает контрасты: делает тёмные цвета ещё темнеё, светлые — ещё светлее. Часто используется для наложения текстур, изменения тона и оттенков. Точка отсчета для этого режима — 50% серый цвет. Все цвета ярче этого высветлят изображение, темнее — затемнят.
Я использую Overlay для затемнения областей картинки. В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.
При низком уровне прозрачности Overlay похож на режим Normal, но с более интенсивным цветом. Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя.
Демонстрация режима Soft Light
Если сделать цвет ярче 50% серого, то Soft Light будет работать как осветляющий, а меньше – будет затемнять. Этот режим, как и Overlay, добавляет цвет на картинку, но делает это мягче. Поэтому его часто используют для рефлексов.
Режим Soft Light я использую чаще всего — он может применяться как для выделения освещенных областей, например при тоновой лепке формы, так и для создания более глубоких теневых участков. К примеру, если использовать полупрозрачный градиент с тёмным насыщенным цветом, получишь более приятные, мягкие, цветные тени в сравнении, скажем, с привычным для теней Multiply. Еще Soft Light наряду с Overlay может широко использоваться при работе с фотобашем и мэтт-пэйнтингом. Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
Также режим часто используют для правки тона, исправления серости теней и повышения контраста изображения, потому что Soft Light аккуратно работает с цветами и тенями.
Hard Light (Жесткий свет) — похож на Soft Light. У них схожий функционал, но Soft Light намного легче контролировать.
Демонстрация режима Hard Light
Hard Light часто используется для рисования теней, спецэффектов и покраски ч/б моделей, сделанных в пакетах 3D-моделирования в качестве подмалёвков.
Режим сильно темнит и пережигает насыщенность, поэтому просто рисовать в Hard Light будет сложно. Нужно взять цвет с палитры, внести поправки в его свойства (например, сделать светлее и менее насыщенным) и только потом наносить на 3D-модель. Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Screen (Экран) — добавляет цвет и осветляет изображение. Режим используют для отрисовки бликов, контрового света и эффектов сияния.
Демонстрация режима Screen
Режимы Screen, Color Dodge и Overlay я использую для усиления «вау-эффектов» — разных «светяшек», сияния и мерцания.
В этом режиме надо быть аккуратным с использованием очень светлых оттенков — они могут получиться «пережженными». В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
Linear Dodge (Линейный осветлитель) — режим, в котором цвета сочетаются благодаря повышению яркости, а значения яркости складываются друг с другом.
Демонстрация режима Linear Dodge
Linear Dodge и Color Dodge я чаще всего использую для рисования светящихся элементов. Например, Linear Dodge — для создания приятной светящейся дымки. В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.
Анна Кондратенко использует этот режим на завершающих этапах работы для огоньков, лучей, дифракции света, контурного света — всего, что светится, переливается и привлекает внимание зрителя как хороший акцент.
Чаще всего достаточно взять кисть с мягкими краями и насыщенный светлый по тону цвет. Также стоит снять галочку «Transparency Shapes Layer» в настройках слоя — результат будет более естественным. С данным режимом важно держать себя в руках и использовать умеренно.
Где находится параметр Transparency Shapes Layer в Photoshop:
Режимы, которые используются реже
Darker Color (Темнее) — выбирает наиболее тёмные пиксели из выделенных.
Демонстрация режима Darker Color
При использовании этого режима наложения видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя. При этом у мазков получаются довольно резкие, «пиксельные» края, поэтому режимом Darker Color пользуются редко.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета двух слоев.
Демонстрация режима Color Burn
Color Burn в качестве точки отсчёта использует белый цвет, соответственно, режим не влияет на белый цвет в изображении. Поможет, если надо создать эффект «недоэкспонированности».
Linear Burn (Линейный затемнитель) – темнее Multiply, но не такой насыщенный как Color Burn. Уменьшает яркость нижнего слоя, чтобы усилить цвет верхнего. Если верхний слой белый — эффекта не будет.
Демонстрация режима Linear Burn
Можно сказать, что этот режим не пропускает много света, поэтому может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст.
