Презентация далеко не всегда используется только для показа в то время, как выступающий зачитывает речь. На самом деле, данный документ можно превратить в очень функциональное приложение. И настройка гиперссылок является одним из ключевых моментов в достижении этой цели.


Обратите внимание! Ссылкой в документе Word может быть не только обычный текст, но и рисунок, изображение, фигура, текстовое поле, WordArt, SmartArt и некоторые другие объекты. Алгоритм действий, которые требуется выполнить в подобных случаях, ничем не отличается от рассмотренного далее.

Какое бы из трех предложенных выше действий вы не выполнили, будет открыто окно «Вставка ссылки«. Вставьте в расположенную внизу строку «Адрес» скопированный на первом шаге текущей инструкции URL. Нажмите «ОК» для подтверждения и закрытия окна.
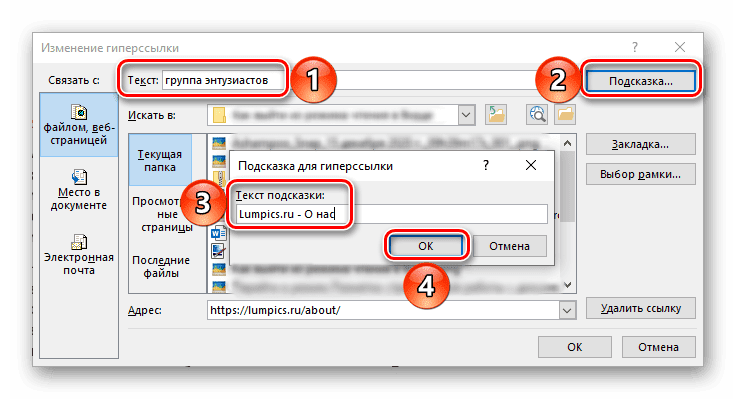
Примечание: В строке «Текст», расположенной вверху этого окна, можно задать свое название для ссылки – текст, внутри которого она будет содержаться. Это полезно в тех случаях, когда изначально адрес добавлялся в пустое место документа, что тоже возможно. Справа же расположена кнопка, нажатие на которую позволяет добавить «Подсказку» — небольшое описание, демонстрируемое при наведении указателя курсора на ссылку в тексте.

Ссылка будет добавлена в указанное вами место документа, будь то текст, изображение или какой-либо другой элемент. Для перехода по ней необходимо зажать клавишу «Ctrl» и кликнуть по объекту левой кнопкой мышки (ЛКМ). Если добавлялась подсказка, она будет показана вместо адреса во всплывающем окошке около текста-гиперссылки. Из контекстного меню, вызываемого нажатием ПКМ по указанному месту, тоже можно открыть ссылку. Там же доступна возможность ее изменения, копирования и удаления.


Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
- Помогла ли вам эта статья?
- Еще статьи по данной теме
- HTML ссылки-гиперссылки
- Внутренние переходы
- Файл в другой папке
- Цвета ссылок HTML
- Пример
- Открытие в новом окне
- Суть гиперссылок
- Быстро создаем гиперссылку на другой файл
- Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
- Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
- Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
- Создаем гиперссылку на другое место в документе
- Как отметить место назначения ссылки?
- Добавляем закладку
- Используем стиль заголовка
- Добавляем ссылку
- Справка
- Внешние контуры
- HTML ссылки-целевой атрибут
- Примере
- Как сделать гиперссылку в Ворде
- Что такое гиперссылка и зачем она нужна?
- Как самому сделать гиперссылку?
- Пошаговая инструкция № 1. Для текущего документа
- Видео — Быстрые переходы по документу Word с помощью гиперссылок
- Пошаговая инструкция № 3. Для перехода на веб-страницы
- Как удалить все ссылки?
- Видео — Как сделать ссылку в Word
- Отмечаем место назначения гиперссылки
- Специальные гиперссылки
- HTML ссылки-синтаксис
- Автоматические гиперссылки
- Дополнительно
- HTML ссылки-создать закладку
Помогла ли вам эта статья?
ДА НЕТ
Еще статьи по данной теме
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp. ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.

За гиперссылку отвечает парный тег , но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href.
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
- Внутренние переходы
- Файл в той же папке
- Файл в другой папке
- Внешние переходы
- Открытие в новом окне
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
Внутренние переходы
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.html
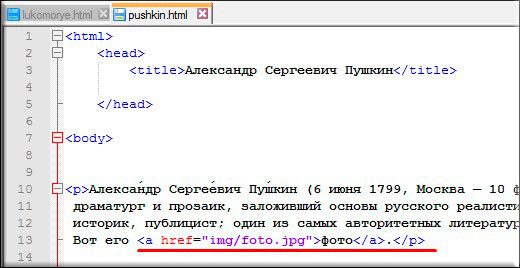
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin. html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

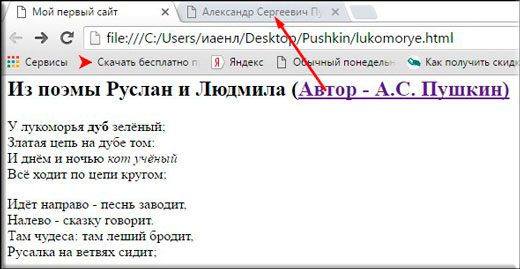
А вот теперь сохраните и запустите файл pushkin. html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo. jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.


Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank». Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега после значения атрибута href. Давайте возьмем тот отрывок из файла lukomorye. html, где мы делали ссылку на страницу pushkin. html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.

Суть гиперссылок
Гиперссылка – это специальный объект, который при нажатии во время просмотра производит определенный эффект. Подобные параметры можно назначать на что угодно. Однако механика при этом различается при настройке для текста и для вставленных объектов. На каждом из них следует остановиться конкретнее.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Важное примечание: Текст следует копировать из файла, который был предварительно сохранен.
Примечание: Создавать активные ссылки посредством перетаскивания объектов-рисунков (например, фигур) невозможно. Чтобы сделать гиперссылку для таких графических элементов, следует выделить объект-рисунок, кликнуть по нему правой кнопкой мышки и в контекстном меню выбрать “Гиперссылка”.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
Откройте документ MS Word, в который требуется добавить гиперссылку.
Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.

Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
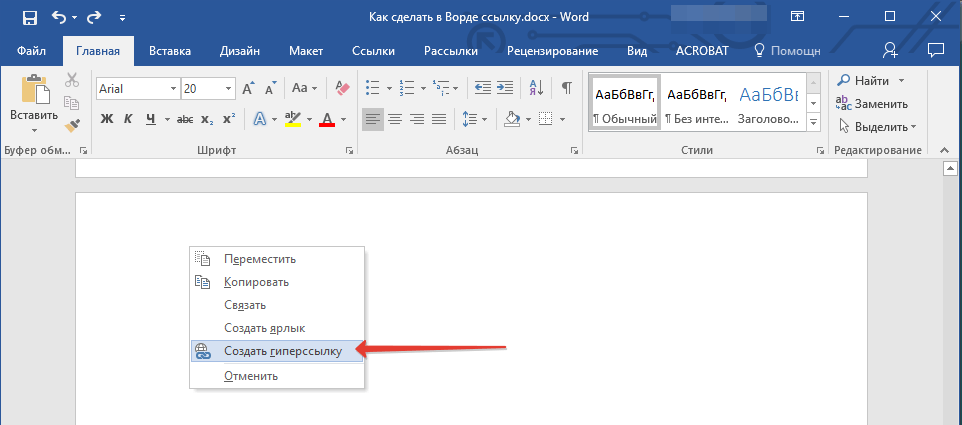
В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.

Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.

Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
Откройте текстовый документ, в который необходимо добавить активную ссылку.

Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.

Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.

Кликнув по ссылке с предварительно зажатой клавишей “Ctrl”, вы перейдете непосредственно к выбранному вами объекту в окне браузера.

Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
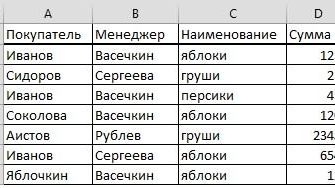
Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.

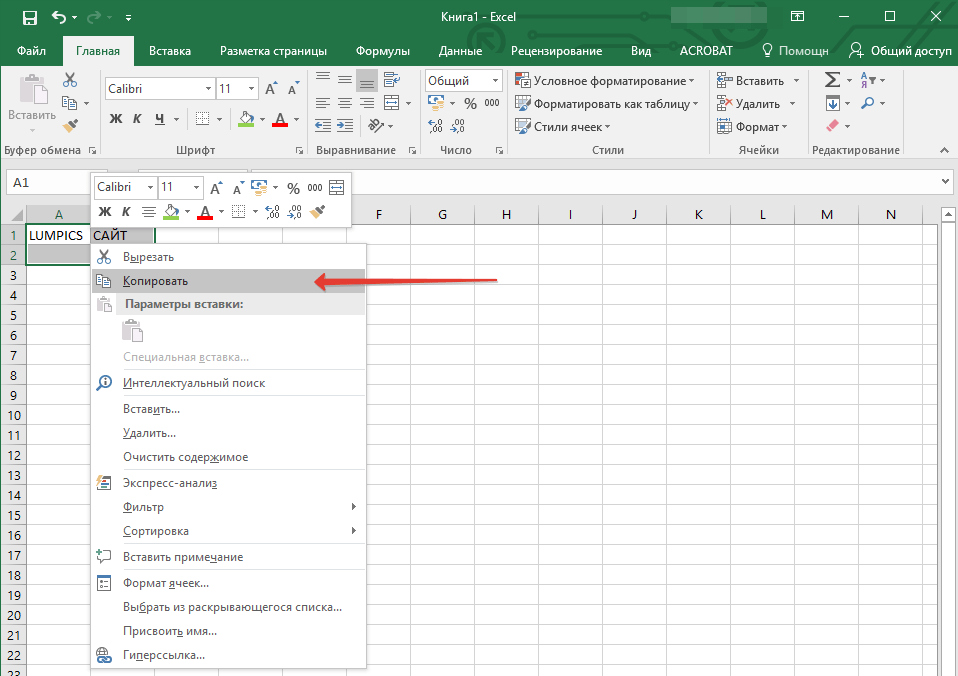
Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.

Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.

Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.

На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Как отметить место назначения ссылки?
Используя закладку или заголовок, можно отметить место назначения ссылки.
Добавляем закладку
Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.

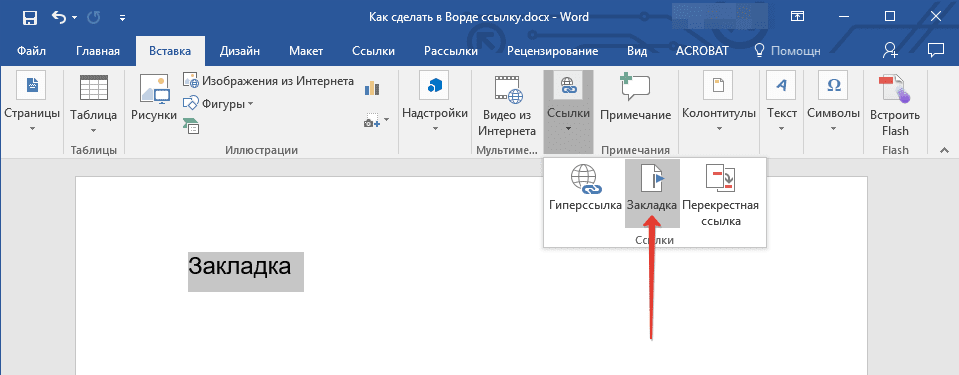
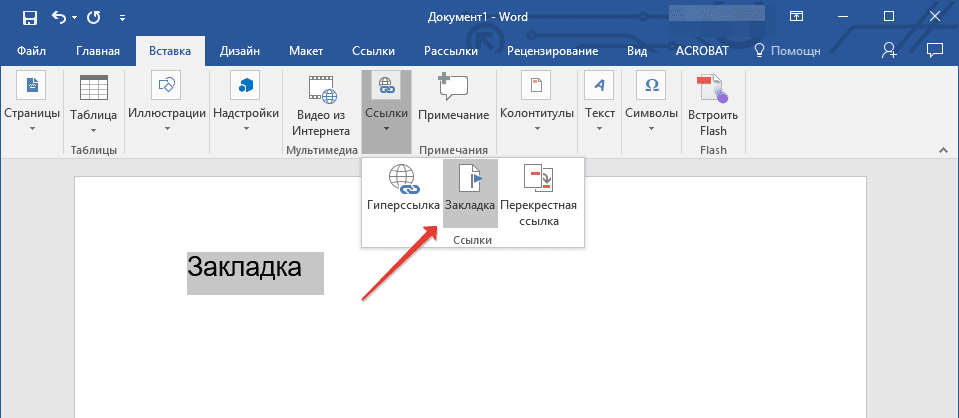
Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.