Демонстрация режима Color Dodge
Color Dodge стоит использовать, если вам нужно выделить какой-то эффект (неон, магию), показать свечение или блеск. Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Работает аналогично Color Dodge — делает изображение светлее, только эффект от Divide гораздо интенсивнее, вплоть до искажения цвета.
Демонстрация режима Divide
Lighter Color (Светлее) — делает то же самое, что и режим Lighten (высветляет тёмные пиксели), но сразу со всеми слоями вашего изображения вместо одного конкретного. Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Демонстрация режима Lighter Color
Vivid Light (Яркий свет) — осветляет или затемняет цвета на изображении, основываясь на цвете верхнего слоя.
Демонстрация режима Vivid Light
Может использоваться для настройки контраста, однако Vivid Light искажает цвета, ведет себя немного непредсказуемо, и к нему нужно подходить с осторожностью. Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Эффекта от данного режима не будет, если верхний слой — на 50% серый.
Linear Light (Линейный свет) — режим, при котором светлый верхний слой будет осветлять нижний, а тёмный — затемнять.
Демонстрация режима Linear Light
Linear Light можно использовать для стилизованного рисования и эффектов свечения. От режима не будет никакого эффекта, если ваш верхний слой — на 50% серый.
Pin Light (Точечный свет) — перемещает основные цвета на изображении — может и осветлять, и затемнять. По сути, режим сочетает в себе сразу функции Darken (Затемнение) и Lighten (Замена светлым).
Демонстрация режима Pin Light
Фактически, он заменяет пиксели нижележащего слоя в зависимости от яркости и цвета верхнего. Если верхний слой в режиме Pin Light светлее, чем 50% серый, то все цвета темнее этого на изображении будут высветлены, а светлее — останутся нетронутыми. Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
Hard Mix (Жесткое смешение) — выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации.
Демонстрация режима Hard Mix
Hard Mix смешивает цвета верхнего слоя с цветами нижнего. Итоговое изображение сильно теряет в деталях, но выглядит контрастнее. Из-за сильной «пиксельности» его сложно будет использовать в реалистичных картинах, максимум — для стилизации.
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
Демонстрация режима Difference
Белый цвет полностью инвертирует цвета картинки как при использовании операции «Инверсия», чёрный ничего не меняет.
Subtract (Вычитание) — яркость верхнего слоя вычитается из яркости нижнего. Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Демонстрация режима Subtract
Exclusion (Исключение) — более мягкая версия Difference с небольшим контрастом. Отличие в том, что пиксели на вашем изображении становятся серыми, а не чёрными.
Демонстрация режима Exclusion
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя. Этот режим работает непосредственно с яркостью картинки: он проигнорирует цвет, которым вы будете рисовать, и будет учитывать только насыщенность этого цвета.
Демонстрация режима Saturation
Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания с помощью черного цвета.
В 2D-рисовании распространен прием: создается слой в режиме Saturation, залитый ровным серым цветом, чтобы проверить тон. Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Hue (Цветовой тон) — режим, который заменяет цветовые оттенки нижележащего слоя на те, что используются непосредственно на слое с Hue.
Демонстрация режима Hue. Здесь поверх рисунка наложен яркий розовый цвет, фуксия.
При этом насыщенность нижнего слоя остается нетронутой: если вы в этом режиме наложите яркий насыщенный розовый на ненасыщенный синий, розовый получится таким же приглушенным, каким был синий. По сути, он помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
Может использоваться для редактирования цвета в изображении. Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего.
Демонстрация режима Luminosity
При полной непрозрачности режим практически не используется для рисования, однако с пониженной непрозрачностью можно создать эффекты тумана и дыма. Кроме того, с помощью Luminosity можно сделать цветовую карту и проверить, все ли в порядке с насыщенностью на вашем рисунке. Для этого нужно создать новый слой поверх всех остальных, залить его серым цветом и выбрать режим Luminosity.
Слева — оригинал работы ментора в Smirnov School Ольги Морозовой, справа — цветовая карта. Самые акцентные и насыщенные цвета — это деревья и окружение рядом с ними, как раз то, что и должно быть в фокусе.
Параметры Opacity и Fill
Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
Демонстрация работы двух параметров. Первая картинка — оригинал, к мазку сверху применен стиль слоя «обводка». На втором изображении у этого слоя наполовину снижена прозрачность, на третьем — заливка. В последнем случае стиль слоя, обводка, остается нетронутым.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:
Здесь наполовину уменьшен параметр «Непрозрачность»:
Здесь — параметр «Заливка»:
В этом случае при уменьшении «Заливки» цвет верхнего слоя в основном накладывается на тени, оставляя свет более-менее нетронутым.
Можно пойти дальше и во вкладке Blending Options (Параметры наложения) ползунком Underlying Layer (Подлежащий слой) тонко настроить окрашивание теней так, как вам нужно:
Как работает параметр Underlying Layer:
Базовые режимы
- Normal (Нормальный) – дефолтный режим, который не изменяет цвета и обычно используется для рисования эскизов и стандартного покраса.
- Dissolve (Затухание) – в случайном порядке изменяет пиксели и создаёт эффект шума. Может использоваться при создании свечения и для эффекта дождя.
Затемняющие режимы
- Darken (Затемнение) – выделяет и затемняет светлые пиксели, из-за чего часто используется для понижения яркости отдельных, пересвеченных элементов изображения.
- Darker Color (Темнее) — оставляет видимыми только те пиксели, что темнее пикселей нижележащего слоя. Редко используется из-за пикселизации мазков.
- Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета. Может быть использован для эффекта «недоэкспонированности».
- Multiply (Умножение) — делает изображение темнее и насыщеннее. Часто используется при работе с тенями и оклюженом объектов, а также для покраски ч/б.
- Linear Burn (Линейный затемнитель) – уменьшает яркость. Может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Осветляющие режимы
- Lighten (Замена светлым) — высветляет тёмные пиксели, позволяет снизить черноту и выровнять контрастные области, не затрагивая свет в вашей работе. Часто применяется в пейзажах для создания воздушной перспективы.
- Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст. Используется для выделения ярких эффектов — неона, магии и блеска, может использоваться в покраске ч/б.
- Screen (Экран) — добавляет цвет вместе с осветлением изображения. Используется для отрисовки бликов, контрового света и эффектов сияния.
- Lighter Color (Светлее) — высветляет тёмные пиксели на всех слоях изображения.
- Linear Dodge (Линейный осветлитель) — сочетает цвета через повышение яркости. Часто используется для рисования светящихся элементов: огоньков, лучей, дифракции света и так далее.
Контрастные режимы
- Overlay (Перекрытие) — повышает контрасты: делает тёмные цвета темнее, а светлые — светлее. Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.
- Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя. Часто используется для рефлексов, правки тона, повышения контраста, создания воздушной перспективы, при работе с фотобашем и мэтт-пэйнтингом.
- Hard Light (Жесткий свет) — ещё интенсивнее осветляет и затемняет изображение. Часто используется для рисования теней, спецэффектов и покраски 3D-моделей-подмалёвков.
- Vivid Light (Яркий свет) — режим, который осветляет или затемняет цвета, основываясь на цвете верхнего слоя. Может использоваться для стилизации.
- Linear Light (Линейный свет) — осветляет или затемняет цвета. Используется для стилизованного рисования и эффектов свечения.
- Pin Light (Точечный свет) — осветляет или затемняет цвета в зависимости от цвета верхнего слоя. С осторожностью может использоваться для наложения текстур-спецэффектов.
- Hard Mix (Жесткое смешение) – выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации. Может использоваться для стилизованного рисования.
Режимы сравнения
- Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
- Subtract (Вычитание) — меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
- Exclusion (Исключение) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет в серый.
- Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Может искажать цвета.
Компонентные режимы
- Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя, игнорируя цвет вашей кисти. Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания.
- Hue (Цветовой тон) — помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
- Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты. Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.
- Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего. С пониженной непрозрачностью можно создать эффекты тумана и дыма. Ещё с помощью Luminosity можно сделать цветовую карту и проверить насыщенность в рисунке.