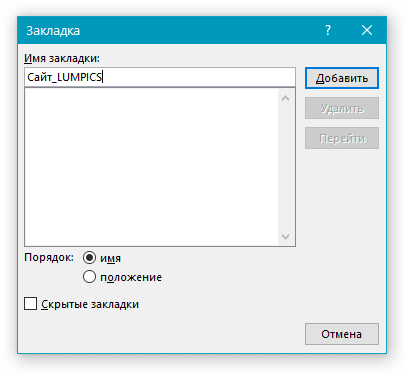
Введите имя закладки в соответствующем поле.

Примечание: Имя закладки обязательно должно начинаться с буквы. Однако, в имени закладки могут содержаться и цифры, а вот пробелов быть не должно.
Выполнив вышеописанные действия, нажмите “Добавить”.
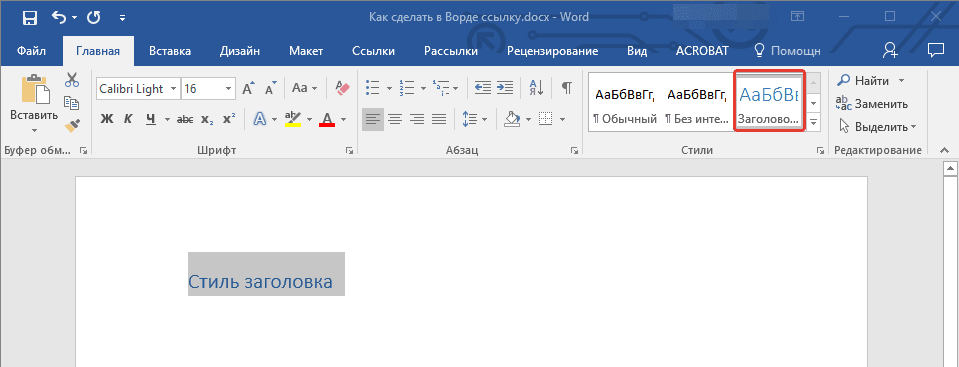
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.

Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.

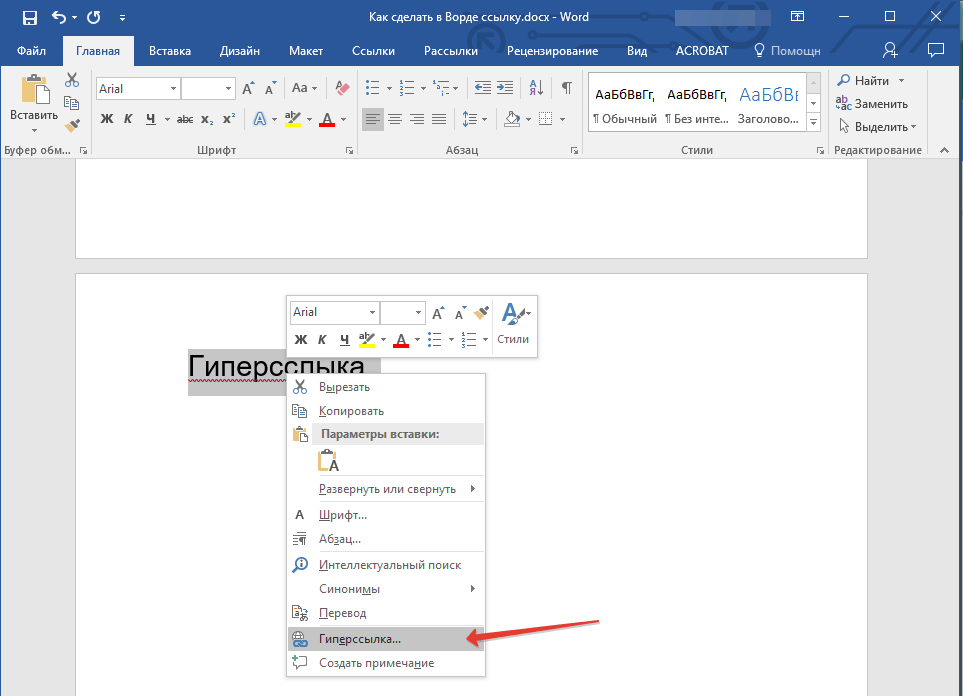
Добавляем ссылку
Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.

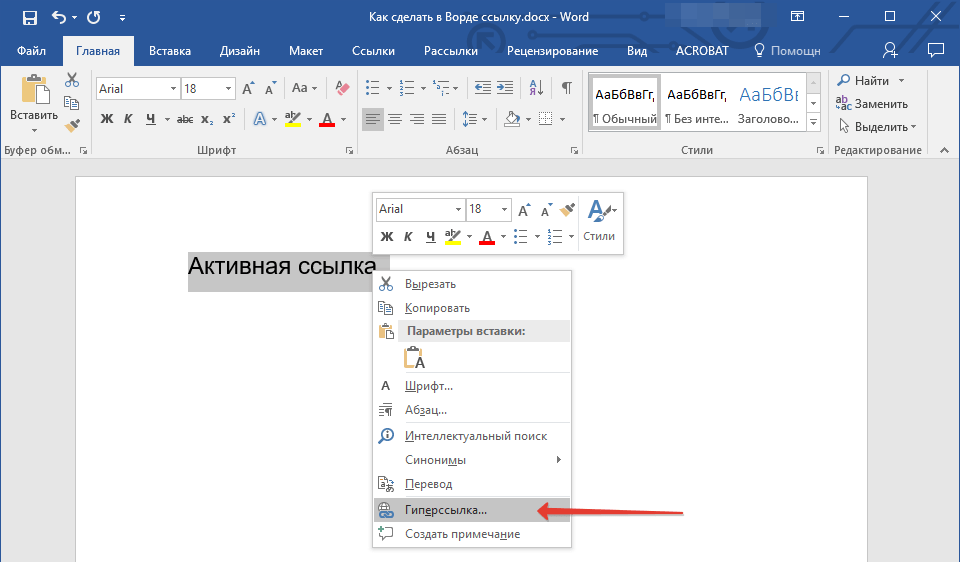
Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

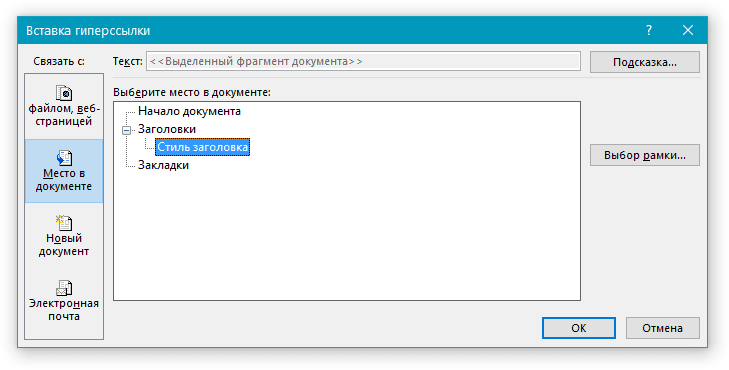
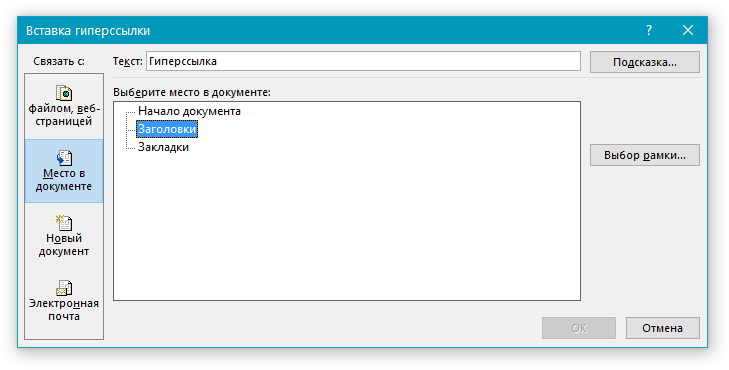
Выберите в разделе “Связать с” пункт “Место в документе”.
В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.

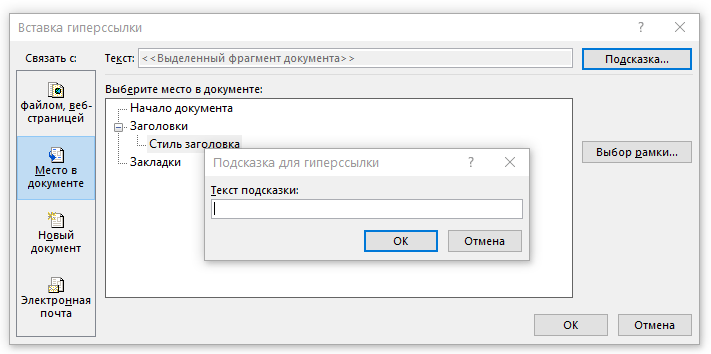
Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст.

Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Справка
- Используйте атрибут href для определения адреса ссылки
- Использование атрибута target для определения места открытия связанного документа
- Используйте id атрибут (ID = «value») для определения закладок на странице
- Используйте href атрибут (href = «#value») для связи с закладкой
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Как сделать гиперссылку в Ворде