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
#фотошоп #настройка #урок #рисование
Чтобы границы вставленного из другого изображения объекта резко не выделялись, необходимо воспользоваться параметром Feather (Перо). Для этого после выделения объекта нажмите правой кнопкой на выделенной части и выберите параметр Feather или Refine Edge (Уточнить край). Во втором случае вы сможете наглядно контролировать результат. Двигайте курсор в параметре Feather или введите значение (обычно достаточно 1-2 пикселей). Таким образом, вы получите объект с полупрозрачным краем. После вставки в другое изображение можно дополнительно слегка пройтись по краю инструментом Blur (Размытие), тем самым «смешав» края объекта и фона. При этом объект должен находиться на том же слое, что и фон.
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность. Как известно для такой операции вам нужны два изображения. Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
![]()
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне – хорошо, если нет – вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
![]()
Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
![]()
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
![]()
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
![]()
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
![]()
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование. Переместить можно изображение с помощью инструмента Перемещение (Move Tool) – найдите на панели инструментов справа.
![]()
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
![]()
![]()
Автор урока – Александр Акимов
Работа в Фотошоп в конкретных случаях требует от дизайнера навыков наложения картинки на картинку. Портрет помещается на конкретный фон с добавлением пейзажа или элемента декора. Для реализации таких задумок придуманы способы работы в программах для обработки изображений. В статье будет рассмотрена программа Фотошоп, в которой дизайнеры накладывают две картинки друг на друга. Задача реализуется в четыре ключевых этапа, которые рассмотрим далее.
Ключевые тезисы по Фотошоп
Перед работой с наложением картинки на картинку рассмотрим следующие ключевые аспекты:
- Фотографии с одинаковым разрешением, чтобы не потребовалась конвертация конкретного материала.
- Фотографии с одинаковым источником света, что требуется для получения естественной натуральной фотографии по итогам работы. Ищем схожую специфику света.
- Упрощение процесса наложения фотографии на фотографию без изогнутых элементов и подобных сложностей. Иначе – итоговая фотография выглядит не реалистично.
Чтобы наложить одно изображение на другое, воспользуемся следующей инструкцией.
Обводим конкретную область
Поскольку вторую картинку вставляем в конкретное место на первой картинки, выделяем область для размещения второго фото. Для выделения области в программе Фотошоп предусмотрены полезные инструменты, которыми пользуются даже начинающие дизайнеры: «Лассо», «Быстрое выделение», «Прямолинейное лассо», «Магнитное лассо». Выбираем первую функцию и выделяем область (отображается пунктирными линиями после выделения).

Выделяется второй элемент в Фотошоп
Далее, переходим к картинке, с которой необходимо взять элемент для переноса на базовую фотографию. Для выбора целого изображения зажимаем сочетание клавиш «Ctrl+A». При необходимости выделить конкретную зону изображения, воспользуемся полезным инструментом «Лассо».
После выделения конкретной области на втором изображении зажимаем сочетание клавиш на клавиатуре «Ctrl+С», переходим на окно с первым базовым изображением и вставляем. Так дизайнер копирует изображение в буфер обмена, чтобы после вставить в первую картинку. Как сделать вставку – далее, подробно.
Вставляем изображение в Фотошоп
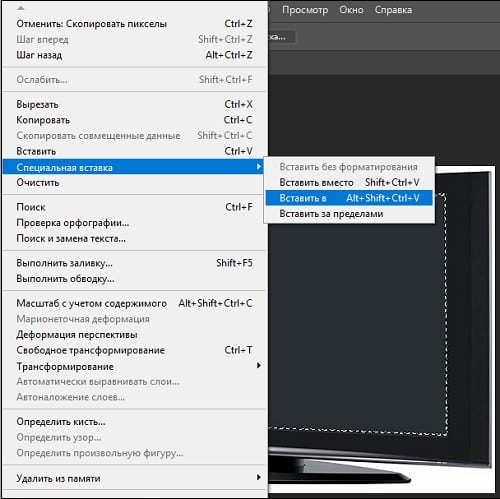
Для вставки скопированного изображения переходим на главное фото и открываем «Вставить в» на панели инструментов из меню «Специальная вставка».

Скопированное в буфер обмена изображение отобразится на первой картинки в выделенной области при помощи инструмента «Лассо». При несоответствии размеров выделенной области со скопированным изображением воспользуемся вкладкой «Редактирование». Выбираем регулирующие маркеры левой кнопкой мыши, растягиваем до сопоставляемого с базовым изображением размера.