Иногда в текстовый документ Word просят вставить гиперссылку. Как это сделать правильно?
Как сделать гиперссылку в Ворде
Что такое гиперссылка и зачем она нужна?
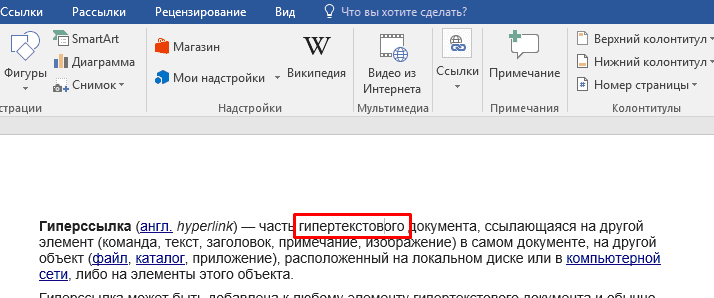
Гиперссылка — часть документа, ссылающаяся на какой-то другой элемент. Он может находиться в том же файле, на локальном диске, в интернете.
Справка! В английском языке используется другое слово для обозначения этого термина — hyperlink. Это надо знать тем, кто пользуется англоязычными версиями текстового процессора Word.
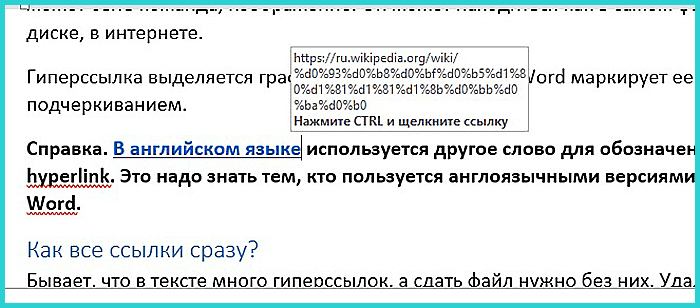
Гиперссылка выделяется графически. По умолчанию, Word маркирует ее синим цветом и подчеркиванием. Если по ссылке в открытом документе переходили, цвет становится сиреневым.
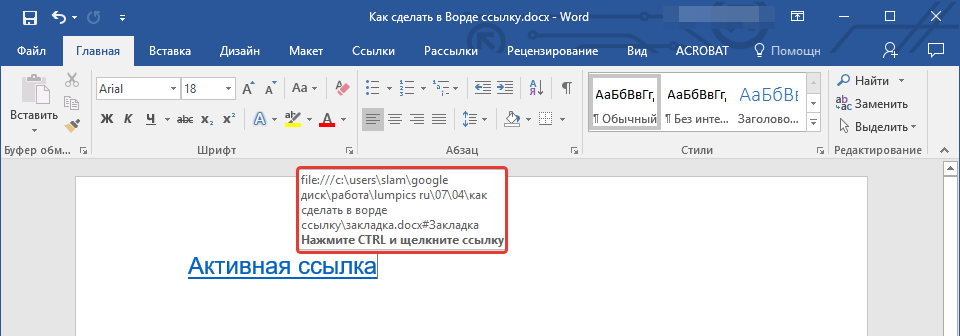
Но подобную маркировку может использовать и сам автор текста. Как же отличить гиперссылку? Если навести на такой текст, появляется путь к файлу, имя веб-страницы — как на рисунке.