Также для вставки изображения предусмотрена комбинация сочетания клавиш «Ctrl+V» — нажимаем после копирования и перехода на первую картинку.
В итоге – получилось наложить одну картинку на другую, после – добавляем полезные эффекты для улучшения качества фотографии. Чтобы сохранить полученный результат, нажимаем на кнопку на панели инструментов «Файл» — «Сохранить как» и выбираем формат сохранения.

Также существует альтернативный способ слияния картинок в Фотошоп. Добавляем в программу две картинки. Переходим на ту, которую требуется перенести, выбираем инструмент «Перемещение» (первый из списка в левом столбце) и накладываем картинку на картинку.


Чтобы сделать первую картинку фоном фотографии, которую переместили, трансформируем ее в слой. В рабочей среде меняем местами два слоя с помощью левой кнопкой мыши.

Остается только выбрать слой с фоном, ластик с «Размытием» и стереть место, где отмечается вторая фотография. Результат выглядит следующим образом.


Как вставить картину в Фотошоп онлайн
Для начала следует провести предварительную подготовку. Для этого откройте в редакторе основную фотографию, на которую будет добавлено другое изображение. После этого откройте второе изображение, и в результате у вас два открытых изображения в Фотошопе. Теперь можно использовать метод перетаскивания картинки из вкладки.
Это достаточно простой процесс, но для начала потяните изображение на панели с вкладками вниз. Чтобы сделать это, наведите на нее курсор, нажмите левой кнопкой мышки, не отпуская, перемещайте ее. В итоге картинка встанет на основное изображение. Что с ней можно делать:
- Окно можно передвигать в любую область на фотографии. Для этого подцепите ее курсором в верхней части, зажав клавишу мыши, передвиньте в нужную область.
- Изменить размер окна, сделав его больше или меньше. В этом случае мышку наведите на угол картинки и передвигайте ее.
Осталось соединить две картинки в одну. Чтобы выполнить эту операцию, последовательно выполните такие действия:
- На панели инструментов (вертикальное меню слева) выберите «Перемещение».
- Потяните изображение в окне к основному. Нажмите левую кнопку мыши, не отпуская ее, тяните картинку на основное.
- На указателе мышки появится значок «+», отпустите после этого кнопку мыши.

Как вставить картинку в Фотошоп онлайн через меню
Вы можете создавать автоматически смарт-объекты. Такой способ качественно отличается от обычного копирования или перетаскивания. Он создает слой-контейнер, размеры которого можно изменять без малейшей потери в качестве пикселей.
Обратите внимание! При любом способе вставки картинки в Фотошоп онлайн есть возможность изменить размер вставляемого объекта.
Чтобы использовать данный метод, вам нужно задействовать основное меню, размещенное на горизонтальной панели сверху. Вставить картинку в Фотошоп онлайн можно таким образом:
- Откройте исходное изображение в редакторе.
- нажмите на вкладку меню «Файл».
- В открывшемся меню выберите «Поместить».
- Через проводник Windows выберите картинку для вставки, нажмите кнопку «Поместить».
- Картинка появится на основном изображении.

Единственное, что сразу бросится в глаза, она не будет соответствовать размеру оригинала, и отобразится в рамочке. Однако ее можно подредактировать, потянув за концы рамки. После того, как приведете в должный размер, нажмите на кнопку на панели параметров в виде галочки. Есть и другие способы вставить картинку в Фотошоп Онлайн:
- Копировать – Вставить. Одно изображение скопировать в буфер обмена, а затем в нужном месте вставить. Для этого следует открыть картинку на ПК, и нажать горячие клавиши «Ctrl+A». Далее комбинация «Ctrl+C». Вернувшись в основное изображение, остается нажать «Ctrl+V».
- Перетащить фото из папки OC Windows. Откройте папку с картинкой на компьютере, и перетащите объект на картину в Фотошопе. Изображение добавиться как смарт-объект.
Когда требуются картинки с прозрачностью, то обращайте внимание на формат скачиваемого рисунка. Удобнее всего работать с расширением PNG, края которого не видно.