Гиперссылка маркирована синим цветом и подчеркиванием, а если навести курсор появляется путь к файлу, имя веб-страницы
Гиперссылка очень удобна, поскольку экономит время. Функция позволяет быстро искать нужные куски текста, разделы, страницы, видео, фото в интернете.
Как самому сделать гиперссылку?
Сначала определяют объект, для которого будет применяться ссылка. Это и определяет порядок его формирования.
Пошаговая инструкция № 1. Для текущего документа
Если ссылка будет на элемент в текущем документе, надо:
- Перейти на тот объект, к которому делают отсылание, и размещают там курсор.
- Находят вкладку «Вставка» на панели инструментов.
Находим вкладку «Вставка» на панели инструментов - Выбирают команду «Ссылки», нажимают кнопку и находят позицию «Закладки», которую тоже надо нажать.
Выбираем команду «Ссылки», нажимаем кнопку, находим позицию «Закладки» и нажимаем по ней - Открывается диалоговое окно, в котором редактор предлагает дать имя закладке, например, «Вступление».
В соответствующем поле вводим имя закладки - Выделяют в тексте место, из которого будет переход к указанному в закладках разделу.
Выделяем в тексте место, из которого будет переход к указанному в закладках разделу - Снова возвращаются в меню «Вставка», далее «Ссылки», но уже выбирают кнопку «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
На заметку! Есть и быстрый способ оказаться в нужном меню — просто щелкнуть по выделенной фразе правой клавишей мыши или тачпада, и в появившемся затем меню выбрать позицию «Гиперссылка». - Какой бы способ ни выбрали, в ответ появится окно «Вставка гиперссылки», справа на панели выбирают кнопку «Закладка».
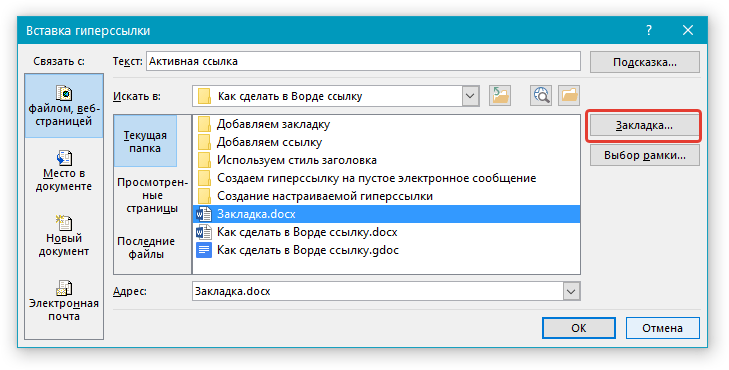
Справа на панели выбираем кнопку «Закладка» - Снова открывается окно. В нем выводится перечень установленных ранее закладок. Из него выбирают необходимую позицию.
Выбираем необходимую позицию
Видео — Быстрые переходы по документу Word с помощью гиперссылок
Такую ссылку создать еще проще, для чего надо:
- Выделить фразы или слова, на которых планируют закрепить ссылку.
Выделяем фразы или слова, на которых планируют закрепить ссылку - Перейти на вкладку меню «Вставка», далее «Ссылки», затем «Гиперссылка», так же как в пошаговой инструкции № 1.
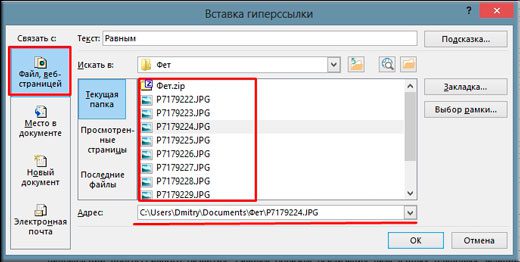
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка» - Появляется окно с каталогом, в котором отмечают требуемый файл. В окне снизу появляется путь к объекту на компьютере, затем нажмите «ОК».
Отмечаем требуемый файл, нажимаем «ОК»
Теперь, если кликнуть на ссылку, в новом окне откроется документ, на который сослался автор.
Справка! Ссылки, которые ссылаются на несуществующие объекты, называют битыми. При нажатии на них в ряде случаев появляется текст с кодом ошибки.
Пошаговая инструкция № 3. Для перехода на веб-страницы
Гиперссылки, которые ведут на веб-страницы, формируют так:
- Выделяют, как в двух первых случаях, в тексте фразу или слова, с которых необходимо сделать ссылку (п. 1 инструкции 2).
Выделяем фразы или слова, на которых планируют закрепить ссылку - Повторяют действия, описанные в предыдущих разделах действие — «Вставка», далее «Ссылки», затем «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка» - В нижнем окне всплывшего меню на мониторе в окне вводят URL-адрес веб-страницы, жмут «ОК».
Вводим URL-адрес веб-страницы, жмем «ОК»
Справка. URL — это адрес, по которому расположен файл. Он содержит уникальные координаты в сети интернет.
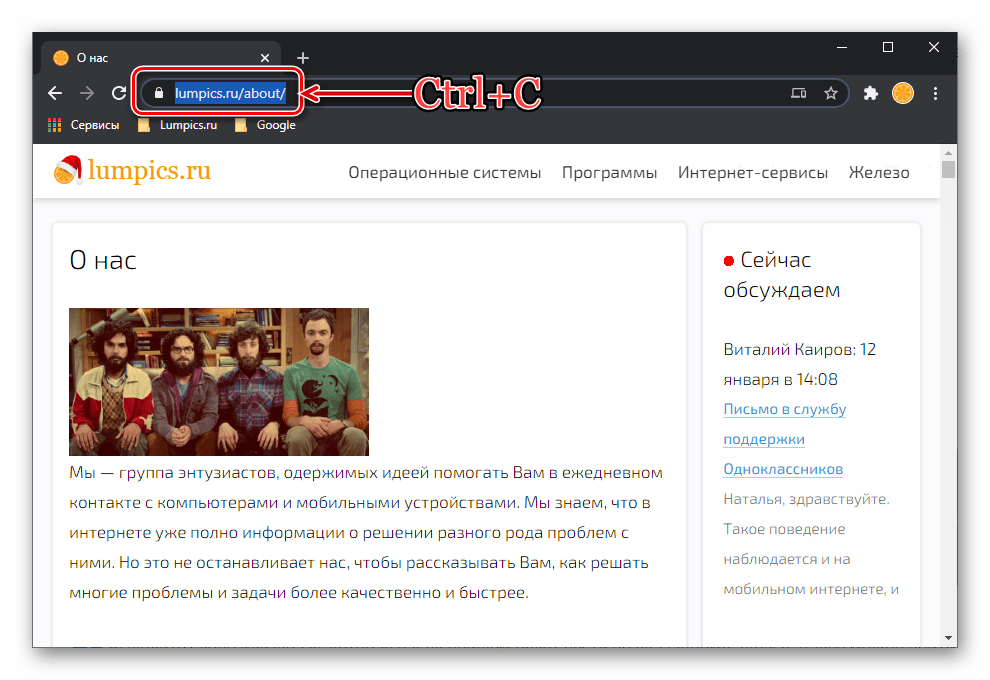
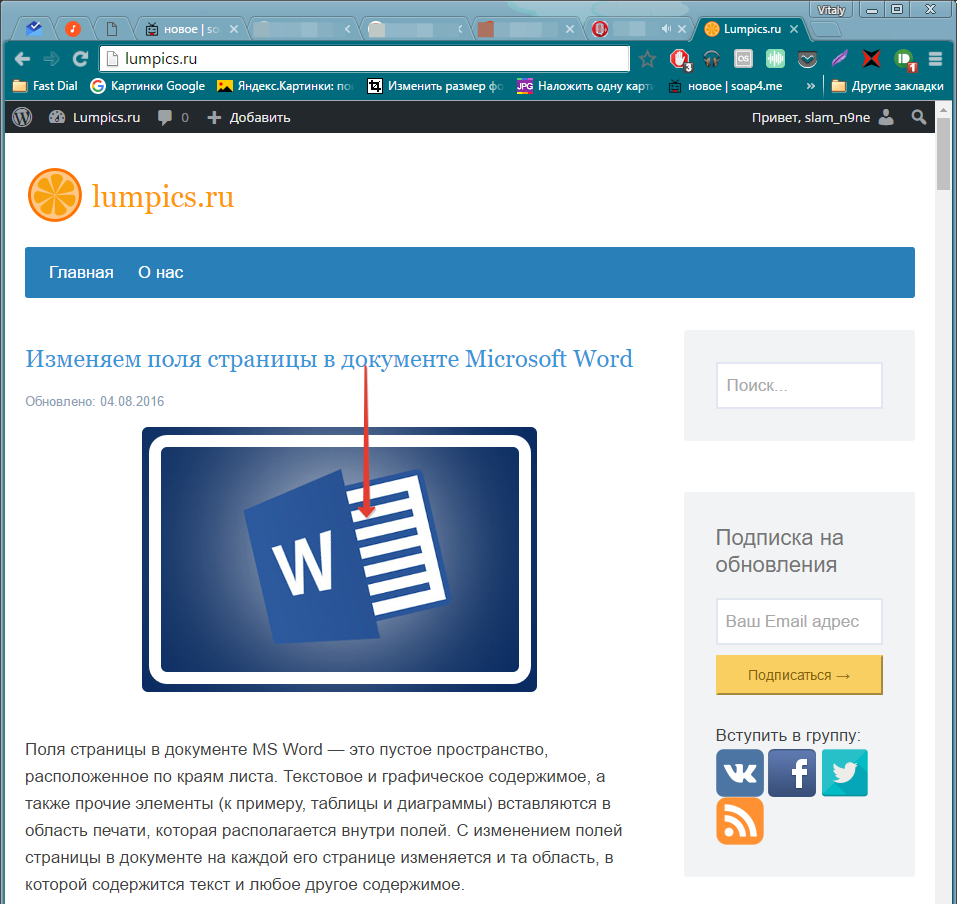
Чтобы найти этот адрес, надо открыть сайт в браузере, найти верхнюю адресную строку, выделить ее содержимое курсором и скопировать.
На сайте выделяем содержимое адресной строки курсором и копируем, нажав клавиши «Ctrl+C»
Как удалить все ссылки?
Бывает, что в тексте много гиперссылок, а сдать файл нужно без них. Удаление каждой позиции может занять часы в большом документе с сотнями страниц. Разработчики Word предусмотрели такую ситуацию, и упростили жизнь пользователям. Поэтому снять ссылки можно за секунды в несколько кликов. Это делают так:
- Выделяют весь текст. Чтобы не скролить документ от начала до конца, используют сочетание клавиш «Ctrl+A».
Нажимаем одновременно сочетание клавиш «Ctrl+A», чтобы выделить весь текст - Жмут одновременно на три кнопки «Ctrl+Shift+F9».
Нажимаем одновременно на три кнопки «Ctrl+Shift+F9»
На заметку! На ноутбуке вместе с сочетанием клавиш «Ctrl+Shift+F9» необходимо нажать клавишу «Fn».
Для удаления одной гиперссылки, делают следующее:
- Отмечают в текстовом файле нужное место со ссылкой. Кликают по нему правой клавишей мыши.
Отмечаем в текстовом файле нужное место со ссылкой, кликаем по нему правой клавишей мыши - Появляется меню, в котором выбирают позицию «Удалить гиперссылку».
Выбираем позицию «Удалить гиперссылку».
Выделенный текст приобретает обычный цвет, исчезает подчеркивание. При наведении на эту часть текста не возникает всплывающее окно с адресом файла.

Выделенный текст приобретает обычный цвет, исчезает подчеркивание и не всплывает окно с адресом файла
Формировать и удалять гиперссылки несложно. Нужно только зайти в Word, найти нужные функции меню. Через 5 минут даже новичок освоит этот навык и обязательно возьмет себе на вооружение.
Читайте полезную информацию с пошаговой инструкцией, как работать в ворде для чайников, в нашей новой статье.
Видео — Как сделать ссылку в Word
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.

Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
Выделите объект, который эту гиперссылку должен содержать.

Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.

В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.

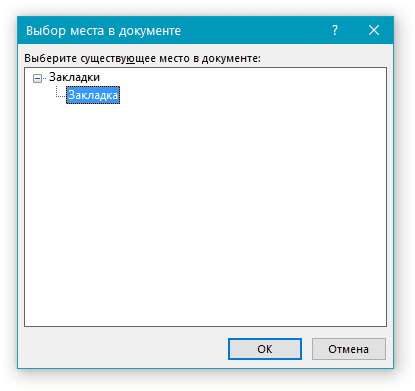
Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.

Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.

О том, как изменить подсказку для гиперссылки, мы уже писали выше.
В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.

Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.

В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.

Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Специальные гиперссылки
К объектам, которые являются интерактивными, применяется несколько другое окно для работы с гиперссылками.
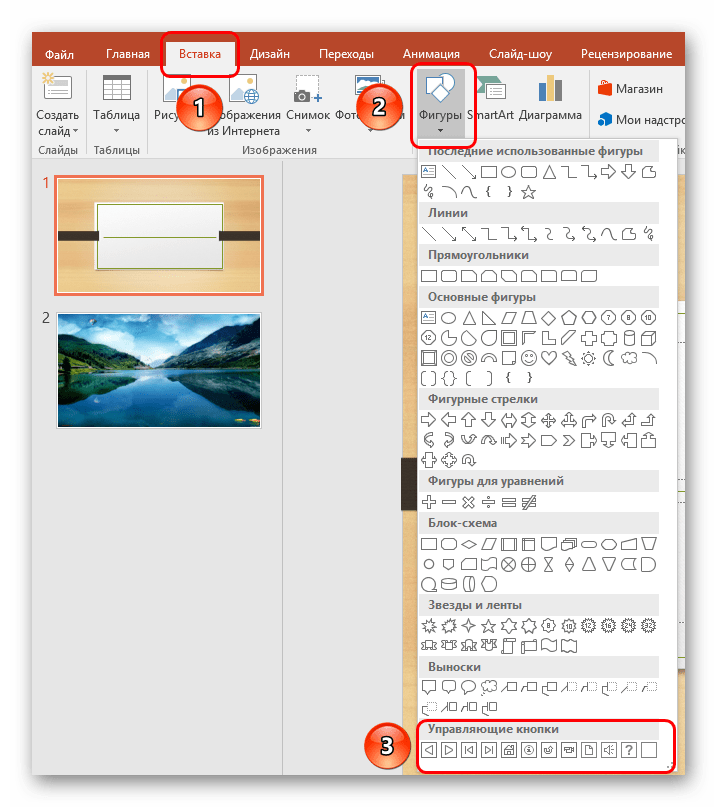
Например, это относится к управляющим кнопкам. Найти их можно во вкладке «Вставка» под кнопкой «Фигуры» в самом низу, в одноименном разделе.

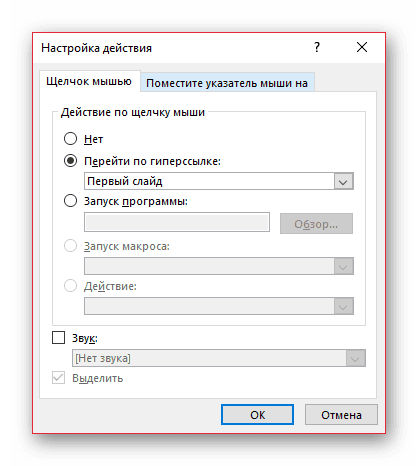
У таких объектов окно настройки гиперссылки собственное. Вызывается оно точно так же, через правую кнопку мыши.
Здесь есть две вкладки, содержимое которых полностью идентично. Разница заключается лишь в том, как будет приводиться в работу настроенный триггер. Действие в первой вкладке срабатывает при нажатии на компонент, а во второй – при наведении на него курсора мыши.

В каждой вкладке существует широкий спектр возможных действий.
- «Нет» — действие отсутствует.
- «Перейти по гиперссылке» — широкий спектр возможностей. Можно как переходить по различным слайдам в презентации, так и открывать ресурсы в интернете и файлы на компьютере.
- «Запуск макроса» — как понятно из названия, предназначено для работы с макрокомандами.
- «Действие» позволяет запускать объект тем или иным образом, если такая функция присутствует.
- Дополнительным параметром ниже идет «Звук». Данный пункт позволяет настроить звуковое сопровождение при активации гиперссылки. В меню звуков можно выбрать как стандартные образцы, так и добавить собственные. Добавленные мелодии должны быть в формате WAV.
После выбора и настроек нужного действия остается нажать «ОК». Гиперссылка будет применена и все будет работать так, как было установлено.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Автоматические гиперссылки
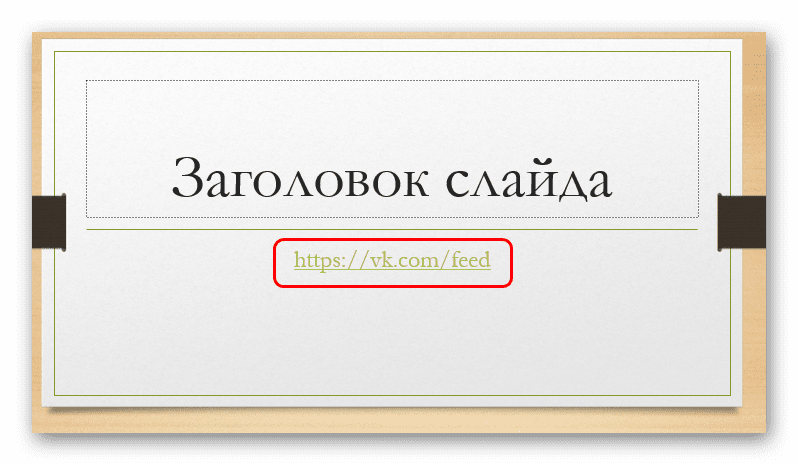
Также в PowerPoint, как и в других документах Microsoft Office, присутствует функция автоматического применения гиперссылок на вставленные ссылки из интернета.
Для этого нужно вставить в текст любую ссылку в полном формате, после чего произвести отступ от последнего символа. У текста автоматически изменится цвет в зависимости от настроек дизайна, а также будет применено подчеркивание.

Теперь при просмотре нажатие на такую ссылку автоматически открывает расположенную по этому адресу страницу в интернете.
Упомянутые выше управляющие кнопки также имеют автоматические настройки гиперссылки. Хоть при создании такого объекта и появляется окно для задания параметров, но даже при отказе действие при нажатии будет срабатывать в зависимости от типа кнопки.
Дополнительно
В конце следует сказать еще пару слов о некоторых аспектах работы гиперссылок.
- Гиперссылки не применяются к диаграммам и таблицам. Это относится как к отдельным столбцам или секторам, так и ко всему объекту вообще. Также такие настройки нельзя произвести к текстовым элементам таблиц и диаграмм – например, к тексту названия и легенды.
- Если гиперссылка ссылается на какой-то сторонний файл и презентацию планируется запускать не с компьютера, где ее создавали, могут возникнуть проблемы. По указанному адресу система может не найти нужный файл и просто выдаст ошибку. Так что если планируется делать такие перелинковки, следует закладывать все нужные материалы в папку с документом и ссылку настраивать по соответствующему адресу.
- Если применить к объекту гиперссылку, которая активируется при наведении курсора мыши, и растянуть компонент на весь экран, то действие не будет происходить. По какой-то причине в таких условиях настройки не срабатывают. Можно сколько угодно водить мышью по такому объекту – результата не будет.
- В презентации можно создать гиперссылку, которая будет ссылаться на эту же самую презентацию. Если гиперссылка будет находиться на первом слайде, то при переходе визуально ничего не будет происходить.
- При настройке перемещения на конкретный слайд внутри презентации ссылка идет именно на этот лист, а не на его номер. Таким образом, если после настройки действия изменить положение данного кадра в документе (перенести в другое место или создать перед ним еще слайды), гиперссылка все равно будет работать правильно.
Несмотря на внешнюю простоту настройки, спектр применения и возможности гиперссылок действительно широки. При кропотливой работе можно вместо документа создать целое приложение с функциональным интерфейсом.
Вот теперь попробуйте нажать на это слова с зажатым CTRL, и вы не заметите, как окажитесь на той самой закладке, которую мы создали ранее. Очень удобно, неправда ли?
Кроме сайта и фрагмента в том же самом файле, можно сделать ссылку и на любой внешний документ. Для этого достаточно всего лишь снова, как обычно, проделать наши рутинные действия, т. выделяем — правая кнопка мыши — гипeрссылка. И нам, как и в первом случае, нужно будет выбрать вкладку «Файл, веб-страницей». Но теперь вам не надо будет вбивать адрес внешнего веб-ресурса, а нужно будет найти тот файл, который вы хотите открыть при нажатии на ссылку.

Ну в общем на этом у меня все. Я надеюсь, что благодаря моей сегодняшней статье вы поняли, как создать гиперссылку в ворде, причем разных типов. Так что не забывайте подписываться на обновления моего блога, дабы не пропустить чего-нибудь вкусного и интересного. Жду вас Удачи вам. Пока-пока!
HTML ссылки-создать закладку
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.